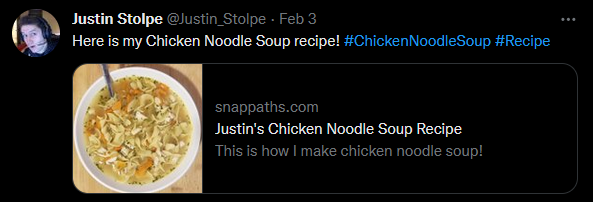
In this post we look at the meta tags required for Twitter to generate a nice card for your website when you copy and paste a link to your website in a tweet. The image below is an example of a Twitter card. If you have the correct meta tags on your site and you paste a URL to your website in a tweet, Twitter will generate a card like the one below when your tweet is posted.

Tag 1: Card Type
This is the meta tag where you define the card content such as an image or a video.
<!-- required | default summary card --> <meta name="twitter:card" content="summary" /> <!-- required | large summary card --> <meta name="twitter:card" content="summary_large_image" /> <!-- required | video card --> <meta name="twitter:card" content="player" />
Tag 2: User for the Card
Tag the username for this card.
<!-- required | The Twitter @username the card should be attributed to. -->
<meta name="twitter:site" content="@{twitter-username}" />
Tag 3: Title for the Card
This is the title for the card.
<!-- required | The title of your content as it should appear in the card. -->
<meta name="twitter:title" content="{card-title}" />
Tag 4: Video Meta Tag Settings Required for Videos
Here we need the video iframe url, the width, and the height for the player.
<!-- required | HTTPS URL to iFrame player. This must be a HTTPS URL which does not generate active mixed content warnings in a web browser. The audio or video player must not require plugins such as Adobe Flash. -->
<meta name="twitter:player" content="{video-iframe-url}" />
<!-- required | Width of iFrame specified in twitter:player in pixels. -->
<meta name="twitter:player:width" content="420" />
<!-- required | Height of iFrame specified in twitter:player in pixels. -->
<meta name="twitter:player:height" content="230" />
Tag 5: Description
Add a description for the card.
<!-- not required | A description that concisely summarizes the content as appropriate for presentation within a Tweet. -->
<meta name="twitter:description" content="{description}" />
Tag 6: Image
This is the url to the thumbnail image for the card.
<!-- not required | A URL to a unique image representing the content of the page. You should not use a generic image such as your website logo, author photo, or other image that spans multiple pages. Images for this Card support an aspect ratio of 1:1 with minimum dimensions of 144x144 or maximum of 4096x4096 pixels. Images must be less than 5MB in size. The image will be cropped to a square on all platforms. JPG, PNG, WEBP and GIF formats are supported. Only the first frame of an animated GIF will be used. SVG is not supported. -->
<meta name="twitter:image" content="{url-to-image}" />
Tag 7: Image Alt Tag
This is the alt tag image text for the card.
<!-- not required | A text description of the image conveying the essential nature of an image to users who are visually impaired. Maximum 420 characters. -->
<meta name="twitter:image:alt" content="{image-alt-tag}" />
