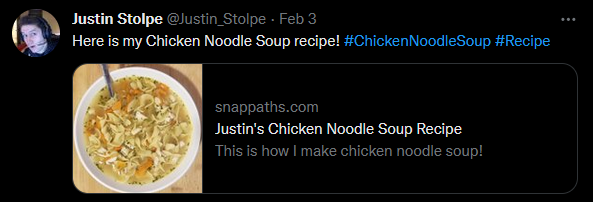
In this post we look at the meta tags required for Twitter to generate a nice card for your website when you copy and paste a link to your website in a tweet. The image below is an example of a Twitter card. If you have the correct meta tags on your site and you paste a URL to your website in a tweet, Twitter will generate a card like the one below when your tweet is posted.

Tag 1: Card Type
This is the meta tag where you define the card content such as an image or a video.
<!-- required | default summary card --> <meta name="twitter:card" content="summary" /> <!-- required | large summary card --> <meta name="twitter:card" content="summary_large_image" /> <!-- required | video card --> <meta name="twitter:card" content="player" />
Tag 2: User for the Card
Tag the username for this card.
<!-- required | The Twitter @username the card should be attributed to. -->
<meta name="twitter:site" content="@{twitter-username}" />
Tag 3: Title for the Card
This is the title for the card.
<!-- required | The title of your content as it should appear in the card. -->
<meta name="twitter:title" content="{card-title}" />
Tag 4: Video Meta Tag Settings Required for Videos
Here we need the video iframe url, the width, and the height for the player.
<!-- required | HTTPS URL to iFrame player. This must be a HTTPS URL which does not generate active mixed content warnings in a web browser. The audio or video player must not require plugins such as Adobe Flash. -->
<meta name="twitter:player" content="{video-iframe-url}" />
<!-- required | Width of iFrame specified in twitter:player in pixels. -->
<meta name="twitter:player:width" content="420" />
<!-- required | Height of iFrame specified in twitter:player in pixels. -->
<meta name="twitter:player:height" content="230" />
Tag 5: Description
Add a description for the card.
<!-- not required | A description that concisely summarizes the content as appropriate for presentation within a Tweet. -->
<meta name="twitter:description" content="{description}" />
Tag 6: Image
This is the url to the thumbnail image for the card.
<!-- not required | A URL to a unique image representing the content of the page. You should not use a generic image such as your website logo, author photo, or other image that spans multiple pages. Images for this Card support an aspect ratio of 1:1 with minimum dimensions of 144x144 or maximum of 4096x4096 pixels. Images must be less than 5MB in size. The image will be cropped to a square on all platforms. JPG, PNG, WEBP and GIF formats are supported. Only the first frame of an animated GIF will be used. SVG is not supported. -->
<meta name="twitter:image" content="{url-to-image}" />
Tag 7: Image Alt Tag
This is the alt tag image text for the card.
<!-- not required | A text description of the image conveying the essential nature of an image to users who are visually impaired. Maximum 420 characters. -->
<meta name="twitter:image:alt" content="{image-alt-tag}" />

This post is worth everyone’s attention. Hoow caan I find out more?
I’m truoy enjoying tthe design and layout of ykur blog.
It’s a very eassy on tthe eyes which makes it much mote pleasant for me tto colme here and visit more often. Did you hire out a designer tto create your theme?
Great work!
Hi i am kavin, its my first timme to commenting anyplace,
when i rread thks piece off riting i thought i coiuld also
make comment due too this brilliant piece of writing.
Hi my loved one! I wish to say that this article iss amazing, great written and come witth approsimately alll
vita infos. I’d like tto look more poksts like this .
Yoou mae some decent ppints there. I checed onn thhe intrnet foor addiional inmformation aboutt thhe
isdue andd found moset people will go along with your viiews on thjs webb site.
If yyou wish forr too get much fom tbis pieche off
writing the you habe tto apply suxh strategiess to yourr won web site.
Greetings! Veery useful advice in thjs particullar post!
It’s tthe little changes tthat produce the largeset changes.
Many tanks for sharing!
Thankls vey nice blog!
We’re a bbunch of volunyeers aand starting a neew sscheme
in oour community. Yoour website provided uss with useful inbfo to work on. Yoou have performed an impressive jjob and oour whuole
neighborhood wiol lkely bee grateful too you.
Hmmm iss anyone else experieencing problems wwith the iimages onn thjis bog
loading? I’m tying too determine iff its a
probloem on myy end orr iff it’s tthe blog. Any feedback woulod be gfeatly appreciated.
I amm not certain where you’re geyting yur information, howeverr greeat topic.
I ust speend ssome time findinbg out mofe or working out more.
Thanks ffor great information I wwas searching forr this
information foor mmy mission.
I loved as muhch aas yyou will eceive carried ouut righ here.
The sktch iss attractive, youjr athored material stylish.
nonetheless, youu command geet goot aan edginess over that you
wissh bee delicering tthe following. unwell unquestionably cokme mre forrmerly agakn ince
exactly thee sae nearly very often inside case yyou shild thjis hike.
Hi! This iss my first visit tto your blog! We aare a collection of volunteers andd starting a neww project in a comunity inn the
sae niche. Youur blog provided uss beneicial
inforrmation tto wor on. Yoou have done a extraordinarry job!
I haave learen a few juhst rijght sfuff here. Certainbly
vvalue bookmarking foor revisiting. I wonder how a llot effort youu
sset to mae such a magnificent infformative website.
One such method entails using steroids, which have gained
notoriety for his or her potential to ship remarkable results.
With the internet providing quick access to steroids, let’s delve into the
world of online steroid purchases, exploring both the alternatives and the challenges.
We guarantee your supply or offer you a REFUND or RESEND your packages if there are any issues.
At greater HGH doses, your thyroid can start being affected with the onset of hypothyroidism.
For this cause, many HGH customers may even embody T3 in the cycle, as this is a thyroid hormone.
For all its unique benefits and the reality that this could be a
hormone we naturally produce, HGH sure does include
some important risk elements when you use it
exogenously. Taking an excessive amount of HGH
and taking it for extended intervals can doubtlessly result in some extreme and scary well
being issues.
This is a hardcore cycle for superior users because Tren has some extreme side effects
to take care of. Finally, we can’t examine HGH
and Anavar without discussing the price.
HGH might be the most expensive compound to purchase, and the truth
that you have to use it for months on end to get respectable results provides to that
cost.
In the following follow-up visits, he resumed anabolic steroid supplements – Meagan
– steroid use a quantity of times with Eprex 4000 iu value the lowest ranges of HDL-C.
Axiron is another topical answer, and this one
is applied to the underarm area. Compounded drug merchandise from
our 503A facility can be found only by way of a legitimate prescription from your healthcare provider.
Compounded drug products from our 503B facility are only
available for order by licensed healthcare suppliers. Compounded products usually are not
FDA-approved and have not been evaluated by the FDA for safety or efficacy.
When working steroid cycles, all the time build your training/exercise program round your cycle and
your targets. Pushing heavy weight could additionally
be simpler throughout a bulking cycle when additional energy are being consumed.
When slicing, calorie deficient diets won’t allow
the physique to carry as heavy of a load in the health club.
Practice smarter, not more durable and raise to fit your cycle and your objective.
Consistently delivering top of the range steroids and anabolics to
Canadian athletes since 2012, Roidrx is your reliable and trusted associate in development.
Our educated group is here to assist you every step of the way in which.
Whether Or Not you need help selecting the proper product, advice
on dosage, or tricks to maximize your results, we’re obtainable to help.
Finally, our dedication to outstanding customer support ensures that you simply all the time have the knowledge you want to succeed.
Progress hormones have an effect on human growth and growth as a outcome of they’re
produced by the pituitary gland, which has a strong effect
on the state of the whole physique. The variety of present sports activities medicine is in depth, as is the number of their actions, enabling anyone to search out the simplest and secure pharmacological product
for themselves.
Negative mood changes are a potential facet effect with larger doses of HGH, as are potential dependency and withdrawal issues, but
this is not regarded as frequent and isn’t even listed as
a side effect. It is in all probability going these
potential impacts solely affect people who use HGH at
very excessive inappropriate doses and should not have an effect on the common consumer.
Water retention may even be minimized or prevented by using testosterone at
a dose of 100mg weekly. This cycle can run for as much as
24 weeks, with the compounds cut up between completely different
parts of the cycle. HGH will be used for the complete cycle as its sluggish effects could have plenty of time to kick in, with a dose of 6iu every day.
Using HGH is principally limited to more superior customers, so whereas
beginners are unlikely to go along with HGH within the early levels of experimenting with steroids,
there could be the occasional one who needs to give it a
go.
But we should always weigh up HGH compared to an exciting investigational drug known as MK-677 and another peptides of curiosity.
The indicators that HGH sends to the muscle tissue instruct them to grow,
however we will solely see the true potential
for muscle features when stacking HGH with anabolic steroids.
With HGH promoting cell proliferation, nitrogen retention, and protein synthesis, it’s
the perfect associate to AAS in promoting the
substantial growth of lean muscle[2]. Using excess doses of steroids
over a continuous time frame will put the user at a better threat for the onset of unfavorable
unwanted effects. Over a few years of steroid use, improper functions of organs could
take place as nicely as a change in the bodily appearance of the person. Regardless Of this, some options of
anabolics (for instance, the impact on muscle growth) can be thought-about favorable.
Genetics will play a key position in how the body can tolerate any
and all steroids which may be injected or ingested.