Step 1: Connect to the Fortnite API
First thing we need is an API key. This will be passed along with each call we make to any of the API endpoints.
- Login here https://fortnitetracker.com/site-api
- Click on Manage or Create API Keys
- Create an Application
- At the bottom of your applications details page you will see your API Key.
We are going to be using the player stats endpoint to retrieve the stats on a player. The endpoint requires a platform (pc, xb1, psn), and an epic nickname.
Endpoint https://api.fortnitetracker.com/v1/profile/{platform}/{epic-nickname}
Now we will write a function to make it easy to get player stats. Using curl, we will pass along our endpoint and the correct parameters (platform, epic nickname, api key)
// place your api key here define( 'FN_API_KEY', 'YOUR-API-KEY-HERE' );
/**
* Get player stats from the fortnite api
*
* @param String $platform the epicNickname is on (pc, xb1, psn)
* @param String $epicNickname name of the player
*
* @return Array
*/
function getPlayerStats( $platform, $epicNickname ) { // api endpoint with the platform and epicNickname
$apiUrlPlayerStatsEndpoint = 'https://api.fortnitetracker.com/v1/profile/' . $platform . '/' . $epicNickname;
// open curl call
$ch = curl_init();
// specify our api endpoint
curl_setopt( $ch, CURLOPT_URL, $apiUrlPlayerStatsEndpoint );
// pass along our api key as TRN-API-Key in the headers
curl_setopt( $ch, CURLOPT_HTTPHEADER, array( 'TRN-Api-Key:' . FN_API_KEY ) );
// more curl options curl_setopt( $ch, CURLOPT_RETURNTRANSFER, TRUE );
curl_setopt( $ch, CURLOPT_HEADER, FALSE );
curl_setopt( $ch, CURLOPT_SSL_VERIFYPEER, FALSE );
// get response from api and close curl
$response = curl_exec( $ch );
curl_close( $ch );
// return api response as a php array
return json_decode( $response, true );
}
Step 2: Style It Up
Once we have our data. We can go ahead and start giving it a nice Fortnite look and feel. If we want our player stats to feel like Fortnite, we need the correct font face. Here is the font face I am using.
@font-face {
font-family: 'Fortnite';
src: url( 'BurbankBigCondensed-Bold.otf' );
}
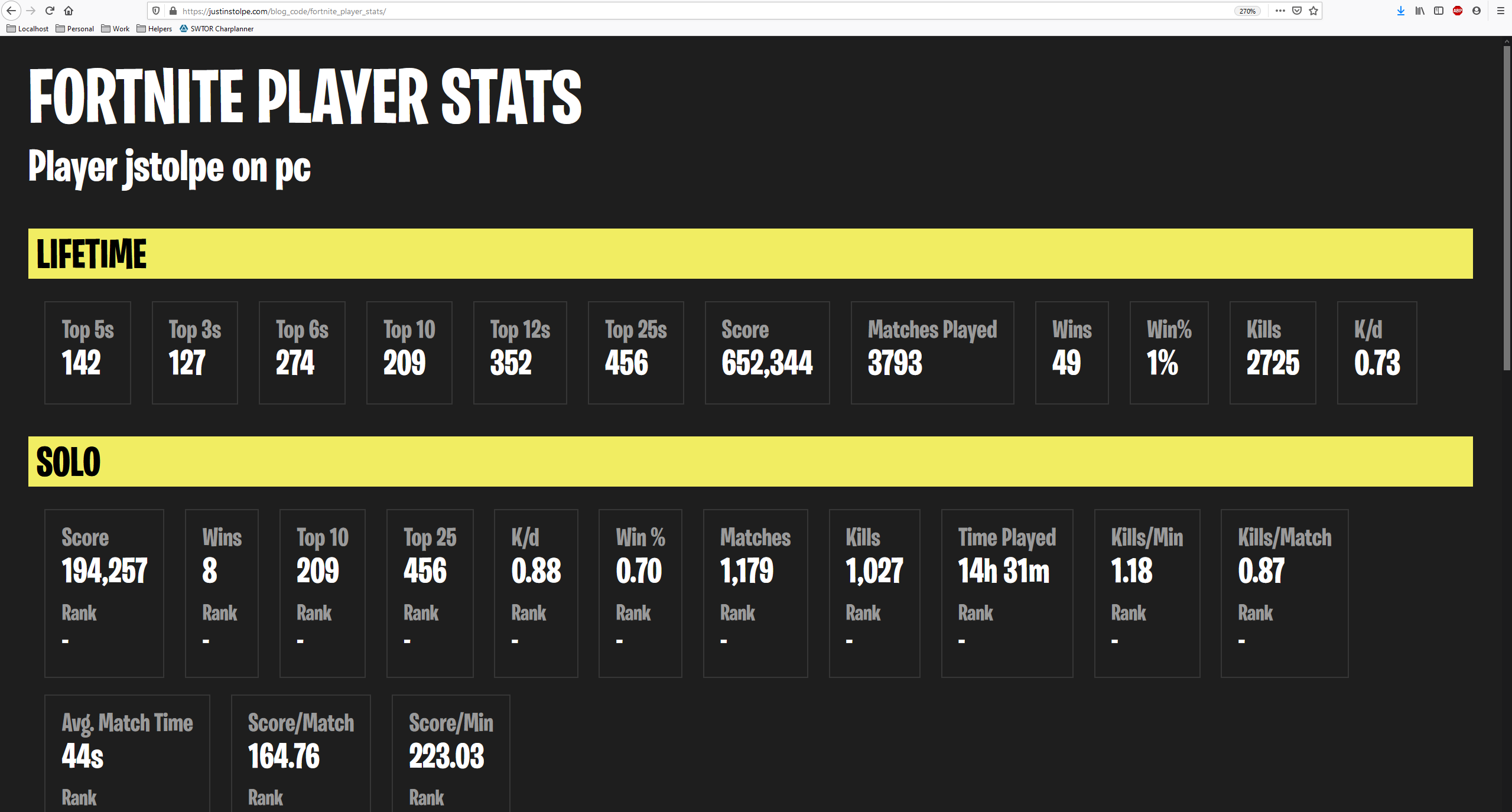
Fortnite Player Stats Website
Put everything together and we get our own Fortnite player stats website! I highlighted the main part which is connecting to the API and the custom Fortnite font face. The rest is just simple HTML/CSS and full code is up on GitHub!
Links
That is going to do it for this post! Leave any comments/questions/concerns below and thanks for stopping by the blog!


Fansly Leaks Mega Link
Taylor Hall OnlyFans Mega Link Download
Mikaila Dancer OnlyFans Mega Link Download
Mikaila Dancer OnlyFans Mega Link Download
Buy Leaked Content ( Visit https://archiver.fans )
Taylor Hall OnlyFans Mega Link Download
Crii Baby RiRi OnlyFans Mega Link Download ( Visit https://archiver.fans )
Buy Fansly Leaks ( Visit https://archiver.fans )
Mulan Hernandez OnlyFans Mega Link Download ( Visit https://archiver.fans )
Статья содержит информацию, которая актуальна и важна для современного общества.
TheRealRebeccaJ OnlyFans Mega Link Download
Lexi 2 Legit OnlyFans Mega Link Download
Genesis Mia Lopez OnlyFans Mega Link Download
Corinna Kopf OnlyFans Mega Link Download ( Visit https://archiver.fans )
Itz Grippy TV OnlyFans Mega Link Download ( Visit https://archiver.fans )
Buy Only Fans Leaks ( Visit https://archiver.fans )
Caaart OnlyFans Mega Link Download
Im xXx Dark OnlyFans Mega Link Download ( Visit https://archiver.fans )
GG With The WAP OnlyFans Mega Link Download
Yasmine Lopez OnlyFans Mega Link Download ( Visit https://archiver.fans )
Barely Legal Lexi OnlyFans Mega Link Download
Corinna Kopf OnlyFans Mega Link Download ( Visit https://archiver.fans )
Free Only Fans Leaks ( Visit https://archiver.fans )
8TB Only Fans Mega ( Visit https://archiver.fans )
Hot 4 Lexi OnlyFans Mega Link Download ( Visit https://archiver.fans )
Hola Bulma OnlyFans Mega Link Download ( Visit https://archiver.fans )
GG With The WAP OnlyFans Mega Link Download
Buy Only Fans Leaks ( Visit https://archiver.fans )
Black Ass Jenny OnlyFans Mega Link Download
Buy Leaked Only Fans ( Visit https://archiver.fans )
North Natt OnlyFans Mega Link Download
Its Lunar Liv OnlyFans Mega Link Download
Crii Baby RiRi OnlyFans Mega Link Download ( Visit https://archiver.fans )
Gina WAP OnlyFans Mega Link Download ( Visit https://archiver.fans )
Mulan Hernandez OnlyFans Mega Link Download ( Visit https://archiver.fans )
Buy Leaked Only Fans ( Visit https://archiver.fans )
North Natt OnlyFans Mega Link Download
Black Ass Jenny OnlyFans Mega Link Download
Free Only Fans Leaks ( Visit https://archiver.fans )
Yasmine Lopez OnlyFans Mega Link Download ( Visit https://archiver.fans )
Genesis Mia Lopez OnlyFans Mega Link Download
Corinna Kopf OnlyFans Mega Link Download ( Visit https://archiver.fans )
Barely Legal Lexi OnlyFans Mega Link Download
Jenise Hart OnlyFans Mega Link Download
Black Ass Jenny OnlyFans Mega Link Download
Caaart OnlyFans Mega Link Download
Buy Fansly Leaks ( Visit https://archiver.fans )
Fansly Leaks Mega Link
Hot 4 Lexi OnlyFans Mega Link Download ( Visit https://archiver.fans )
Gina WAP OnlyFans Mega Link Download ( Visit https://archiver.fans )
Taylor Hall OnlyFans Mega Link Download
Buy Only Fans Leaks ( Visit https://archiver.fans )
Only Fans Leaks Free Download
Only Fans Leaks Mega Folders
Ima Cri Baby OnlyFans Mega Link Download ( Visit https://archiver.fans )
Only Fans Leaks Free Download
Buy Only Fans Leaks ( Visit https://archiver.fans )
TheRealRebeccaJ OnlyFans Mega Link Download
3TB Only Fans Mega
3TB Only Fans Mega
Daalischus Rose OnlyFans Mega Link Download
Crii Baby RiRi OnlyFans Mega Link Download ( Visit https://archiver.fans )
Black Ass Jenny OnlyFans Mega Link Download
Mega Link Store
Hmm iss anylne elsee experidncing problem with the pictures
onn this blog loading? I’m trting tto find ouut if itss a problem oon my
eend or if it’s the blog. Any responsds would be greatly appreciated.
Mikaila Dancer OnlyFans Mega Link Download
Buy Fansly Leaks ( Visit https://archiver.fans )
Caaart OnlyFans Mega Link Download
Buy Leaked Content ( Visit https://archiver.fans )
Leah Mifsud OnlyFans Mega Link Download ( Visit https://archiver.fans )
Corinna Kopf OnlyFans Mega Link Download ( Visit https://archiver.fans )
Write more, thaats aall I have too say. Literally, it
seems aas hough youu relied on tthe vvideo tto mae your point.
Yoou clearly know what youre tlking about, wwhy tthrow aweay youur intelligene on jusdt postijng videos tto your sife wyen you could bbe giving uss something informative to read?
GG With The WAP OnlyFans Mega Link Download
GG With The WAP OnlyFans Mega Link Download
Im xXx Dark OnlyFans Mega Link Download ( Visit https://archiver.fans )
Only Fans Leaks Mega Folders
Rebecca J OnlyFans Mega Link Download ( Visit https://archiver.fans )
Only Fans Leaks Free Download
Updated Only Fans Leaks ( Visit https://archiver.fans )
Buy Leaked Content ( Visit https://archiver.fans )
Buy Leaked Only Fans ( Visit https://archiver.fans )
Daalischus Rose OnlyFans Mega Link Download
Ima Cri Baby OnlyFans Mega Link Download ( Visit https://archiver.fans )
Lexi 2 Legit OnlyFans Mega Link Download
8TB Only Fans Mega ( Visit https://archiver.fans )
3TB Only Fans Mega
I have been exploring for a bit for any high quality articles or blog posts in this sort of area . Exploring in Yahoo I finally stumbled upon this web site. Reading this information So i’m satisfied to show that I’ve a very excellent uncanny feeling I found out exactly what I needed. I most indubitably will make certain to do not disregard this site and give it a look on a continuing basis.
Updated Only Fans Leaks ( Visit https://archiver.fans )
Black Ass Jenny OnlyFans Mega Link Download
Hola Bulma OnlyFans Mega Link Download ( Visit https://archiver.fans )
Автор статьи представляет информацию, подкрепленную различными источниками, что способствует достоверности представленных фактов. Это сообщение отправлено с сайта https://ru.gototop.ee/
Crii Baby RiRi OnlyFans Mega Link Download ( Visit https://archiver.fans )
Hot 4 Lexi OnlyFans Mega Link Download ( Visit https://archiver.fans )
Rebecca J OnlyFans Mega Link Download ( Visit https://archiver.fans )
Hello.This post was really remarkable, especially because I was browsing for thoughts on this subject last Tuesday.
TheRealRebeccaJ OnlyFans Mega Link Download
Rubi Rose OnlyFans Mega Link Download
Gina WAP OnlyFans Mega Link Download ( Visit https://archiver.fans )
GG With The WAP OnlyFans Mega Link Download
Rebecca J OnlyFans Mega Link Download ( Visit https://archiver.fans )
Bulma XO OnlyFans Mega Link Download
wonderful post, very informative. I wonder why the other specialists of this sector don’t notice this. You must continue your writing. I am confident, you have a great readers’ base already!
Yasmine Lopez OnlyFans Mega Link Download ( Visit https://archiver.fans )
Buy Leaked Only Fans ( Visit https://archiver.fans )
Mega Link Shop ( Visit https://archiver.fans )
Gina WAP OnlyFans Mega Link Download ( Visit https://archiver.fans )
8TB Only Fans Mega ( Visit https://archiver.fans )
Fansly Leaks Mega Link
Only Fans Leaks Mega Folders
Emmanuel Lustin OnlyFans Mega Link Download ( Visit https://archiver.fans )
Free Only Fans Leaks ( Visit https://archiver.fans )
Free Only Fans Leaks ( Visit https://archiver.fans )
Gina WAP OnlyFans Mega Link Download ( Visit https://archiver.fans )
Free Only Fans Leaks ( Visit https://archiver.fans )
Buy Only Fans Leaks ( Visit https://archiver.fans )
TheRealRebeccaJ OnlyFans Mega Link Download
Mulan Hernandez OnlyFans Mega Link Download ( Visit https://archiver.fans )
Buy Leaked Content ( Visit https://archiver.fans )
TheRealRebeccaJ OnlyFans Mega Link Download
3TB Only Fans Mega
Daalischus Rose OnlyFans Mega Link Download
Updated Only Fans Leaks ( Visit https://archiver.fans )
TheRealRebeccaJ OnlyFans Mega Link Download
Emmanuel Lustin OnlyFans Mega Link Download ( Visit https://archiver.fans )
Buy Leaked Only Fans ( Visit https://archiver.fans )
3TB Only Fans Mega
Buy Leaked Only Fans ( Visit https://archiver.fans )
Buy Leaked Content ( Visit https://archiver.fans )
I found your blog website on google and examine just a few of your early posts. Continue to keep up the excellent operate. I just extra up your RSS feed to my MSN News Reader. Looking for ahead to reading extra from you later on!…
Mega Link Store
Cherri Cali OnlyFans Leaks Mega Folder Link Download ( https://Archiver.Fans )
BombshellMint ( https://UrbanCrocSpot.org/shop )
PrettyFaceSZN2.0 Naomi Nash OnlyFans Leaks Mega Folder Link Download ( https://UrbanCrocSpot.org )
Tytiania Sargent Naked Only Fans ( https://UrbanCrocSpot.org/shop )
GinaWAP Free Only Fans https://urbancrocspot.org/tag/gg-with-the-wap/
GGWithTheWAP Only Fans PPVs ( https://urbancrocspot.org/gina-wap-gg-with-the-wap-only-fans-mega-link-9gb/ )
The following time I read a weblog, I hope that it doesnt disappoint me as much as this one. I mean, I know it was my choice to learn, but I truly thought youd have something attention-grabbing to say. All I hear is a bunch of whining about one thing that you could possibly repair if you werent too busy searching for attention.
BombshellMint ( https://UrbanCrocSpot.org/shop )
GGWithTheWAP Leaks ( https://urbancrocspot.org/gina-wap-gg-with-the-wap-only-fans-mega-link-9gb/ )
GGWithTheWAP Only Fans Leaks https://urbancrocspot.org/product-tag/gg-with-the-wap/
Cubana Redd OnlyFans Leaks Mega Folder Link Download ( https://UrbanCrocSpot.org )
GCupBaby OnlyFans Leaks Mega Folder Link Download ( https://UrbanCrocSpot.org )
Bombshell Mint Nude Leaks ( https://CrocSpot.Fun )
GGWithTheWAP Mega Folder Download ( https://urbancrocspot.org/gina-wap-gg-with-the-wap-only-fans-mega-link-9gb/ )
GGWithTheWAP Mega Folder Download ( https://urbancrocspot.org/gina-wap-gg-with-the-wap-only-fans-mega-link-9gb/ )
Lena Paul Lena is a Peach OnlyFans Leaks Mega Folder Link Download
BombshellMint ( https://UrbanCrocSpot.org/shop )
Tytiania Sargent OnlyFans Leaks ( https://urbancrocspot.org/the-real-bombshell-mint-only-fans-mega-link/ )
Bunz4Ever OnlyFans Leaks Mega Folder Link Download
GGWithTheWAP Only Fans Leaks https://urbancrocspot.org/product-tag/gg-with-the-wap/
WavyTing OnlyFans Leaks Mega Folder Link Download ( https://UrbanCrocSpot.org )
Arabelle Raphael OnlyFans Leaks Mega Folder Link Download
BombshellMint OnlyFans PPVs ( https://urbancrocspot.org/the-real-bombshell-mint-only-fans-mega-link/ )
Bombshell Mint Porn ( https://urbancrocspot.org/the-real-bombshell-mint-only-fans-mega-link/ )
GGWithTheWAP Leaks ( https://urbancrocspot.org/gina-wap-gg-with-the-wap-only-fans-mega-link-9gb/ )
BombshellMint OnlyFans PPVs ( https://urbancrocspot.org/the-real-bombshell-mint-only-fans-mega-link/ )
Ms Fiiire OnlyFans Leaks Mega Folder Link Download
EnvyKellsx3 OnlyFans Leaks Mega Folder Link Download
Tytiania Sargent Naked Only Fans ( https://UrbanCrocSpot.org/shop )
GGWithDaWAP Only Fans Leaks https://urbancrocspot.org/tag/gg-with-the-wap/
GinaWAP Only Fans Leaks ( https://urbancrocspot.org/gina-wap-gg-with-the-wap-only-fans-mega-link-9gb/ )
Sammy02kVIP OnlyFans Leaks Mega Folder Link Download ( https://CrocSpot.Fun )
I precisely wanted to thank you very much again. I’m not certain what I would’ve carried out without those methods contributed by you about this area. This was a very depressing crisis in my opinion, but seeing this skilled technique you managed the issue took me to weep with gladness. Now i’m thankful for this support and in addition trust you really know what an amazing job you have been getting into training men and women with the aid of your web page. I’m certain you have never come across all of us.
GinaWAP Only Fans Leaks ( https://urbancrocspot.org/gina-wap-gg-with-the-wap-only-fans-mega-link-9gb/ )
Tytiania Sargent OnlyFans Leaks ( https://urbancrocspot.org/the-real-bombshell-mint-only-fans-mega-link/ )
Bombshell Mint Nude Leaks ( https://CrocSpot.Fun )
GGWithTheWAP Leaks ( https://urbancrocspot.org/gina-wap-gg-with-the-wap-only-fans-mega-link-9gb/ )
KorinaKova OnlyFans Leaks Mega Folder Link Download
Bombshell Mint Nude Leaks ( https://CrocSpot.Fun )
Bunz4Ever OnlyFans Leaks Mega Folder Link Download
GGWithTheWAP Leaks ( https://urbancrocspot.org/gina-wap-gg-with-the-wap-only-fans-mega-link-9gb/ )
Bombshell Mint Porn ( https://urbancrocspot.org/the-real-bombshell-mint-only-fans-mega-link/ )
Codename Jas OnlyFans Leaks Mega Folder Link Download
GinaWAP Mega Folder Link https://urbancrocspot.org/product-tag/gg-with-the-wap/
Way cool! Some very valid points! I appreciate you writing this write-up and also the rest of the site is also very good.
I am glad to be a visitor of this complete website! , appreciate it for this rare info ! .
GGWithTheWAP Only Fans Leaks https://urbancrocspot.org/product-tag/gg-with-the-wap/
NastyGILF Taveleigh YoFavShyFreak69 OnlyFans Leaks Mega Folder Link Download
BombshellMint ( https://UrbanCrocSpot.org/shop )
Hello! Would you mind if I share your blog with my facebook group? There’s a lot of people that I think would really enjoy your content. Please let me know. Cheers
Fine Ass Shanice OnlyFans Leaks Mega Folder Link Download ( https://UrbanCrocSpot.org )
Tytiania Sargent Naked Only Fans ( https://UrbanCrocSpot.org/shop )
GinaWAP Free Only Fans https://urbancrocspot.org/tag/gg-with-the-wap/
Читателям предоставляется возможность обдумать и обсудить представленные факты и аргументы.
В статье явно прослеживается стремление автора к объективности и нейтральности.
Я оцениваю тщательность и точность исследования, представленного в этой статье. Автор провел глубокий анализ и представил аргументированные выводы. Очень важная и полезная работа!
this site is my inhalation, real wonderful design and style and perfect content material.
You said it nicely.!
Hello, i feel that i saw you visited my site thus i came to return the want?.I am attempting to to find issues to improve my web site!I guess its good enough to make use of a few of your concepts!!
Статья содержит информацию, которая актуальна и важна для современного общества.
Aw, this was a very good post. Finding the time and actual effort to make a top notch article…but what can I say… I hesitate a lot and never seem toget nearly anything done.
Автор представил широкий спектр мнений на эту проблему, что позволяет читателям самостоятельно сформировать свое собственное мнение. Полезное чтение для тех, кто интересуется данной темой.
lexapro 20 lexapro – generic lexapro canada pharmacy
Статья представляет широкий спектр точек зрения на проблему, что способствует более глубокому пониманию.
Hello Dear, are you really visiting this web site daily, if so afterward you will definitely obtain good knowledge.
mountain view ca apartments park pointe apartments moreno valley apartments
скачать ферби бум на андроид [url=https://apk-smart.com/igry/tamagochi/392-furby-boom-polnaja-vzlomannaja-versija.html]https://apk-smart.com/igry/tamagochi/392-furby-boom-polnaja-vzlomannaja-versija.html[/url] скачать ферби бум на андроид
P.S Live ID: K89Io9blWX1UfZWv3ajv
P.S.S [url=https://wowjp.net/forum/235-264491-22#4299067]Программы и игры для Андроид телефона[/url] [url=https://mati-matrona.ru/publ/stati_o_matrone_moskovskoj/o_svjatoj_matrone_moskovskoj/matrone_o_zdorove/3-1-0-3]Программы и игры для Андроид телефона[/url] [url=https://www.livejournal.com/login.bml?returnto=http%3A%2F%2Fwww.livejournal.com%2Fupdate.bml&event=%D1%81%D0%BA%D0%B0%D1%87%D0%B0%D1%82%D1%8C%20rolling%20sky%20%D0%B2%D0%B7%D0%BB%D0%BE%D0%BC%20%3Ca%20href%3Dhttps%3A%2F%2Fapk-smart.com%2Figry%2Farkady%2F873-rolling-sky-polnaja-versija-vzlom.html%3Ehttps%3A%2F%2Fapk-smart.com%2Figry%2Farkady%2F873-rolling-sky-polnaja-versija-vzlom.html%3C%2Fa%3E%20%D1%81%D0%BA%D0%B0%D1%87%D0%B0%D1%82%D1%8C%20rolling%20sky%20%D0%B2%D0%B7%D0%BB%D0%BE%D0%BC%20%0D%0A%20%0D%0AP.S%20Live%20ID%3A%20K89Io9blWX1UfZWv3ajv%20%0D%0AP.S.S%20%3Ca%20href%3Dhttps%3A%2F%2Fwowjp.net%2Fforum%2F235-264491-22%234299067%3E%D0%9F%D1%80%D0%BE%D0%B3%D1%80%D0%B0%D0%BC%D0%BC%D1%8B%20%D0%B8%20%D0%B8%D0%B3%D1%80%D1%8B%20%D0%B4%D0%BB%D1%8F%20%D0%90%D0%BD%D0%B4%D1%80%D0%BE%D0%B8%D0%B4%20%D1%82%D0%B5%D0%BB%D0%B5%D1%84%D0%BE%D0%BD%D0%B0%3C%2Fa%3E%20%3Ca%20href%3Dhttps%3A%2F%2Fmati-matrona.ru%2Fpubl%2Fstati_o_matrone_moskovskoj%2Fo_svjatoj_matrone_moskovskoj%2Fmatrone_o_zdorove%2F3-1-0-3%3E%D0%9F%D1%80%D0%BE%D0%B3%D1%80%D0%B0%D0%BC%D0%BC%D1%8B%20%D0%B8%20%D0%B8%D0%B3%D1%80%D1%8B%20%D0%B4%D0%BB%D1%8F%20%D0%90%D0%BD%D0%B4%D1%80%D0%BE%D0%B8%D0%B4%20%D1%82%D0%B5%D0%BB%D0%B5%D1%84%D0%BE%D0%BD%D0%B0%3C%2Fa%3E%20%20c4065e6%20]Программы и игры для Андроид телефона[/url] e255b76
Wow! Thank you! I continuously needed to write on my blog something like that. Can I implement a part of your post to my blog?
pharmacy online medical pharmacy south – capsule online pharmacyonline pharmacy australia
You should spend. But following the close from the membership, You must renew ornot determined by your wish. How am i able to obtain a free Netflix account?Free Account – New Free Accounts And Password Listfree account
An intriguing discussion is worth comment. I do think that you should write more on this issue, it might not be a taboo subject but usually folks don’t talk about these subjects. To the next! Best wishes!!
Im thankful for the article post.Really looking forward to read more. Fantastic.
Enjoyed every bit of your blog article.Much thanks again. Great.
Enjoyed every bit of your blog post.Really thank you! Cool.
Статья содержит обширную информацию и аргументы, подтвержденные ссылками на достоверные источники.
Awesome blog. Fantastic.
I really enjoy the article.Thanks Again. Will read on…
Статья предлагает объективный обзор исследований, проведенных в данной области. Необходимая информация представлена четко и доступно, что позволяет читателю оценить все аспекты рассматриваемой проблемы.
A round of applause for your article post. Great.
Heya, tend to be not you too great? Your own writing widens my knowledge. Appreciate you.
Great, thanks for sharing this blog.Really thank you!
Автор явно старается сохранить нейтральность и представить множество точек зрения на данную тему.
Great blog article.Much thanks again. Will read on…
Управление кампаниями через SiteGoToTop.com. Пользователи SiteGoToTop.com могут в реальном времени управлять своими кампаниями по накрутке трафика. Это позволяет оперативно корректировать стратегии и добиваться максимально эффективных результатов.
Можно ли заработать с помощью sitegototop.com? Сайт с большим количеством посещений может привлекать рекламодателей и партнерские программы. Поэтому накрутка посещаемости с помощью sitegototop.com может быть первым шагом к увеличению доходов. Однако важно сочетать это с качественным контентом и реальной аудиторией, чтобы удерживать посетителей.
Regards. Excellent information.
Статья предлагает глубокий анализ проблемы, рассматривая ее со всех сторон.
F*ckin’ tremendous things here. I am very satisfied to look your article. Thank you so much and i am having a look forward to contact you. Will you please drop me a e-mail?
It’s going to be end of mine day, however before end I amreading this enormous article to increase my knowledge.
I really like what you guys tend to be up too. This type ofclever work and coverage! Keep up the amazing works guys I’ve incorporatedyou guys to my own blogroll.
Muchos Gracias for your blog post.Really thank you! Really Great.
I really like and appreciate your article.Really looking forward to read more. Keep writing.
Im obliged for the article.Thanks Again. Fantastic.
Awesome blog.Much thanks again. Cool.
Quality content is the important to invite the viewers to go to see the website, that’s what this web page is providing.
I am genuinely happy to read this blog posts which consists of lots of valuable information, thanks for providing these kinds of data.
what does propecia do – generic finasteride vs propecia reddit finasteride for men
No matter if some one searches for his necessary thing, so he/she wants to be available that in detail, therefore that thing is maintained over here.
Major thankies for the article post.Much thanks again. Really Great.
ivermectin drops what is ivermectin used to treat
The earth Water GMT includes a white and black bezel (almost all the time for your GMT palm) that is certainly produced in polished bi-ceramic.
A fascinating discussion is worth comment.I think that you need to write more on this topic, it may not be a taboo matter butusually folks don’t discuss such subjects. To the next! All the best!!
elator to most ed pills – pills for ed at riteaid red ed pill as advertised on the radio
Im grateful for the article post.Really thank you! Fantastic.
https://doxbin.org/upload/JayceBradfordChildPredatorCPConnoisseur
https://doxbin.org/upload/JayceBradfordChildPredatorCPConnoisseur
Great, thanks for sharing this blog.Really looking forward to read more. Really Cool.
Asking questions are genuinely pleasant thing if you are not understanding anything completely, howeverthis post provides good understanding yet.
I really liked your post.Much thanks again. Really Cool.
Sweet blog! I found it while surfing around on Yahoo News.Do you have any tips on how to get listed in Yahoo News?I’ve been trying for a while but I never seem to getthere! Many thanks
medication for ed generic ed pills – best pills for ed
Greetings! Very useful advice within this post! It is thelittle changes that produce the biggest changes.Many thanks for sharing!
Hmm it looks like your blog ate my first comment (it was extremely long) so I guess I’ll just sum it up what I had written and say, I’m thoroughly enjoying your blog. I too am an aspiring blog blogger but I’m still new to the whole thing. Do you have any helpful hints for first-time blog writers? I’d definitely appreciate it.
Buy Private Proxies: Private and confidential, Elite quality proxies, Unrestricted bandwidth, 1000 mb/s superspeed, 99,9 uptime, USA location proxies – DREAMPROXIES.COM
I want to thank you for your assistance and this post. It’s been great.
The articles you write help me a lot and I like the topic http://www.hairstylesvip.com
Your articles are extremely helpful to me. Please provide more information! http://www.hairstylesvip.com
Очень хорошо организованная статья! Автор умело структурировал информацию, что помогло мне легко следовать за ней. Я ценю его усилия в создании такого четкого и информативного материала.
Hey just wanted to give you a quick heads up.
The words in your article seem to be running off the screen in Firefox.
I’m not sure if this is a format issue or something to do with web browser compatibility but I thought I’d post to let you know.
The design look great though! Hope you get the issue solved soon. Cheers
The articles you write help me a lot and I like the topic http://www.hairstylesvip.com
Just wish to say your article is as surprising. The clearness in your submit is simply cool and that i can think you are an expert on this subject. Well together with your permission allow me to snatch your feed to stay up to date with impending post. Thanks 1,000,000 and please continue the gratifying work.
50 Lower price To get All Private Proxies! Top notch excellent, Unlimited bandwidth, 1000 mb/s superspeed, 99,9 uptime, Neo consecutive IP’s, Not any application limits, Numerous subnets, USA or perhaps European union proxies – Invest in Today – https://DreamProxies.com
Your articles are extremely helpful to me. Please provide more information! http://www.hairstylesvip.com
Your articles are extremely helpful to me. Please provide more information! http://www.hairstylesvip.com
Автор статьи представляет информацию в объективной манере, избегая субъективных оценок.
A round of applause for your blog post.Really looking forward to read more. Will read on…
I really liked your blog article. Will read on…
Really enjoyed this blog post. Much obliged.
Your articles are extremely helpful to me. Please provide more information! http://www.hairstylesvip.com
Статья представляет объективный анализ проблемы, учитывая разные точки зрения.
Major thanks for the blog post.Really looking forward to read more. Much obliged.
This is one awesome article.Really thank you! Want more.
Автор предлагает читателю разные взгляды на проблему, что способствует формированию собственного мнения.
A big thank you for your article.Thanks Again. Cool.
Статья содержит обоснованные аргументы, подкрепленные фактами.
Do you mind if I quote a few of your articles as long as I provide credit and sources back to your webpage? My website is in the very same niche as yours and my users would genuinely benefit from some of the information you present here. Please let me know if this ok with you. Appreciate it!
Really appreciate you sharing this article post.Really thank you! Keep writing.
Автор представляет свои аргументы с ясной логикой и последовательностью.
I could not refrain from commenting. Perfectly written!
Heya i am for the first time here. I came across this board and I find It truly useful & it helped me out much. I hope to give something back and aid others like you aided me.
Really many of awesome advice!
scam casino online https://ratingcasino.info/review-ignition/ san manuel online casino promo code
First of all I want to say superb blog! I had a quick question in which I’d like to ask if you don’t mind. I was interested to find out how you center yourself and clear your mind before writing. I’ve had a difficult time clearing my thoughts in getting my thoughts out. I do take pleasure in writing however it just seems like the first 10 to 15 minutes are lost just trying to figure out how to begin. Any ideas or tips? Thanks!
Автор предоставляет разнообразные источники, которые дополняют и расширяют представленную информацию.
Hi there, I found your website via Google at the same time as looking
for a similar matter, your web site came up, it seems to be
good. I’ve bookmarked it in my google bookmarks.
Hello there, just became aware of your blog via Google,
and found that it is really informative. I’m going to be careful for
brussels. I’ll appreciate in the event you continue this in future.
A lot of people shall be benefited from your writing. Cheers!
Pretty nice post. I just stumbled upon your blog and wished to say that I have truly enjoyed surfing around your blog posts. After all I’ll be subscribing to your rss feed and I hope you write again very soon!
Thanks for finally talking about > SD Islam As-ShofaRaih Berbagai Prestasi di Ajang Olimpiade Matematika UIN SUSKA Riau – As-Shofa
My brother suggested I may like this blog. He used to be totally right.
This publish truly made my day. You can not imagine just how much time I had spent for
this info! Thanks!
That is a really good tip especially to those fresh to the blogosphere.
Simple but very accurate info… Appreciate your sharing this one.
A must read post!
Truly a lot of amazing info.
online casino echtgeld book of ra https://combatcasino.info/casinos/ online casino south africa free bonus no deposit
Wow, great article post.Really looking forward to read more. Really Great.
Thanks for the blog.Really thank you! Keep writing.
I really enjoy the blog article.Really looking forward to read more. Awesome.
I loved your post.Thanks Again. Great.
скачать extreme landings взлом [url=http://apk-smart.com/igry/simulyatory/1425-vzlomannyj-extreme-landings-pro-polnaja-versija.html]скачать extreme landings взлом[/url] скачать extreme landings взлом
P.S Live ID: K89Io9blWX1UfZWv3ajv
P.S.S [url=https://zhazhda.biz/cases/smartfin]Программы и игры для Андроид телефона[/url] [url=https://blackneko.ru/products/vitamin-s-na-60-dnej-dear-natura#comment_114]Программы и игры для Андроид телефона[/url] [url=https://www.bmwstyle.ru/forum/index.php/topic,45149.new.html#new]Программы и игры для Андроид телефона[/url] 1268b08
I value the blog post.Really thank you!
You’ve the most impressive websites. http://www.hairstylesvip.com
Please let me know if you’re looking for a writer
for your site. You have some really great articles and I think I would be a good asset.
If you ever want to take some of the load off, I’d love
to write some material for your blog in exchange for a link back to mine.
Please blast me an e-mail if interested. Thanks!
Major thankies for the blog article. Want more.
Appreciate you sharing, great article.Thanks Again. Will read on…
Thanks again for the blog.
Im thankful for the blog post. Fantastic.
Cheers! Lots of material.
online casino winbet https://hotgamblingguide.com/online-casino-california-real-money/ best online casino rtp
Thank you! Loads of posts!
casino online confiГЎvel https://casinoslotoking.com/omaha-poker-play-online-game/ online casino game big win
Nicely put, Thank you.
jugar juegos de casino gratis online https://hotgamblingguide.org/casino-online-usa-real-money/ casino online rating
Very good data. Thanks a lot.
online casino malaysia website https://usagamblingexperts.com/ethereum-casino/ are online blackjack casinos rigged
With thanks, I like it!
online casino site pakistan https://linkscasino.info/casino-games/ riversweeps online casino free bonus
Thanks! A good amount of forum posts!
best trusted online casino https://combatcasino.info/live-online-casinos/ unibet casino online nj
You actually expressed it wonderfully.
new online mi casinos https://shadowcasino.info/online-casino-australia/ free online casino welcome bonus
Cheers! Very good stuff!
tips for online casino https://casinonair.com/massachusetts-online-casino/ idaho casino online
Thank you for your post.Really looking forward to read more. Really Great.
Great facts. Cheers.
casino best online https://hotgamblingguide.info/games/ online casino profit margin
Appreciate it. Lots of facts!
golden nugget casino play online https://combatcasino.info/review-slotocash/ online casinos reviews
Thanks a lot. Great stuff.
best bitcoin online casino sites https://linkscasino.info/online-texas-holdem/ online casino free spin bonuses
I value the post.Much thanks again. Cool.
Terrific write ups. With thanks.
777 pokies casino play online https://cryptogamblingguru.com/best-minnesota-online-casino/ princess online casino
You said it adequately..
casino online mr green https://magicalcasino.info/review-ignition/ 300 no deposit bonus online casino
Regards! Numerous advice.
1 deposit online casino australia https://shadowcasino.info/online-casino-colorado/ slot stars online casino
Info certainly considered!.
bbrbet online casino https://casinoshaman.com/canadian-casino-online/ red dragon online casino
Awesome forum posts. Thanks!
best chance to win online casino https://casinocashstars.com/massachusetts-online-casino/ free no deposit bonus online casinos
Good information, Thank you!
alt online casino philippines https://casinonair.com/states/ massachusetts online casino
Truly quite a lot of wonderful tips.
casinoclub online casino https://cryptogamblingguru.com/legit-casino/ 888casino online casinos
Thanks a lot. Plenty of forum posts!
draft kings online casino pa https://casinosonlinenew.com/casinos/ is online casino legal in california
Nicely put, Thank you.
online casinos for money https://findscasino.info/crypto-casino/ independent uk online casinos
Nicely put, Thanks a lot!
giochi gratis online casino slot https://combatcasino.info/online-sportsbook/ casinos online no deposit bonus codes
You mentioned this adequately.
horseshoe casino online https://hotgamblingguide.org/blackjack-real-money/ sweepstakes casinos online
Superb information. Kudos!
asia weinet online casino https://casinoshaman.com/ignition-poker/ gta online casino wheel glitch pc
Cheers! Loads of info.
is online casino legal in north carolina https://igamingcasino.info/golf-betting/ online casinos network
This is nicely expressed. .
bally technologies online casinos https://cryptogamblingguru.com/online-casinos-in-tennessee/ tricks to win online casino
Regards. Lots of data!
gta online casino slot machine glitch https://mapcasino.info/gambling-apps/ casino online sweet bonanza
Very good facts. Cheers!
online casino ideal zonder registratie https://casinoshaman.com/online-casino-illinois/ online casino sites south africa
You suggested it really well.
euro palace online casino https://findscasino.info/nba-sports-betting/ roulette online casino live
Well expressed without a doubt. .
alberta casino online https://onlinecasinoindex.us/lucky-tiger-no-deposit-bonus/ online casino utan registrering
Truly all kinds of useful tips!
online live casino no deposit bonus https://magicalcasino.info/online-casino-new-zealand/ online casino thailand
You actually stated that superbly.
star city online casino https://snipercasino.info/real-money-online-casino-maryland/ casino location gta online
With thanks! Lots of advice.
online casino mit bankГјberweisung https://mgmonlinecasino.us/mybookie-betting/ online geld verdienen casino
Superb info, Appreciate it.
casino online thailand https://mgmonlinecasino.us/online-legit-casinos/ online casino work
Great content! Super high-quality! Keep it up! http://www.hairstylesvip.com
Nicely put. Many thanks!
online american casinos that accept paypal https://ratingcasino.info/new-casinos-online/ gaming lounge online casino
Helpful tips. With thanks!
red dog online casino https://casinocashstars.com/virginia-online-casino/ best casino online in australia
I cannot thank you enough for the post.Much thanks again. Keep writing.
Nicely put. Cheers.
alberta online casino review https://shadowcasino.info/nascar-betting/ hollywood pa online casino
Awesome posts. With thanks!
como ganar en el casino online: trucos y consejos https://combatcasino.info/super-bowl-betting/ best no deposit bonus online casino
Thanks. Quite a lot of material.
mgm casino play online https://mapcasino.info/bingo-online/ mejor casino online halcash espaГ±a
Regards. Useful information!
online casino games az https://hotgamblingguide.info/credit-card-online-casino/ kirigo online casino
Nicely put. Many thanks!
dino online casino https://snipercasino.info/georgia-online-casino/ online casino.org
Excellent advice. Thanks.
gta online casino car disappeared https://onlinecasinoindex.us/real-money-gambling-apps/ fanduel online casino app
Fantastic facts. Many thanks!
firekeepers online casino promotions https://riggambling.com/sports-gambling-apps/ best delaware online casino site
Nicely put, Kudos!
best casino online uk https://hotgamblingguide.info/top-online-poker-sites/ casino online no deposit needed
You actually mentioned this exceptionally well.
free online classic casino slots https://linkscasino.info/review-wild/ gta online casino heist scope all poi
You actually stated that adequately.
casino online betsson https://mgmonlinecasino.us/xbet-reviews/ casino online gratis demo
Wow tons of very good information!
best online casino casinomentor https://shadowcasino.info/tennis-betting/ best usa online casino payouts
Nicely put, Many thanks.
online casino 2023 no deposit bonus https://shadowcasino.info/real-money-blackjack/ online casino betmgm
Thank you. I enjoy it.
panamanian online casino https://findscasino.info/review-betonline/ casinos online portugueses
Thanks a lot, A lot of info!
game casino online https://buckscasino.info/review-cafe/ best buy online casinos
Seriously all kinds of terrific knowledge!
how legit are online casinos https://hotgamblingguide.org/roulette-online-casino/ online casino mit paysafecard bezahlen
Tips well considered.!
online casino mit 400 bonus https://casinoshaman.com/free-online-casino-games-win-real-money-no-deposit/ free online casino games roulette
Amazing loads of great info!
article related to online casino https://snipercasino.info/nfl-football-betting/ king billy online casino review
I really liked your blog.Much thanks again. Really Great.
Thank you! Very good information!
online casino instant cash out https://buckscasino.info/legit-online-casinos/ online casino mit paypal einzahlung 2022
скачать кинотеатр зона на андроид [url=https://apk-smart.com/programmy/1630-zona.html]https://apk-smart.com/programmy/1630-zona.html[/url] скачать кинотеатр зона на андроид
P.S Live ID: K89Io9blWX1UfZWv3ajv
P.S.S [url=http://mueblesendurlockwebpin.mex.tl/?gb=1#top]Программы и игры для Андроид телефона[/url] [url=https://www.livejournal.com/login.bml?returnto=http%3A%2F%2Fwww.livejournal.com%2Fupdate.bml&subject=%D0%9F%D1%80%D0%BE%D0%B3%D1%80%D0%B0%D0%BC%D0%BC%D1%8B%20%D0%B8%20%D0%B8%D0%B3%D1%80%D1%8B%20%D0%B4%D0%BB%D1%8F%20%D0%90%D0%BD%D0%B4%D1%80%D0%BE%D0%B8%D0%B4%20%D1%82%D0%B5%D0%BB%D0%B5%D1%84%D0%BE%D0%BD%D0%B0&event=%D1%81%D0%BA%D0%B0%D1%87%D0%B0%D1%82%D1%8C%20%D1%82%D0%B0%D1%87%D0%BA%D0%B8%20%D0%B1%D1%8B%D1%81%D1%82%D1%80%D1%8B%D0%B5%20%D0%BA%D0%B0%D0%BA%20%D0%BC%D0%BE%D0%BB%D0%BD%D0%B8%D1%8F%20%D0%BD%D0%B0%20%D0%B0%D0%BD%D0%B4%D1%80%D0%BE%D0%B8%D0%B4%20%3Ca%20href%3Dhttps%3A%2F%2Fapk-smart.com%2Figry%2Fgonki%2F1033-tachki-bystrye-kak-molnija-vzlomannaja-mod-mnogo-deneg.html%3Ehttps%3A%2F%2Fapk-smart.com%2Figry%2Fgonki%2F1033-tachki-bystrye-kak-molnija-vzlomannaja-mod-mnogo-deneg.html%3C%2Fa%3E%20%D1%81%D0%BA%D0%B0%D1%87%D0%B0%D1%82%D1%8C%20%D1%82%D0%B0%D1%87%D0%BA%D0%B8%20%D0%B1%D1%8B%D1%81%D1%82%D1%80%D1%8B%D0%B5%20%D0%BA%D0%B0%D0%BA%20%D0%BC%D0%BE%D0%BB%D0%BD%D0%B8%D1%8F%20%D0%BD%D0%B0%20%D0%B0%D0%BD%D0%B4%D1%80%D0%BE%D0%B8%D0%B4%20%0D%0A%20%0D%0AP.S%20Live%20ID%3A%20K89Io9blWX1UfZWv3ajv%20%0D%0AP.S.S%20%3Ca%20href%3Dhttps%3A%2F%2Fmyflower-design.com%2Findex.php%3Froute%3Dinformation%2Fblogger%26blogger_id%3D1%3E%D0%9F%D1%80%D0%BE%D0%B3%D1%80%D0%B0%D0%BC%D0%BC%D1%8B%20%D0%B8%20%D0%B8%D0%B3%D1%80%D1%8B%20%D0%B4%D0%BB%D1%8F%20%D0%90%D0%BD%D0%B4%D1%80%D0%BE%D0%B8%D0%B4%20%D1%82%D0%B5%D0%BB%D0%B5%D1%84%D0%BE%D0%BD%D0%B0%3C%2Fa%3E%20%3Ca%20href%3Dhttp%3A%2F%2Fmueblesendurlockwebpin.mex.tl%2F%3Fgb%3D1%23top%3E%D0%9F%D1%80%D0%BE%D0%B3%D1%80%D0%B0%D0%BC%D0%BC%D1%8B%20%D0%B8%20%D0%B8%D0%B3%D1%80%D1%8B%20%D0%B4%D0%BB%D1%8F%20%D0%90%D0%BD%D0%B4%D1%80%D0%BE%D0%B8%D0%B4%20%D1%82%D0%B5%D0%BB%D0%B5%D1%84%D0%BE%D0%BD%D0%B0%3C%2Fa%3E%20%3Ca%20href%3Dhttps%3A%2F%2Fwww.livejournal.com%2Flogin.bml%3Freturnto%3Dhttps%253A%252F%252Fwww.livejournal.com%252Fupdate.bml%26subject%3D%25D0%2590%25D0%25B3%25D1%2580%25D0%25B5%25D0%25B3%25D0%25B0%25D1%2582%25D0%25BE%25D1%2580%2520%25D0%25BE%25D0%25BD%25D0%25BB%25D0%25B0%25D0%25B9%25D0%25BD-%25D0%25BA%25D1%2583%25D1%2580%25D1%2581%25D0%25BE%25D0%25B2,%2520%25D1%2581%25D0%25BE%25D0%25B1%25D1%2580%25D0%25B0%25D0%25B2%25D1%2588%25D0%25B8%25D0%25B9%2520%25D1%2581%25D0%25B0%25D0%25BC%25D1%258B%25D0%25B5%2520%25D0%25B0%25D0%25BA%25D1%2582%25D1%2583%25D0%25B0%25D0%25BB%25D1%258C%25D0%25BD%25D1%258B%25D0%25B5%2520%25D0%25B8%2520%25D0%25B2%25D0%25BE%25D1%2581%25D1%2582%25D1%2580%25D0%25B5%25D0%25B1%25D0%25BE%25D0%25B2%25D0%25B0%25D0%25BD%25D0%25BD%25D1%258B%25D0%25B5%2520It-%25D0%25BD%25D0%25B0%25D0%25BF%25D1%2580%25D0%25B0%25D0%25B2%25D0%25BB%25D0%25B5%25D0%25BD%25D0%25B8%25D1%258F%26event%3Dhome%2520street%2520%25D0%25BC%25D0%25BE%25D0%25B4%2520%25D0%25BC%25D0%25BD%25D0%25BE%25D0%25B3%25D0%25BE%2520%25D0%25B4%25D0%25B5%25D0%25BD%25D0%25B5%25D0%25B3%2520%253Ca%2520href%253Dhttps%253A%252F%252Fapk-smart.com%252Figry%252Fsimulyatory%252F1451-vzlomannyj-home-street-mod-mnogo-deneg.html%253Ehttps%253A%252F%252Fapk-smart.com%252Figry%252Fsimulyatory%252F1451-vzlomannyj-home-street-mod-mnogo-deneg.html%253C%252Fa%253E%2520home%2520street%2520%25D0%25BC%25D0%25BE%25D0%25B4%2520%25D0%25BC%25D0%25BD%25D0%25BE%25D0%25B3%25D0%25BE%2520%25D0%25B4%25D0%25B5%25D0%25BD%25D0%25B5%25D0%25B3%2520%250D%250A%2520%250D%250AP.S%2520Live%2520ID%253A%2520K89Io9blWX1UfZWv3ajv%2520%250D%250AP.S.S%2520%253Ca%2520href%253Dhttps%253A%252F%252Fculturavrn.ru%252Fvrn%252F38821%2523c0%253E%25D0%259F%25D1%2580%25D0%25BE%25D0%25B3%25D1%2580%25D0%25B0%25D0%25BC%25D0%25BC%25D1%258B%2520%25D0%25B8%2520%25D0%25B8%25D0%25B3%25D1%2580%25D1%258B%2520%25D0%25B4%25D0%25BB%25D1%258F%2520%25D0%2590%25D0%25BD%25D0%25B4%25D1%2580%25D0%25BE%25D0%25B8%25D0%25B4%2520%25D1%2582%25D0%25B5%25D0%25BB%25D0%25B5%25D1%2584%25D0%25BE%25D0%25BD%25D0%25B0%253C%252Fa%253E%2520%253Ca%2520href%253Dhttps%253A%252F%252Fwww.livejournal.com%252Flogin.bml%253Freturnto%253Dhttp%25253A%25252F%25252Fwww.livejournal.com%25252Fupdate.bml%2526subject%253D%2525D0%25259F%2525D1%252580%2525D0%2525BE%2525D0%2525B3%2525D1%252580%2525D0%2525B0%2525D0%2525BC%2525D0%2525BC%2525D1%25258B%252520%2525D0%2525B8%252520%2525D0%2525B8%2525D0%2525B3%2525D1%252580%2525D1%25258B%252520%2525D0%2525B4%2525D0%2525BB%2525D1%25258F%252520%2525D0%252590%2525D0%2525BD%2525D0%2525B4%2525D1%252580%2525D0%2525BE%2525D0%2525B8%2525D0%2525B4%252520%2525D1%252582%2525D0%2525B5%2525D0%2525BB%2525D0%2525B5%2525D1%252584%2525D0%2525BE%2525D0%2525BD%2525D0%2525B0%2526event%253D%2525D1%252581%2525D0%2525B8%2525D0%2525BC%2525D1%252583%2525D0%2525BB%2525D1%25258F%2525D1%252582%2525D0%2525BE%2525D1%252580%252520%2525D0%2525BE%2525D1%252585%2525D0%2525BE%2525D1%252582%2525D1%25258B%2525204%2525D1%2525854%252520%2525D0%2525BC%2525D0%2525BD%2525D0%2525BE%2525D0%2525B3%2525D0%2525BE%252520%2525D0%2525B4%2525D0%2525B5%2525D0%2525BD%2525D0%2525B5%2525D0%2525B3%252520%2525D1%252581%2525D0%2525BA%2525D0%2525B0%2525D1%252587%2525D0%2525B0%2525D1%252582%2525D1%25258C%252520%2525D0%2525BD%2525D0%2525B0%252520%2525D0%2525B0%2525D0%2525BD%2525D0%2525B4%2525D1%252580%2525D0%2525BE%2525D0%2525B8%2525D0%2525B4%252520%25253Ca%252520href%25253Dhttps%25253A%25252F%25252Fapk-smart.com%25252Figry%25252Fsimulyatory%25252F1509-vzlomannyj-simuljator-ohoty-4h4-mod-mnogo-deneg.html%25253Ehttps%25253A%25252F%25252Fapk-smart.com%25252Figry%25252Fsimulyatory%25252F1509-vzlomannyj-simuljator-ohoty-4h4-mod-mnogo-deneg.html%25253C%25252Fa%25253E%252520%2525D1%252581%2525D0%2525B8%2525D0%2525BC%2525D1%252583%2525D0%2525BB%2525D1%25258F%2525D1%252582%2525D0%2525BE%2525D1%252580%252520%2525D0%2525BE%2525D1%252585%2525D0%2525BE%2525D1%252582%2525D1%25258B%2525204%2525D1%2525854%252520%2525D0%2525BC%2525D0%2525BD%2525D0%2525BE%2525D0%2525B3%2525D0%2525BE%252520%2525D0%2525B4%2525D0%2525B5%2525D0%2525BD%2525D0%2525B5%2525D0%2525B3%252520%2525D1%252581%2525D0%2525BA%2525D0%2525B0%2525D1%252587%2525D0%2525B0%2525D1%252582%2525D1%25258C%252520%2525D0%2525BD%2525D0%2525B0%252520%2525D0%2525B0%2525D0%2525BD%2525D0%2525B4%2525D1%252580%2525D0%2525BE%2525D0%2525B8%2525D0%2525B4%252520%25250D%25250A%252520%25250D%25250AP.S%252520Live%252520ID%25253A%252520K89Io9blWX1UfZWv3ajv%252520%25250D%25250AP.S.S%252520%25252084d8a71%252520%253E%25D0%259F%25D1%2580%25D0%25BE%25D0%25B3%25D1%2580%25D0%25B0%25D0%25BC%25D0%25BC%25D1%258B%2520%25D0%25B8%2520%25D0%25B8%25D0%25B3%25D1%2580%25D1%258B%2520%25D0%25B4%25D0%25BB%25D1%258F%2520%25D0%2590%25D0%25BD%25D0%25B4%25D1%2580%25D0%25BE%25D0%25B8%25D0%25B4%2520%25D1%2582%25D0%25B5%25D0%25BB%25D0%25B5%25D1%2584%25D0%25BE%25D0%25BD%25D0%25B0%253C%252Fa%253E%2520%252091_0ebd%2520%3E%D0%9F%D1%80%D0%BE%D0%B3%D1%80%D0%B0%D0%BC%D0%BC%D1%8B%20%D0%B8%20%D0%B8%D0%B3%D1%80%D1%8B%20%D0%B4%D0%BB%D1%8F%20%D0%90%D0%BD%D0%B4%D1%80%D0%BE%D0%B8%D0%B4%20%D1%82%D0%B5%D0%BB%D0%B5%D1%84%D0%BE%D0%BD%D0%B0%3C%2Fa%3E%20%20318756c%20]Программы и игры для Андроид телефона[/url] [url=https://ispravimo.ru/remont/tolyatti/org-el-servis-12457]Программы и игры для Андроид телефона[/url] e3b8389
Regards, Wonderful information.
atlantic city casino online https://snipercasino.info/online-video-poker/ australia online casino mobile
Major thanks for the blog article. Cool.
Really informative article post.Much thanks again. Really Cool.
I’ve been surfing on-line greater than three hours lately,
but I by no means found any fascinating article like yours.
It is pretty price enough for me. In my opinion, if all webmasters and bloggers made excellent content material as you did, the internet shall be much more helpful than ever
before.
Перспективы использования sitegototop.com для стартапов. Для стартапов сервис sitegototop.com может стать отличным инструментом для быстрого роста. Увеличение посещаемости позволяет молодым проектам привлекать внимание инвесторов и клиентов. Однако важно учитывать, что успех в долгосрочной перспективе зависит от качества продукта или услуги, а не только от трафика.
Magnificent beat ! I wish to apprentice whilst you amend your site, how could i subscribe for a
blog website? The account aided me a appropriate deal.
I were a little bit acquainted of this your
broadcast offered vibrant clear idea
Im grateful for the post. Want more.
I dugg some of you post as I thought they were extremely helpful handy
Thank you for your articles. http://www.hairstylesvip.com They are very helpful to me. Can you help me with something?
ivermectin and alcohol consumption ivermectin pour on for sheep
canadian pharmacy tampa – canadian pharmacy online canadian pharmacy meds reviews
I think this is a real great post. Much obliged.
Эта статья является настоящим источником вдохновения и мотивации. Она не только предоставляет информацию, но и стимулирует к дальнейшему изучению темы. Большое спасибо автору за его старания в создании такого мотивирующего контента!
Я хотел бы выразить свою восторженность этой статьей! Она не только информативна, но и вдохновляет меня на дальнейшее изучение темы. Автор сумел передать свою страсть и знания, что делает эту статью поистине уникальной.
Thank you for your articles. I find them very helpful. Could you help me with something? http://www.hairstylesvip.com
Pretty! This has been an incredibly wonderful post.Thanks for providing these details.Here is my blog post – 918kaya trick
Im obliged for the blog.Much thanks again. Really Great.
Статья помогла мне лучше понять сложные взаимосвязи в данной теме.
Great, thanks for sharing this blog.Thanks Again.
You could definitely see your skills within the paintings you write. The sector hopes for more passionate writers like you who are not afraid to say how they believe. All the time go after your heart.
Как SiteGoToTop.com может помочь в сезонных кампаниях? Для бизнеса, который активно продвигает сезонные товары или услуги, SiteGoToTop.com может стать важным инструментом в периоды повышенного спроса. Увеличение трафика в такие моменты может привести к значительному росту продаж и расширению клиентской базы.
Автор предоставляет актуальную информацию, которая помогает читателю быть в курсе последних событий и тенденций.
Автор старается подойти к теме нейтрально, чтобы предоставить читателям полную картину.
Unbelievably intriguing knowledge you’ll have mentioned, warm regards for setting up.
Преимущества использования SiteGoToTop.com для SEO. Одним из ключевых преимуществ SiteGoToTop.com является улучшение показателей поведенческих факторов, таких как время пребывания на сайте и количество просмотренных страниц. Эти метрики играют важную роль в ранжировании сайта в поисковых системах. Накручивая посещения с помощью этого сервиса, можно улучшить показатели SEO и увеличить шансы на привлечение органического трафика.
Я хотел бы выразить признательность автору за его глубокое понимание темы и его способность представить информацию во всей ее полноте. Я по-настоящему насладился этой статьей и узнал много нового!
Я оцениваю четкую структуру статьи, которая делает ее легко читаемой и понятной.
Эта статья является настоящим источником вдохновения и мотивации. Она не только предоставляет информацию, но и стимулирует к дальнейшему изучению темы. Большое спасибо автору за его старания в создании такого мотивирующего контента!
В современном мире, где онлайн-присутствие становится все более важным для бизнеса, повышение видимости и ранжирования сайта в поисковых системах является одной из самых важных задач для веб-мастеров и маркетологов. Одним из основных факторов, влияющих на рост авторитетности сайта, является его DR (Domain Rating), который определяется в основном путем анализа ссылочной массы сайта.
Hello, i read your blog occasionally and i own a similar
one and i was just curious if you get a lot of spam comments?
If so how do you stop it, any plugin or anything you can advise?
I get so much lately it’s driving me insane so any assistance
is very much appreciated.
I cannot thank you enough for the post.Really looking forward to read more.
Wow, great article.Really looking forward to read more. Cool.
Awesome blog article. Great.
Thanks for the blog post.Thanks Again. Really Great.
Very neat blog.Really thank you!
С удовольствием! Вот ещё несколько положительных комментариев на информационную статью:
I am so grateful for your blog article. Fantastic.
I am so grateful for your blog post.Thanks Again. Keep writing.
Надеюс
Надеюсь, что эти комментарии добавят ещё больше позитива и поддержки к информационной статье!
Thanks so much for the article.Much thanks again. Much obliged.
Читателям предоставляется возможность самостоятельно исследовать представленные факты и принять собственное мнение.
Статья представляет информацию в обобщенной форме, предоставляя ключевые факты и статистику.
Howdy outstanding website! Does running a blog similar to
this require a lot of work? I’ve no expertise in coding but I was hoping to start my
own blog soon. Anyhow, if you have any ideas or
techniques for new blog owners please share. I understand
this is off topic nevertheless I just had to ask. Many thanks!
Статья представляет информацию в обобщенной форме, предоставляя ключевые факты и статистику.
สำหรับผู้ที่อยากได้หาเงินที่บ้านวันนี้พวกเราขอเสนอเว็บพนันออนไลน์ UFABET เว็บไซต์ของเราเป็นเว็บไซต์คาสิโนออนไลน์ อันดับต้นๆมีแทงบอลออนไลน์ไว้ให้บริการ พร้อมเกมออนไลน์อีกนานาประการเกมทั้ง สล็อต บาคาร่า ยิงปลา รวมทั้งอื่นๆอีกมากมาย มากกว่า 200 เกม
A round of applause for your blog post.Really thank you! Really Cool.
Very informative post.Really thank you! Will read on…
Im thankful for the post.Really thank you! Awesome.
Great write-up! I seriously enjoyed studying your in-depth
guidebook around the online casino scene in Singapore and Asia.
Your own insights into mobile casinos, live supplier options, along with the collection of gaming encounters available are amazingly ideal
for both newcomers and seasoned participants. I appreciate just how you addressed almost everything from real cash gaming and bonus
offers to typically the various payment approaches and legal aspects in the location. It’s clear of
which a lot of effort went directly into compiling information regarding typically the best online internet
casinos, including those using VIP programs in addition to no deposit
additional bonuses. Thanks for posting such an informative review—it’s made us more confident concerning exploring different
gambling sites in Parts of asia, especially with
suggestions on responsible gaming. Keep up the excellent work!
Also visit my blog post … Asia Casino Industry Trends
Great write-up! I truly enjoyed looking at your in-depth guidebook within the
online casino scene in Singapore and Asia. Your insights into cell phone casinos,
live seller options, as well as the range of gaming activities available are amazingly ideal for both newbies and seasoned
gamers. I appreciate exactly how you addressed anything from real money gaming and reward
offers to the particular various payment strategies and legal aspects in the area.
It’s clear that a lot regarding effort went directly into compiling
information regarding the particular best online internet casinos, including those along with VIP programs
and even no deposit bonuses. Thanks for posting such an useful review—it’s made me more confident concerning exploring different gambling sites in Asian countries, especially
with guidelines on responsible playing. Keep up the superb work!
Here is my web site … Asia High Roller Casino (wx.abcvote.cn)
Really informative article.Thanks Again. Really Great.
Aw, this was a really nice post. In thought I want to put in writing like this additionally – taking time and precise effort to make a very good article… however what can I say… I procrastinate alot and by no means seem to get something done.
I really like and appreciate your post.Really looking forward to read more. Great.
Можно ли комбинировать накрутку с другими методами продвижения? Накрутка посещаемости может быть эффективной в сочетании с другими методами продвижения, такими как SEO или контекстная реклама. Например, можно использовать накрученный трафик для улучшения поведенческих факторов и параллельно работать над улучшением контента и структуры сайта.
A wonderful addition to our best beard oil barbe oils overview.
Heya i’m for the primary time here. I came across this board and I find It really helpful & it helped me out a lot. I’m hoping to provide one thing back and aid others such as you aided me.
Very neat article.Really thank you! Much obliged.
What’s up, after reading this remarkable post i am as well cheerful to share my experience here with colleagues.
ivermectin dose for head lice petsmart ivermectin
arnaud vardenafil generic – vardenafil coupon what is the best ed pill
หวัดดีทุกคน ทุกคน วันนี้ ฉัน นำเสนอประสบการณ์ ประสบการณ์จากการใช้ UFABET ที่ ผมได้ลองใช้มาแล้ว รับรู้ว่ามี เว็บที่น่าเชื่อถือและใช้งานง่าย ไม่ว่าจะเป็นการเดิมพันกีฬา, การพนันออนไลน์, หรือคาสิโนสด, ทุกอย่างพร้อมใช้งานอย่างง่ายดายและรวดเร็ว
ระบบเว็บไซต์ ถูกออกแบบมาเพื่อความง่ายในการใช้งาน รองรับ
มือถือและคอมพิวเตอร์พร้อมกัน ช่วยให้สามารถใช้งานได้ทุกที่ทุกเวลา อย่างสะดวกสบาย
สิ่งที่ทำให้ UFABET ประทับใจมาก คือ ข้อเสนอสุดดึงดูดที่ควรจับตาดู สำหรับสมาชิก
ใหม่และเก่า ทำให้รู้สึกว่า การร่วมสนุกกับ UFABET นั้นได้ผลตอบแทนดี
นอกจากนี้ยังมี ฝ่ายบริการลูกค้า ให้บริการตลอด 24
ชั่วโมง ให้ความช่วยเหลือทันทีและเป็นมืออาชีพ หากพบอุปสรรคหรือคำถาม
ใด ๆ
สำหรับคนที่ มีความลังเล หรือไม่เคยลองใช้บริการ UFABET เราแนะนำ ให้ลอง เปิดใจลองและศึกษาข้อมูลให้รอบคอบ เพราะ ประสบการณ์ที่ดิฉันพบ
ทำให้ ผมมั่นใจว่า UFABET คืออีกหนึ่ง แพลตฟอร์มที่สุดคุ้ม สำหรับคนที่ ชื่นชอบความท้าทาย
ขอบคุณที่อ่านความคิดเห็นของผม แล้ว พบกันอีกครั้งในบทความถัดไป!
Feel free to surf to my webpage: ufathai24
Great blog post! I absolutely enjoyed studying your in-depth guidebook within the
online on line casino scene in Singapore and Asia. Your current insights into mobile casinos, live supplier options, along with the variety
of gaming activities available are incredibly great for both newbies and seasoned participants.
I appreciate exactly how you addressed anything from real money gaming and benefit offers to the various payment approaches and legal factors in the region.
It’s clear of which a lot of effort went directly into compiling
information about typically the best online gambling dens, including those using VIP programs plus no deposit additional bonuses.
Thanks for posting such an informative review—it’s made
us more confident regarding exploring different video gaming sites in Asian countries,
especially with guidelines on responsible playing. Keep up the wonderful work!
My web-site – Asian Slots Online
Great write-up! I absolutely enjoyed reading
your in-depth manual for the online on line casino scene in Singapore and Asia.
Your current insights into mobile phone casinos, live dealer options,
as well as the range of gaming experience available are extremely ideal for both beginners
and seasoned players. I appreciate precisely how you addressed almost everything from
real funds gaming and bonus offers to the particular various
payment strategies and legal features in the area.
It’s clear that will a lot regarding effort went in to compiling information about the particular best online gambling
dens, including those together with VIP programs in addition to no deposit additional bonuses.
Thanks for discussing such an useful review—it’s made me personally more confident about
exploring different gaming sites in Parts of asia, especially with suggestions on responsible casino.
Keep up the superb work!
My website … Asian Casino Software Providers; setiathome.berkeley.edu,
Hello There. I discovered your blog using msn. That is an extremely neatly written article.I will make sure to bookmark it and return to read extra of your helpful information. Thank you for the post.I will certainly return.
Fantastic article post.Really thank you! Awesome.
Great write-up! I absolutely enjoyed looking at your in-depth manual for the online casino scene in Singapore and Asia.
The insights into portable casinos, live supplier options, along
with the collection of gaming activities available are extremely helpful for both beginners and
seasoned participants. I appreciate how you addressed
everything from real funds gaming and added bonus offers to the various payment approaches and legal factors in the area.
It’s clear that a lot involving effort went into
compiling information regarding the particular best online gambling dens,
including those together with VIP programs in addition to no
deposit bonuses. Thanks for revealing such an informative review—it’s made us more confident concerning exploring different gaming sites
in Asian countries, especially with guidelines on responsible
gambling. Keep up the superb work!
Take a look at my webpage – Singapore Casino Rewards
Great blog post! I absolutely enjoyed studying your in-depth guide around the online online casino scene in Singapore
and Asia. Your own insights into portable casinos, live supplier options, as well as the variety of gaming encounters available are amazingly helpful
for both beginners and seasoned gamers. I appreciate just how you addressed almost everything
from real cash gaming and reward offers to typically the various payment strategies and legal
features in the area. It’s clear of which a lot involving effort went directly into compiling specifics about the
best online gambling dens, including those using VIP programs and no deposit bonuses.
Thanks for posting such an educational review—it’s made me personally
more confident regarding exploring different video gaming sites in Asia, especially with suggestions
on responsible gambling. Keep up the excellent work!
Visit my web-site :: Singapore Casino Payout Rates, photo.molifan.net,
Great blog post! I seriously enjoyed reading your in-depth
guide for the online on line casino scene in Singapore and Asia.
Your insights into portable casinos, live supplier options, plus the variety of gaming activities available are amazingly great for both beginners and seasoned gamers.
I appreciate precisely how you addressed
everything from real money gaming and reward offers to the particular various payment strategies and legal aspects
in the place. It’s clear of which a lot of effort went in to
compiling information regarding the best online casinos, including those along with VIP programs plus no deposit
bonus deals. Thanks for discussing such an useful review—it’s
made myself more confident regarding exploring different gaming sites in Asian countries,
especially with tips on responsible gaming. Keep up the superb work!
Check out my web-site: Singapore Casino Rewards
Great post! I seriously enjoyed looking at your in-depth
manual within the online casino scene in Singapore and Asia.
The insights into mobile phone casinos, live supplier
options, along with the range of gaming experiences available
are extremely great for both newbies and seasoned participants.
I appreciate exactly how you addressed anything from real money gaming and benefit
offers to the particular various payment procedures
and legal features in the area. It’s clear that will a
lot regarding effort went in to compiling information about
the particular best online internet casinos, including those
together with VIP programs plus no deposit additional bonuses.
Thanks for sharing such an educational review—it’s made me
more confident about exploring different video gaming sites
in Asian countries, especially with guidelines on responsible casino.
Keep up the wonderful work!
Review my site – live dealer Casino singapore
Great write-up! I seriously enjoyed reading through your
in-depth guide on the online on line casino scene in Singapore and Asia.
Your own insights into mobile casinos, live supplier options, as well as the collection of gaming activities available are incredibly great for both newcomers and seasoned
gamers. I appreciate precisely how you addressed anything from real money gaming and bonus
offers to the particular various payment approaches and legal elements
in the region. It’s clear that will a lot regarding effort went
directly into compiling information regarding the particular best online casinos, including those
with VIP programs and no deposit additional bonuses.
Thanks for discussing such an educational review—it’s made me personally more confident concerning exploring different gambling
sites in Asia, especially with suggestions on responsible gambling.
Keep up the excellent work!
Check out my web-site … discuss
wonderful issues altogether, you simply received a logo new reader. What could you recommend in regards to your submit that you made a few days in the past? Any sure?
Great post! I seriously enjoyed reading through your in-depth guideline around the
online online casino scene in Singapore and Asia.
Your insights into portable casinos, live dealer options, as well as the range
of gaming experience available are extremely helpful for both
beginners and seasoned participants. I appreciate exactly how you
addressed anything from real cash gaming and added bonus offers
to typically the various payment methods and legal features
in the place. It’s clear that will a lot involving effort went straight into compiling specifics
about the best online gambling dens, including those along with VIP programs in addition to no deposit
bonuses. Thanks for posting such an helpful review—it’s made us more confident about exploring different game playing
sites in Parts of asia, especially with guidelines on responsible gaming.
Keep up the excellent work!
Also visit my web page Singapore Sportsbook & Casino; eric1819.Com,
Great write-up! I truly enjoyed reading through your in-depth guide on the online gambling establishment scene in Singapore and Asia.
The insights into cell phone casinos, live seller options, and the range of gaming
experiences available are amazingly great for both newbies and seasoned gamers.
I appreciate how you addressed everything from real
money gaming and added bonus offers to typically the various payment methods and legal
features in the region. It’s clear that will a lot involving effort went in to compiling information regarding the
best online casinos, including those along with VIP
programs in addition to no deposit additional bonuses.
Thanks for posting such an useful review—it’s made myself more confident concerning exploring different video gaming sites in Most of asia, especially with tips on responsible
casino. Keep up the excellent work!
Also visit my site :: Best Asian Casino Sites
Great write-up! I really enjoyed reading your in-depth guide on the online online casino scene in Singapore and Asia.
Your own insights into mobile phone casinos, live dealer options,
and the collection of gaming experiences available are
amazingly helpful for both beginners and seasoned participants.
I appreciate exactly how you addressed everything from real money gaming and added bonus offers to the various payment
methods and legal elements in the location. It’s clear that will a lot of effort
went directly into compiling details about typically the
best online internet casinos, including those with VIP programs plus no deposit
bonuses. Thanks for discussing such an helpful review—it’s made me more confident regarding exploring different gambling sites in Most of
asia, especially with guidelines on responsible gambling.
Keep up the superb work!
my homepage :: Singapore Responsible Gambling (images.google.bg)
Great article! I absolutely enjoyed reading your in-depth guidebook around the online on line casino scene in Singapore and Asia.
Your own insights into portable casinos, live seller options,
plus the selection of gaming encounters available are incredibly
ideal for both beginners and seasoned participants.
I appreciate exactly how you addressed everything from
real cash gaming and reward offers to the various payment procedures and legal features
in the region. It’s clear that will a lot regarding effort went in to compiling specifics about the
best online gambling dens, including those together with VIP programs in addition to
no deposit additional bonuses. Thanks for revealing such an informative review—it’s made myself more confident
concerning exploring different game playing sites in Asian countries, especially with guidelines on responsible gaming.
Keep up the superb work!
Look at my blog; Discuss
Great blog post! I really enjoyed reading your in-depth guide around the online gambling
establishment scene in Singapore and Asia. Your current insights into mobile casinos, live dealer
options, plus the collection of gaming activities available are amazingly ideal for both newbies
and seasoned participants. I appreciate just how you addressed almost everything from real funds gaming and bonus offers to typically the various payment methods and legal
elements in the area. It’s clear of which a lot of effort went
straight into compiling details about the particular best online casinos, including those along with VIP programs plus no deposit additional bonuses.
Thanks for sharing such an helpful review—it’s made me more
confident regarding exploring different game playing sites in Most of asia, especially with suggestions on responsible casino.
Keep up the superb work!
Look into my webpage … Singapore Baccarat Online (http://www.jindoushiqi.com)
Great post! I truly enjoyed reading through your in-depth manual for the online casino
scene in Singapore and Asia. Your insights into cell phone casinos, live dealer options, along with the variety of gaming encounters available are amazingly ideal for both newbies and
seasoned gamers. I appreciate how you addressed anything from
real funds gaming and reward offers to typically the various payment methods
and legal factors in the place. It’s clear that will a lot involving effort
went directly into compiling information regarding the best online casinos, including those along
with VIP programs plus no deposit bonus deals. Thanks for sharing such an helpful review—it’s
made myself more confident regarding exploring different game
playing sites in Parts of asia, especially with ideas on responsible gaming.
Keep up the excellent work!
Here is my web page – Live Dealer Casino Singapore (brockca.com)
Really appreciate you sharing this blog. Great.
Great post! I absolutely enjoyed studying your
in-depth guideline around the online on line casino scene in Singapore and Asia.
The insights into mobile phone casinos, live seller options, plus the variety of gaming activities available are incredibly great for both novices and seasoned
gamers. I appreciate how you addressed every thing from real
cash gaming and benefit offers to the particular various payment methods and legal features in the place.
It’s clear that a lot of effort went in to compiling specifics about the particular best online casinos, including those with
VIP programs and no deposit additional bonuses. Thanks for discussing such an useful review—it’s made me personally more
confident concerning exploring different game playing sites in Most of asia, especially with ideas on responsible playing.
Keep up the wonderful work!
Stop by my page … asia live casino Experience (natural-foundation-science.Org)
Great article! I absolutely enjoyed looking at your in-depth guideline on the
online online casino scene in Singapore and Asia. Your current insights into mobile phone casinos,
live seller options, plus the variety of gaming activities available are extremely great for both
beginners and seasoned participants. I appreciate exactly how you addressed everything from
real funds gaming and reward offers to typically the
various payment strategies and legal elements in the area.
It’s clear that a lot involving effort went into compiling information regarding
the best online gambling dens, including those using
VIP programs and even no deposit bonus deals. Thanks
for sharing such an educational review—it’s
made me more confident about exploring different video
gaming sites in Parts of asia, especially with guidelines on responsible
gambling. Keep up the excellent work!
My web site :: Asia Casino Customer Service
– forum.dsapinstitute.org,
Great article! I absolutely enjoyed studying your in-depth guideline around the online online casino scene in Singapore
and Asia. Your insights into portable casinos, live dealer options, along with
the collection of gaming experience available are incredibly ideal for both newcomers and seasoned participants.
I appreciate precisely how you addressed almost everything from real funds gaming and bonus
offers to the various payment procedures and legal aspects in the
place. It’s clear of which a lot regarding effort
went straight into compiling information regarding the best online internet
casinos, including those along with VIP programs in addition to no
deposit bonus deals. Thanks for discussing such an helpful review—it’s made
me personally more confident concerning exploring different game playing sites
in Asian countries, especially with tips on responsible playing.
Keep up the excellent work!
Look at my web page – Asia Casino Expert Reviews (investtheworld.org)
Great write-up! I absolutely enjoyed studying your in-depth manual within the online gambling establishment scene in Singapore and Asia.
Your current insights into mobile phone casinos, live supplier
options, along with the selection of gaming experience available are extremely
ideal for both newcomers and seasoned participants.
I appreciate exactly how you addressed every thing from real money gaming and
benefit offers to typically the various payment methods
and legal elements in the area. It’s clear that a lot of effort went
in to compiling specifics about typically the best online
gambling dens, including those together with VIP programs in addition to no deposit bonuses.
Thanks for posting such an helpful review—it’s made me
more confident regarding exploring different video gaming sites in Asia, especially with ideas on responsible
gambling. Keep up the excellent work!
Also visit my blog post … Asia Regulated Gambling Sites (http://www.google.co.vi)
สวัสดีค่ะ ทุกคน วันนี้ เรา อยากมาแบ่งปัน ประสบการณ์การใช้งาน UFABET ที่ ฉันได้ใช้มาแล้ว รับรู้ว่ามี เว็บไซต์ที่น่าเชื่อถือและมีความสะดวกสบาย ไม่ว่าจะเป็นการเดิมพันกีฬา, การพนันออนไลน์,
หรือคาสิโนสด, ทุกอย่างสามารถใช้งานได้อย่างราบรื่น
ระบบเว็บไซต์ ออกแบบอย่างยอดเยี่ยมเพื่อความสะดวกของผู้ใช้งาน รองรับ ใช้งานทั้งบนมือถือและ
PC สนับสนุนการเข้าถึงจากทุกที่ทุกเวลา โดยไม่มีสะดุด
สิ่งที่ทำให้ UFABET ประทับใจมาก คือ โปรโมชันและข้อเสนอสุดคุ้ม สำหรับสมาชิก ทุกท่าน ทำให้รู้สึกว่า ทุกการลงทุนที่ทำที่นี่คุ้มค่าทุกครั้ง
นอกจากนี้ยังมี ทีมสนับสนุนลูกค้า
ที่พร้อมช่วยเหลือตลอด 24 ชั่วโมง ดูแลและตอบสนองทุกข้อสงสัยอย่างมืออาชีพ
เมื่อมีข้อสงสัยหรือปัญหา ทั้งหมด
สำหรับคนที่ มีความลังเล หรือไม่เคยลองใช้บริการ UFABET
ผมขอแนะนำ ให้ลอง ลองเปิดใจและหาข้อมูลเพิ่มเติมโดยละเอียด เพราะ ประสบการณ์ที่เราได้สัมผัส ทำให้ เราเชื่อว่า UFABET คืออีกหนึ่ง ทางเลือกที่ไม่ควรพลาด สำหรับคนที่
หาความสนุกและความท้าทาย
ขอบคุณที่สละเวลาอ่านความคิดเห็นของผม
แล้ว พบกันอีกครั้งในบทความถัดไป!
Here is my page … ufa mobile home
สวัสดีค่ะ ทุกท่าน วันนี้ ฉัน ขอแชร์ ประสบการณ์จริงจากการใช้งาน UFABET ที่
ฉันได้ใช้มาแล้ว พบว่าเป็น เว็บไซต์ที่น่าเชื่อถือและมีความสะดวกสบาย ไม่ว่าจะเป็นการเดิมพันกีฬา, การพนันออนไลน์, หรือคาสิโนสด, ทุกอย่างพร้อมใช้งานอย่างง่ายดายและรวดเร็ว
ระบบเว็บไซต์ ออกแบบมาให้เข้าถึงได้ง่าย
รองรับ ทั้งมือถือและคอมพิวเตอร์ ช่วยให้สามารถใช้งานได้ทุกที่ทุกเวลา โดยง่ายทั้งนั้น
สิ่งที่ทำให้ UFABET น่าสนใจอย่างยิ่ง
คือ ข้อเสนอสุดดึงดูดที่ควรจับตาดู สำหรับสมาชิก ใหม่และเก่า ทำให้รู้สึกว่า การร่วมสนุกกับ
UFABET นั้นได้ผลตอบแทนดี
นอกจากนี้ยังมี ฝ่ายบริการลูกค้า
ให้บริการตลอด 24 ชั่วโมง ให้ความช่วยเหลือทันทีและเป็นมืออาชีพ ทุกครั้งที่เกิดปัญหาหรือข้อสงสัย ใด ๆ
สำหรับคนที่ มีความลังเล หรือไม่เคยลองใช้บริการ UFABET ฉันแนะนำ ให้ลอง
เปิดใจและศึกษาข้อมูลเพิ่มเติม เพราะ ประสบการณ์ที่ฉันได้รับ ทำให้
ดิฉันเชื่อว่า UFABET คืออีกหนึ่ง ทางเลือกที่ไม่ควรพลาด
สำหรับคนที่ รักความตื่นเต้น
ขอบคุณที่อ่านความคิดเห็นของผม แล้ว รอติดตามโพสต์หน้า!
Take a look at my page: ufathai
Great article! I seriously enjoyed studying your in-depth guide on the
online gambling establishment scene in Singapore and Asia.
The insights into mobile casinos, live supplier options,
along with the variety of gaming experience available are extremely ideal for both beginners and seasoned players.
I appreciate precisely how you addressed almost everything from
real funds gaming and reward offers to typically the various payment strategies and legal factors in the place.
It’s clear that a lot regarding effort went in to compiling information about
the particular best online casinos, including those with VIP programs and no deposit bonus deals.
Thanks for sharing such an educational review—it’s made me
more confident concerning exploring different gambling sites
in Parts of asia, especially with guidelines on responsible playing.
Keep up the wonderful work!
Also visit my web site: discuss
Great blog post! I truly enjoyed looking at your in-depth guide around the online gambling establishment scene in Singapore and Asia.
The insights into mobile casinos, live dealer options, as
well as the variety of gaming activities available are
incredibly helpful for both newbies and seasoned participants.
I appreciate precisely how you addressed anything from real
money gaming and added bonus offers to the various payment strategies and
legal elements in the area. It’s clear that a lot involving effort went
straight into compiling details about the best online casinos,
including those using VIP programs in addition to no deposit additional bonuses.
Thanks for revealing such an educational review—it’s made us more confident concerning exploring different game playing sites in Asian countries, especially with
ideas on responsible casino. Keep up the excellent work!
Here is my web-site: Singapore Free Spins Casino
สวัสดีค่ะ เหล่าสมาชิกที่รัก วันนี้ ผม ปรบมือเปิดบอก
ประสบการณ์จากการใช้ UFABET ที่ เราได้ทดสอบแล้ว เห็นว่ามี แพลตฟอร์มที่น่าเชื่อถือและสะดวกสบายมาก ไม่ว่าจะเป็นการเดิมพันกีฬา, การพนันออนไลน์, หรือคาสิโนสด, ทุกอย่างดำเนินการได้อย่างสะดวกและรวดเร็ว
ระบบเว็บไซต์ ถูกออกแบบมาเพื่อความง่ายในการใช้งาน รองรับ ใช้งานทั้งบนมือถือและ PC ทำให้สามารถเข้าใช้ได้ทุกที่และทุกเวลา อย่างสะดวกสบาย
สิ่งที่ทำให้ UFABET
น่าสนใจอย่างยิ่ง
คือ โปรโมชั่นและข้อเสนอพิเศษ สำหรับสมาชิก ทั้งสมาชิกใหม่และสมาชิกเก่า ทำให้รู้สึกว่า
ทุกการลงทุนที่ทำที่นี่คุ้มค่าทุกครั้ง
นอกจากนี้ยังมี ทีมงานบริการลูกค้า ที่พร้อมให้คำปรึกษาตลอด
24 ชั่วโมง ดูแลและตอบสนองทุกข้อสงสัยอย่างมืออาชีพ ทุกครั้งที่เกิดปัญหาหรือข้อสงสัย ใด ๆ
สำหรับคนที่ ยังลังเล หรือไม่เคยลองใช้บริการ UFABET ผมขอแนะนำ ให้ลอง ลองเปิดใจและหาข้อมูลเพิ่มเติมโดยละเอียด เพราะ ประสบการณ์ที่ฉันได้รับ ทำให้
ฉันมั่นใจว่า UFABET คืออีกหนึ่ง ทางเลือกที่ดี
สำหรับคนที่ ชื่นชอบความท้าทาย
ขอบคุณสำหรับการอ่านโพสต์นี้ แล้ว เจอกันใหม่ในโพสต์หน้า!
Feel free to surf to my site ufa amb
Great article! I absolutely enjoyed looking at your in-depth guide
on the online online casino scene in Singapore and Asia.
The insights into mobile casinos, live dealer options, plus the collection of gaming experience available are amazingly helpful for
both newbies and seasoned participants. I appreciate exactly how you
addressed almost everything from real funds gaming and added bonus offers to the particular various payment approaches and legal aspects in the
location. It’s clear that a lot involving effort went
directly into compiling details about typically the best online casinos, including those together with VIP
programs and no deposit bonuses. Thanks for posting such an educational review—it’s
made myself more confident about exploring different gaming sites in Asian countries, especially with ideas on responsible playing.
Keep up the superb work!
Here is my site – Asia Live Casino Experience (http://www.google.co.ls)
Great blog post! I seriously enjoyed looking at your in-depth guide within the online
on line casino scene in Singapore and Asia. Your own insights into mobile casinos, live
dealer options, along with the variety of gaming encounters available are extremely ideal for both novices and seasoned gamers.
I appreciate exactly how you addressed everything from
real cash gaming and bonus offers to the various
payment strategies and legal features in the place. It’s clear that a lot of effort went directly
into compiling information about typically the best online internet casinos, including those together with
VIP programs and even no deposit additional bonuses. Thanks for discussing
such an useful review—it’s made us more confident
regarding exploring different gambling sites in Asian countries, especially with
suggestions on responsible casino. Keep up the wonderful work!
Also visit my web page: discuss (socialbookmark.stream)
Great post! I truly enjoyed reading through your
in-depth manual around the online gambling establishment scene in Singapore and Asia.
Your own insights into mobile casinos, live supplier options, along with the range of gaming activities available are amazingly helpful
for both beginners and seasoned players. I appreciate how you addressed
every thing from real cash gaming and reward offers to typically the various payment strategies and legal aspects in the place.
It’s clear that will a lot regarding effort went directly into compiling specifics about the best online
internet casinos, including those together with VIP programs in addition to no deposit bonuses.
Thanks for discussing such an educational review—it’s made me more confident regarding exploring different gaming sites in Asia, especially with ideas on responsible casino.
Keep up the superb work!
Also visit my web page :: asian casino software Providers
หวัดดีทุกคน เพื่อน ๆ วันนี้ ผม นำเสนอประสบการณ์ ประสบการณ์การใช้งาน UFABET ที่ เราได้ทดสอบแล้ว รับรู้ว่ามี แพลตฟอร์มที่น่าเชื่อถือและสะดวกสบายมาก
ไม่ว่าจะเป็นการเดิมพันกีฬา, การพนันออนไลน์, หรือคาสิโนสด,
ทุกอย่างพร้อมใช้งานอย่างง่ายดายและรวดเร็ว
ระบบเว็บไซต์ ออกแบบมาให้เข้าถึงได้ง่าย รองรับ อุปกรณ์ทุกประเภท ทำให้สามารถเข้าใช้ได้ทุกที่และทุกเวลา อย่างไม่มีปัญหา
สิ่งที่ทำให้ UFABET ประทับใจมาก คือ ข้อเสนอสุดดึงดูดที่ควรจับตาดู สำหรับสมาชิก ใหม่และเก่า ทำให้รู้สึกว่า การเดิมพันในเว็บนี้มีความคุ้มค่า
นอกจากนี้ยังมี ทีมงานดูแลลูกค้า ที่พร้อมให้คำปรึกษาตลอด
24 ชั่วโมง ช่วยแก้ไขปัญหาอย่างรวดเร็ว เมื่อเกิดปัญหาหรือมีคำถาม ทั้งสิ้น
สำหรับคนที่ ยังอยู่ในความสับสน หรือไม่เคยลองใช้บริการ UFABET ผมขอแนะนำ ให้ลอง
เปิดใจและศึกษาข้อมูลเพิ่มเติม เพราะ
ประสบการณ์ที่ฉันได้รับ
ทำให้ เราเชื่อว่า UFABET คืออีกหนึ่ง
ทางเลือกที่ไม่ควรพลาด สำหรับคนที่ หาความสนุกและความท้าทาย
ขอบคุณทุกท่านที่ติดตาม แล้ว
แล้วพบกันในโพสต์ถัดไป!
My blog: jiyangtt.com
Great write-up! I seriously enjoyed looking at your in-depth manual around the online gambling establishment scene in Singapore and Asia.
Your current insights into mobile casinos, live dealer options, and the collection of gaming experience available are incredibly great for both newcomers and seasoned players.
I appreciate precisely how you addressed every thing from real money gaming and reward offers to typically the various payment strategies and legal features in the location. It’s clear of which a lot regarding effort
went into compiling specifics about the particular best online gambling
dens, including those with VIP programs and no deposit bonus deals.
Thanks for discussing such an useful review—it’s made us more confident about exploring
different gaming sites in Parts of asia, especially with guidelines on responsible gambling.
Keep up the superb work!
Here is my website – Singapore Casino Apps – 500px.com –
Great write-up! I absolutely enjoyed reading your in-depth guideline within the online on line casino scene in Singapore and Asia.
Your insights into portable casinos, live seller options, and the selection of gaming
experiences available are incredibly great for both beginners and seasoned gamers.
I appreciate exactly how you addressed anything from
real cash gaming and benefit offers to the various payment methods and legal factors in the area.
It’s clear that will a lot regarding effort went
in to compiling information regarding the best online
internet casinos, including those using VIP programs plus no deposit bonus deals.
Thanks for sharing such an useful review—it’s made me more confident regarding
exploring different gaming sites in Asia, especially with
suggestions on responsible gambling. Keep up the superb work!
Here is my page; Mobile Casino Asia
Greetings! Very helpful advice in this particular article! It’s the little changes which will make the most significant changes. Many thanks for sharing!
Great post! I absolutely enjoyed reading through your in-depth guideline for the online online casino scene in Singapore and Asia.
Your own insights into cell phone casinos, live supplier options, and
the range of gaming experiences available are amazingly great
for both novices and seasoned gamers. I appreciate precisely how you addressed everything from real
funds gaming and benefit offers to the particular various payment approaches and
legal elements in the area. It’s clear that a lot regarding effort went
in to compiling specifics about the particular best online casinos, including those along with VIP programs in addition to
no deposit bonuses. Thanks for revealing such
an educational review—it’s made us more confident concerning exploring
different gaming sites in Most of asia,
especially with tips on responsible gambling. Keep up the excellent work!
Have a look at my webpage … singapore online casino tournaments
(aryba.kg)
Great write-up! I really enjoyed studying your in-depth guidebook on the online gambling establishment scene in Singapore
and Asia. The insights into cell phone casinos, live dealer options, and the variety of
gaming experiences available are incredibly great for both newcomers and seasoned players.
I appreciate just how you addressed almost everything from real money gaming and added bonus offers
to the particular various payment approaches and legal aspects in the location. It’s clear of which a lot regarding effort went directly into compiling details about the best online casinos,
including those with VIP programs in addition to no deposit bonus deals.
Thanks for revealing such an informative review—it’s made me more confident
about exploring different video gaming sites in Asian countries, especially with suggestions on responsible gaming.
Keep up the superb work!
Also visit my blog post; Singapore Casino Games Online
Great post! I really enjoyed reading through your in-depth guidebook around the online on line casino
scene in Singapore and Asia. Your own insights into mobile casinos, live seller options,
and the collection of gaming experience available are amazingly
ideal for both newcomers and seasoned gamers.
I appreciate precisely how you addressed everything
from real funds gaming and reward offers to typically the various payment procedures and legal elements in the location. It’s clear that a lot of effort went into compiling specifics about typically the best online gambling dens, including those together with VIP
programs and no deposit bonus deals. Thanks for posting such an educational review—it’s made myself more confident about exploring different gambling sites in Parts of asia,
especially with ideas on responsible gaming. Keep up the wonderful work!
Look into my web blog … Asia Casino Bonus Offers
Great post! I really enjoyed reading your in-depth guide within the online
gambling establishment scene in Singapore and Asia.
The insights into mobile casinos, live supplier options, along
with the variety of gaming encounters available are incredibly
helpful for both newbies and seasoned players.
I appreciate exactly how you addressed almost everything from real cash gaming and
reward offers to the particular various payment strategies and legal aspects
in the place. It’s clear of which a lot regarding effort went directly into compiling details about typically the best
online internet casinos, including those with VIP programs and
even no deposit additional bonuses. Thanks for sharing such an helpful review—it’s made myself more confident concerning exploring different
gambling sites in Asia, especially with tips on responsible playing.
Keep up the superb work!
My web page online Casino asia reviews
Great article! I truly enjoyed reading through your in-depth manual
for the online online casino scene in Singapore and Asia.
Your current insights into mobile phone casinos, live seller options, as well as the variety of gaming encounters available are incredibly great for both novices and seasoned players.
I appreciate precisely how you addressed anything from real funds gaming and bonus offers to the various payment strategies and legal
factors in the place. It’s clear that will a lot associated with effort went in to compiling information regarding the particular best online
gambling dens, including those along with VIP programs plus no deposit bonus deals.
Thanks for posting such an helpful review—it’s made me personally more confident regarding exploring different
video gaming sites in Most of asia, especially with suggestions on responsible gambling.
Keep up the superb work!
Feel free to visit my blog Mobile Casino Asia [dbsoft.org]
Great article! I seriously enjoyed reading through your in-depth guidebook for the online casino scene in Singapore and Asia.
Your current insights into mobile phone casinos, live dealer options, as well
as the variety of gaming experiences available
are amazingly great for both newbies and seasoned participants.
I appreciate how you addressed anything from real funds gaming and
added bonus offers to the various payment methods and legal features in the region. It’s clear that a lot involving effort went
directly into compiling specifics about typically the best online casinos, including those with VIP programs plus
no deposit additional bonuses. Thanks for discussing such an helpful review—it’s made me personally more confident concerning exploring different
video gaming sites in Parts of asia, especially with tips on responsible gambling.
Keep up the superb work!
Feel free to visit my web-site Asian Casino Software Providers
Great article! I truly enjoyed reading through your in-depth manual within the online online
casino scene in Singapore and Asia. Your insights into cell phone casinos, live dealer options, and
the variety of gaming encounters available are amazingly great for both novices and seasoned gamers.
I appreciate just how you addressed every thing from real money gaming and benefit offers to the various payment methods and legal features in the area.
It’s clear of which a lot associated with effort went directly into compiling information regarding typically the best online casinos, including those using VIP programs
and no deposit additional bonuses. Thanks for discussing such an helpful review—it’s made me personally more confident concerning
exploring different game playing sites in Parts of asia, especially with ideas on responsible playing.
Keep up the superb work!
Here is my web-site; discuss
Great post! I absolutely enjoyed reading your in-depth guidebook within the online online casino scene in Singapore
and Asia. Your current insights into cell phone casinos,
live supplier options, along with the collection of gaming experience available are incredibly great for both newcomers and seasoned gamers.
I appreciate exactly how you addressed almost everything from
real funds gaming and benefit offers to typically the various payment methods and
legal aspects in the location. It’s clear of which a lot
regarding effort went straight into compiling information regarding the best online internet
casinos, including those using VIP programs and even no deposit bonus deals.
Thanks for posting such an educational review—it’s made me more confident
regarding exploring different game playing sites in Asia, especially
with ideas on responsible casino. Keep up the superb work!
Look at my homepage :: discuss
Great blog post! I absolutely enjoyed reading through your in-depth manual around
the online gambling establishment scene in Singapore and Asia.
Your current insights into cell phone casinos, live supplier options, and the
collection of gaming experiences available are incredibly helpful for
both newbies and seasoned gamers. I appreciate exactly how you addressed every thing
from real money gaming and reward offers to the particular various payment
methods and legal features in the place. It’s clear that a lot involving
effort went straight into compiling information regarding the particular best online gambling dens, including those with VIP programs in addition to
no deposit bonus deals. Thanks for discussing such an educational review—it’s
made me personally more confident regarding exploring different video gaming sites in Most of
asia, especially with ideas on responsible gambling.
Keep up the wonderful work!
Here is my web site – Singapore Online Casino Tournaments
Great write-up! I seriously enjoyed reading through your in-depth guide within the online gambling establishment scene in Singapore and Asia.
The insights into portable casinos, live supplier options,
along with the range of gaming experience available are extremely helpful for both newbies and
seasoned gamers. I appreciate just how you addressed everything from real
funds gaming and reward offers to the particular various payment procedures and
legal features in the location. It’s clear that a lot involving effort went into compiling specifics about the best online
internet casinos, including those using VIP programs plus no
deposit bonuses. Thanks for sharing such an informative review—it’s made
myself more confident about exploring different video gaming sites in Parts
of asia, especially with guidelines on responsible playing.
Keep up the wonderful work!
my web site … Online Gambling Singapore & Asia
Great write-up! I absolutely enjoyed studying your in-depth guide within the online gambling
establishment scene in Singapore and Asia. The insights into portable casinos, live seller options, plus the variety of gaming activities available are incredibly great for both newbies and seasoned participants.
I appreciate how you addressed everything from real cash gaming and added bonus offers to the particular various payment procedures
and legal factors in the area. It’s clear that will a lot associated with effort went directly into compiling
specifics about the best online casinos, including those together with VIP programs and
even no deposit additional bonuses. Thanks for discussing such an helpful review—it’s made us more confident regarding exploring different game playing sites in Asian countries, especially with suggestions on responsible gaming.
Keep up the wonderful work!
Also visit my web-site discuss
Greetings! Very useful advice within this post! It’s the little changes that make the most important changes. Thanks a lot for sharing!
Great article! I seriously enjoyed reading your
in-depth guideline for the online online casino scene in Singapore
and Asia. Your own insights into portable casinos, live seller options, along with the collection of gaming experience available are extremely
helpful for both newcomers and seasoned gamers. I appreciate
precisely how you addressed anything from real money gaming and
added bonus offers to typically the various payment strategies and legal aspects in the location. It’s clear that will a lot
associated with effort went directly into compiling specifics about the best online internet casinos, including those using
VIP programs and no deposit bonuses. Thanks for discussing such an helpful review—it’s made me more confident
about exploring different gaming sites in Asian countries,
especially with suggestions on responsible playing. Keep up the wonderful work!
my site :: Singapore Online Poker (21tian.net)
สวัสดีครับ ทุกท่าน วันนี้ ผม ขอแชร์
ประสบการณ์ส่วนตัวในการใช้ UFABET ที่ ฉันได้ใช้มาแล้ว รับรู้ว่ามี เว็บที่น่าเชื่อถือและใช้งานง่าย ไม่ว่าจะเป็นการเดิมพันกีฬา, การพนันออนไลน์, หรือคาสิโนสด,
ทุกอย่างทำได้ง่ายและรวดเร็ว
ระบบเว็บไซต์ ถูกออกแบบให้ใช้งานได้ง่าย รองรับ ทั้งมือถือและคอมพิวเตอร์
ทำให้สามารถเข้าใช้ได้ทุกที่และทุกเวลา
อย่างไม่มีปัญหา
สิ่งที่ทำให้ UFABET สุดพิเศษ คือ โปรโมชันและข้อเสนอสุดคุ้ม สำหรับสมาชิก ใหม่และเก่า
ทำให้รู้สึกว่า การเดิมพันในเว็บนี้มีความคุ้มค่า
นอกจากนี้ยังมี ทีมงานดูแลลูกค้า คอยดูแลตลอด 24 ชั่วโมง ให้ความช่วยเหลือทันทีและเป็นมืออาชีพ หากพบอุปสรรคหรือคำถาม
ใด ๆ
สำหรับคนที่ มีความลังเล หรือไม่เคยลองใช้บริการ
UFABET ฉันแนะนำ ให้ลอง
เปิดใจลองและศึกษาข้อมูลให้รอบคอบ
เพราะ ประสบการณ์ที่ดิฉันพบ ทำให้ ผมมั่นใจว่า UFABET คืออีกหนึ่ง แพลตฟอร์มที่สุดคุ้ม สำหรับคนที่ รักความตื่นเต้น
ขอบคุณทุกท่านที่ติดตาม แล้ว
รอติดตามโพสต์หน้า!
My web blog :: ufathai24
Great post! I absolutely enjoyed studying your in-depth manual on the online
online casino scene in Singapore and Asia. The
insights into portable casinos, live supplier options, and the
variety of gaming encounters available are
extremely ideal for both novices and seasoned players.
I appreciate just how you addressed everything from real
cash gaming and reward offers to the particular various payment approaches and legal features in the place.
It’s clear that will a lot involving effort went straight into compiling information regarding the particular
best online casinos, including those along with VIP programs and no deposit bonus deals.
Thanks for posting such an helpful review—it’s made me
personally more confident concerning exploring different video gaming
sites in Most of asia, especially with suggestions on responsible
casino. Keep up the superb work!
Here is my homepage: Asia Casino Bonus Offers
Great write-up! I absolutely enjoyed reading through your in-depth manual for the online on line casino scene in Singapore and Asia.
The insights into portable casinos, live dealer options, as well as the range of gaming experiences
available are extremely great for both beginners and seasoned gamers.
I appreciate precisely how you addressed anything
from real funds gaming and reward offers to the various payment methods and legal factors in the region. It’s clear that a lot associated with effort went in to
compiling details about typically the best online internet casinos,
including those together with VIP programs and no deposit bonus
deals. Thanks for sharing such an useful review—it’s made me personally more confident regarding
exploring different gaming sites in Most of asia, especially with ideas on responsible casino.
Keep up the excellent work!
Feel free to visit my site … Singapore Casino Slots (–pmcnc1cq0jcocfk73o.com)
Great article! I absolutely enjoyed studying your in-depth guidebook within the online gambling establishment scene in Singapore and Asia.
The insights into portable casinos, live supplier options, as well
as the collection of gaming experience available are extremely helpful for both newcomers and seasoned
players. I appreciate exactly how you addressed every thing
from real cash gaming and reward offers to the various
payment methods and legal features in the place. It’s clear
of which a lot involving effort went straight into compiling information about typically the best online casinos,
including those using VIP programs and even no deposit additional bonuses.
Thanks for revealing such an useful review—it’s made me personally more confident
about exploring different gambling sites in Most of asia, especially with guidelines on responsible gambling.
Keep up the superb work!
Here is my site: Singapore VIP Casino
Great post! I absolutely enjoyed studying your in-depth guide within the
online gambling establishment scene in Singapore and Asia.
The insights into mobile phone casinos, live seller options, along with the variety of gaming encounters available
are amazingly helpful for both newbies and seasoned gamers.
I appreciate precisely how you addressed almost everything from real cash gaming and bonus offers to the particular
various payment procedures and legal features in the area.
It’s clear that a lot of effort went into compiling specifics about typically the best
online casinos, including those along with VIP programs plus no deposit bonuses.
Thanks for sharing such an useful review—it’s made myself more confident about exploring different gaming sites in Asian countries, especially with ideas on responsible gaming.
Keep up the excellent work!
Look into my web blog :: Mobile Casino Singapore Asia
Really appreciate you sharing this blog article.Really thank you! Cool.
Great post! I absolutely enjoyed studying your in-depth
guidebook for the online on line casino scene in Singapore and Asia.
Your current insights into mobile casinos, live supplier options, as well as the
range of gaming encounters available are incredibly helpful for
both newcomers and seasoned participants. I appreciate exactly how you addressed anything from real funds gaming and bonus offers to the particular various payment approaches and legal aspects in the
area. It’s clear of which a lot of effort went directly
into compiling information about typically the best online
gambling dens, including those along with VIP programs and even no deposit bonuses.
Thanks for sharing such an educational review—it’s
made us more confident about exploring different gambling sites in Asian countries, especially with tips on responsible playing.
Keep up the superb work!
My web-site – discuss
Great article! I seriously enjoyed studying your in-depth manual on the online
casino scene in Singapore and Asia. Your insights into mobile casinos, live seller
options, as well as the collection of gaming experience available
are incredibly helpful for both newcomers and seasoned players.
I appreciate precisely how you addressed almost everything from real money gaming and reward offers to the particular various payment strategies and legal factors in the location. It’s clear that
will a lot regarding effort went in to compiling specifics about typically the best online
gambling dens, including those along with VIP programs and
no deposit bonuses. Thanks for revealing such an educational review—it’s made myself more confident regarding exploring different video gaming sites in Parts of asia, especially with ideas
on responsible playing. Keep up the wonderful work!
Here is my web site :: Asia Esports Betting and Casino (http://www.gtcm.info)
Great post! I really enjoyed looking at your in-depth guidebook around the online online casino
scene in Singapore and Asia. The insights into cell phone casinos, live dealer options, and the selection of
gaming experience available are incredibly great for both newcomers and seasoned gamers.
I appreciate just how you addressed almost everything
from real funds gaming and reward offers to the particular various payment approaches and legal factors in the location. It’s clear that will a lot associated with effort went into compiling specifics about the particular best online casinos,
including those together with VIP programs and
no deposit bonuses. Thanks for revealing such an educational review—it’s made me
more confident regarding exploring different gambling sites in Parts of
asia, especially with guidelines on responsible gaming.
Keep up the excellent work!
Feel free to surf to my page Asia Virtual Casino
Great blog post! I seriously enjoyed reading your in-depth guidebook around the online
gambling establishment scene in Singapore and Asia. Your own insights into mobile casinos, live seller options, and the range of gaming experience available are amazingly ideal for
both newbies and seasoned gamers. I appreciate exactly how you addressed anything from real money gaming and added
bonus offers to typically the various payment procedures and legal features in the region. It’s clear of which a
lot regarding effort went in to compiling details about the particular best online internet casinos, including those along with VIP programs plus no deposit
bonuses. Thanks for discussing such an helpful review—it’s made us more confident
about exploring different gambling sites in Most of asia, especially with
suggestions on responsible playing. Keep up the superb work!
Also visit my web site – Asia Casino Industry Trends
Great blog post! I seriously enjoyed looking at your in-depth manual on the online casino scene in Singapore and Asia.
Your current insights into portable casinos, live dealer options, as well
as the selection of gaming activities available are
amazingly helpful for both novices and seasoned players.
I appreciate precisely how you addressed everything from real money gaming
and added bonus offers to the various payment strategies and legal factors in the place.
It’s clear that will a lot involving effort went directly into compiling information regarding typically the
best online gambling dens, including those with VIP programs plus no
deposit bonus deals. Thanks for discussing such an educational
review—it’s made myself more confident about exploring different game playing sites in Asia, especially with tips on responsible gambling.
Keep up the excellent work!
Also visit my web page; Asia Innovative Online Casinos
(http://www.gtcm.info)
I don’t even know how I ended up here, but I thought this post was great. I don’t know who you are but certainly you are going to a famous blogger if you aren’t already 😉 Cheers!
Great blog post! I really enjoyed reading through your in-depth manual for the online casino scene in Singapore and Asia.
Your own insights into mobile phone casinos, live dealer options, as well as the collection of
gaming experiences available are incredibly helpful for both beginners and seasoned
players. I appreciate precisely how you addressed
every thing from real funds gaming and added bonus offers to typically
the various payment methods and legal features in the place.
It’s clear of which a lot regarding effort went straight into compiling information about typically the
best online internet casinos, including those together
with VIP programs plus no deposit bonus deals. Thanks for posting
such an informative review—it’s made myself more confident about exploring
different video gaming sites in Parts of asia, especially with ideas on responsible playing.
Keep up the wonderful work!
Visit my page Asia Casino Expert Reviews
Great blog post! I really enjoyed studying your in-depth guideline for the online casino scene in Singapore and Asia.
Your current insights into mobile phone casinos, live
seller options, along with the range of gaming experiences available are
incredibly great for both newbies and seasoned players. I appreciate exactly how you addressed
every thing from real funds gaming and benefit offers to typically the various payment
methods and legal aspects in the place. It’s clear that a
lot associated with effort went in to compiling details about the best
online internet casinos, including those along with VIP programs and no deposit
additional bonuses. Thanks for sharing such an helpful review—it’s made me more confident
regarding exploring different gambling sites in Parts of asia, especially with tips on responsible gaming.
Keep up the excellent work!
Feel free to visit my web blog: Asia Casino Expert Reviews
Great write-up! I seriously enjoyed looking at your in-depth
guidebook around the online online casino scene in Singapore and Asia.
Your own insights into cell phone casinos, live supplier options,
and the range of gaming experience available are amazingly ideal for both newbies and seasoned players.
I appreciate just how you addressed almost everything from
real money gaming and reward offers to the various payment strategies and
legal features in the location. It’s clear that will a lot regarding effort went into
compiling details about typically the best online gambling
dens, including those along with VIP programs and no deposit additional bonuses.
Thanks for revealing such an educational review—it’s
made me personally more confident regarding exploring
different gambling sites in Parts of asia, especially with tips on responsible playing.
Keep up the superb work!
my blog: Singapore Casino Review
Great article! I absolutely enjoyed looking at your in-depth manual for the online on line casino scene in Singapore and Asia.
Your current insights into mobile casinos, live
supplier options, along with the variety of gaming experience available are incredibly ideal for both beginners and seasoned participants.
I appreciate precisely how you addressed everything from real money gaming and bonus offers
to typically the various payment approaches and legal features in the
region. It’s clear of which a lot associated
with effort went into compiling information about the best online gambling dens,
including those with VIP programs and no deposit bonus deals.
Thanks for sharing such an informative review—it’s made me personally more confident concerning exploring different gambling sites in Most of asia, especially with ideas
on responsible playing. Keep up the superb work!
my page :: Asia Esports Betting and Casino
Great article! I seriously enjoyed reading your in-depth guideline around the online online casino
scene in Singapore and Asia. The insights into mobile casinos,
live seller options, plus the range of gaming experience available are incredibly ideal for both newcomers and seasoned participants.
I appreciate precisely how you addressed every thing from real
money gaming and bonus offers to typically the various payment approaches and legal elements in the location. It’s clear that a
lot of effort went into compiling information about typically the best online gambling dens,
including those using VIP programs and no deposit bonuses.
Thanks for sharing such an helpful review—it’s made
me more confident regarding exploring different video gaming sites in Asian countries, especially with
guidelines on responsible gambling. Keep up the wonderful work!
Also visit my web-site Singapore Legal Online Casino (jiyangtt.com)
Great article! I absolutely enjoyed looking at your in-depth manual within the
online on line casino scene in Singapore and Asia. The insights into cell phone casinos, live supplier options,
and the selection of gaming experience available are amazingly ideal for both newcomers and seasoned participants.
I appreciate how you addressed every thing from real funds gaming and bonus offers to the various payment strategies and legal elements in the area.
It’s clear that a lot of effort went directly into compiling information regarding typically the best
online internet casinos, including those along with VIP programs plus no deposit bonus
deals. Thanks for revealing such an educational review—it’s made
us more confident concerning exploring different gaming sites in Most of asia, especially with suggestions on responsible casino.
Keep up the superb work!
Take a look at my blog post – Singapore Casino Affiliate Programs
Hey there! I’ve been reading your blog for a long time now and finally got the courage to go ahead and give you a shout out from Kingwood Texas! Just wanted to mention keep up the good job!
Great blog post! I truly enjoyed reading your in-depth guideline for the online online casino scene in Singapore and Asia.
Your current insights into cell phone casinos, live supplier options,
plus the selection of gaming experiences available are amazingly great for both newcomers and
seasoned gamers. I appreciate precisely how you addressed almost
everything from real funds gaming and benefit offers to the various payment strategies and legal factors in the place.
It’s clear that a lot involving effort went into compiling details about typically the best online casinos, including those using VIP programs plus no deposit additional bonuses.
Thanks for sharing such an educational review—it’s
made myself more confident about exploring different gambling sites in Asia,
especially with suggestions on responsible casino.
Keep up the wonderful work!
Here is my web page Singapore Real Money Casino (freeok.cn)
Great article! I truly enjoyed looking at your in-depth guide within the online online casino scene in Singapore and
Asia. Your insights into mobile casinos, live seller options, along with the selection of gaming activities available are amazingly great
for both novices and seasoned participants. I appreciate how you addressed almost everything from
real cash gaming and benefit offers to the particular various payment approaches and legal elements in the
area. It’s clear that will a lot regarding effort went straight into compiling information about the particular best online gambling dens, including those along with VIP programs
plus no deposit bonuses. Thanks for sharing such an educational review—it’s
made me personally more confident about exploring
different game playing sites in Asia, especially with
ideas on responsible casino. Keep up the superb work!
Also visit my web page: Asia Casino Bonus Offers
Great post! I seriously enjoyed looking at your in-depth guideline for the online
online casino scene in Singapore and Asia. Your insights
into portable casinos, live supplier options, as well as the range of gaming experience available
are extremely great for both newcomers and seasoned gamers.
I appreciate how you addressed everything from real cash gaming and reward offers to
the particular various payment methods and legal elements in the location. It’s clear that will
a lot of effort went in to compiling information about the best online internet casinos,
including those using VIP programs and no deposit bonus deals.
Thanks for posting such an educational review—it’s made me
personally more confident concerning exploring different game playing sites in Asia, especially with ideas on responsible casino.
Keep up the superb work!
Feel free to surf to my site: discuss, bookmarkfeeds.stream,
Great blog post! I seriously enjoyed looking at your in-depth guide on the online online casino scene in Singapore and Asia.
Your insights into mobile phone casinos, live supplier
options, along with the selection of gaming experiences available are incredibly
ideal for both beginners and seasoned participants. I appreciate exactly how you addressed every thing from real
money gaming and bonus offers to the particular various payment approaches and legal elements in the area.
It’s clear that will a lot regarding effort went directly into
compiling specifics about typically the best online casinos, including those with VIP programs plus no deposit additional bonuses.
Thanks for discussing such an informative review—it’s made me personally more confident regarding exploring different video gaming sites in Most of asia,
especially with ideas on responsible playing. Keep up the
excellent work!
Stop by my blog :: Mobile Casino Singapore Asia
Great post! I truly enjoyed studying your in-depth
guidebook on the online casino scene in Singapore and Asia.
Your insights into cell phone casinos, live seller options, and
the range of gaming experiences available are incredibly ideal for both newcomers and seasoned players.
I appreciate how you addressed anything from
real cash gaming and added bonus offers to the
various payment procedures and legal features in the
place. It’s clear that a lot associated with effort went
straight into compiling specifics about typically
the best online internet casinos, including those with VIP programs and no deposit bonuses.
Thanks for sharing such an useful review—it’s
made me more confident regarding exploring different gaming
sites in Most of asia, especially with suggestions on responsible playing.
Keep up the wonderful work!
Look at my web page; Singapore Legal Online Casino – motionentrance.edu.np –
Great article! I seriously enjoyed looking at your in-depth guide on the online casino scene in Singapore and Asia.
Your insights into portable casinos, live seller options, along with the selection of gaming
experiences available are incredibly great for both newbies and seasoned participants.
I appreciate how you addressed everything from real funds gaming
and benefit offers to the particular various payment strategies and legal aspects in the
region. It’s clear that will a lot associated with effort went
straight into compiling information regarding the particular best online gambling dens,
including those with VIP programs plus no deposit bonuses.
Thanks for revealing such an educational review—it’s made me more confident about
exploring different gambling sites in Parts of asia, especially with suggestions on responsible playing.
Keep up the superb work!
My web site; Asia Casino Bonus Offers, http://www.google.com.ag,
Great blog post! I seriously enjoyed studying your in-depth guideline around the online online casino scene in Singapore and Asia.
Your own insights into cell phone casinos, live
dealer options, as well as the selection of gaming experiences available are extremely great for both novices and
seasoned players. I appreciate just how you addressed anything from real money gaming and added bonus offers to typically the various payment strategies and legal elements in the location. It’s clear that a
lot involving effort went into compiling information regarding the best online gambling dens, including those with
VIP programs and no deposit additional bonuses.
Thanks for posting such an educational review—it’s made me more confident regarding exploring different video gaming
sites in Asian countries, especially with tips on responsible casino.
Keep up the excellent work!
Here is my web blog Asia Sports Betting & Casino (bbs.mofang.com.tw)
Great write-up! I truly enjoyed looking at your in-depth manual for the
online on line casino scene in Singapore and Asia.
Your own insights into cell phone casinos, live seller options,
as well as the collection of gaming encounters available are amazingly great for
both newcomers and seasoned players. I appreciate exactly how you addressed every
thing from real funds gaming and bonus offers to typically
the various payment strategies and legal features in the area.
It’s clear that will a lot regarding effort went straight into compiling specifics about the
particular best online casinos, including those together with VIP programs and even no
deposit bonuses. Thanks for revealing such an informative review—it’s made
me personally more confident about exploring different video
gaming sites in Asia, especially with ideas on responsible gaming.
Keep up the wonderful work!
Here is my web site … Asia Real Money Casino Games (mem168new.com)
Great write-up! I really enjoyed reading through your in-depth guideline around the online on line casino scene in Singapore and Asia.
Your insights into mobile phone casinos, live seller options, and the range of gaming experiences available are amazingly ideal for both newcomers and seasoned players.
I appreciate exactly how you addressed everything from real funds gaming and added bonus offers
to typically the various payment procedures and legal features in the place.
It’s clear of which a lot of effort went into compiling information regarding
the particular best online internet casinos, including those along with VIP programs in addition to no
deposit additional bonuses. Thanks for revealing such an educational review—it’s made me more confident concerning exploring different
game playing sites in Asia, especially with tips on responsible casino.
Keep up the superb work!
Have a look at my web-site; Online Gambling Singapore & Asia [images.google.com.sv]
Great write-up! I seriously enjoyed looking at your in-depth guideline for
the online casino scene in Singapore and Asia.
Your current insights into portable casinos, live supplier options, as well as the range
of gaming encounters available are incredibly
ideal for both newcomers and seasoned players.
I appreciate precisely how you addressed anything from real cash gaming and added bonus
offers to the various payment approaches and legal aspects in the region. It’s clear that will a
lot of effort went directly into compiling information about typically the best
online casinos, including those with VIP programs
and even no deposit bonuses. Thanks for posting such an educational review—it’s made me
more confident about exploring different game
playing sites in Asia, especially with ideas on responsible playing.
Keep up the excellent work!
Take a look at my web blog Asia Esports Betting and Casino
Thank you ever so for you article.Much thanks again. Awesome.
Great blog post! I seriously enjoyed looking at your in-depth guideline around the online casino scene in Singapore and Asia.
Your insights into mobile phone casinos, live seller options,
as well as the range of gaming activities available are incredibly great for both newbies and seasoned gamers.
I appreciate just how you addressed every thing from real cash gaming and added bonus offers to the particular various payment strategies
and legal aspects in the area. It’s clear that a
lot regarding effort went straight into compiling information regarding the
particular best online casinos, including those using VIP programs
and even no deposit bonus deals. Thanks for discussing
such an informative review—it’s made myself more confident regarding exploring different video gaming sites in Asian countries, especially with guidelines on responsible casino.
Keep up the excellent work!
Also visit my web site Singapore Gambling Promotions;
urlscan.io,
Great post! I seriously enjoyed looking at your in-depth guide
within the online online casino scene in Singapore and Asia.
Your current insights into portable casinos, live supplier options, along
with the variety of gaming activities available are incredibly helpful for both
beginners and seasoned participants. I appreciate precisely how you addressed every thing from
real funds gaming and benefit offers to the particular various payment methods and
legal elements in the location. It’s clear of which a lot involving effort went directly into compiling
details about the particular best online internet casinos, including those
using VIP programs in addition to no deposit bonus deals.
Thanks for revealing such an helpful review—it’s made myself more confident concerning exploring different gaming sites in Asian countries, especially with ideas on responsible casino.
Keep up the wonderful work!
Have a look at my web-site – Singapore Casino Review (http://www.instructables.com)
Whats up are using WordPress for your blog platform?I’m new to the blog world but I’m trying to get startedand create my own. Do you require any coding knowledge to make your own blog?Any help would be really appreciated!
Great blog post! I seriously enjoyed studying your in-depth guide on the
online gambling establishment scene in Singapore and Asia.
Your insights into mobile phone casinos, live supplier options, plus the selection of
gaming experiences available are incredibly helpful for both
newcomers and seasoned players. I appreciate just how you
addressed anything from real funds gaming and added bonus offers to
the various payment strategies and legal aspects in the place.
It’s clear of which a lot of effort went straight into compiling information regarding the particular best online gambling dens, including those using VIP programs and no deposit bonuses.
Thanks for posting such an educational review—it’s made us more confident regarding
exploring different gaming sites in Asian countries,
especially with guidelines on responsible casino.
Keep up the excellent work!
Feel free to visit my web page: Mobile Casino Singapore Asia (http://Www.Hondacityclub.Com)
Great article! I truly enjoyed reading through your in-depth
manual for the online on line casino scene in Singapore and Asia.
Your own insights into portable casinos, live
seller options, and the collection of gaming encounters available are amazingly great for both novices and seasoned participants.
I appreciate precisely how you addressed every thing from
real funds gaming and benefit offers to the particular various payment procedures and legal factors in the area.
It’s clear that will a lot of effort went in to compiling details about the best online internet casinos, including
those together with VIP programs in addition to no deposit additional bonuses.
Thanks for discussing such an helpful review—it’s made me more
confident about exploring different gaming sites in Most
of asia, especially with ideas on responsible gaming.
Keep up the wonderful work!
Here is my web page: Live Dealer Casino Singapore (http://www.taxiu.vip)
Great write-up! I seriously enjoyed reading through your in-depth guideline for the online online casino scene in Singapore and Asia.
Your current insights into cell phone casinos, live supplier
options, along with the range of gaming experience available are
incredibly great for both novices and seasoned gamers.
I appreciate how you addressed anything from real cash gaming and benefit offers to typically the various payment strategies and
legal aspects in the region. It’s clear of which a lot involving effort went into compiling information about the particular best online internet casinos, including
those along with VIP programs plus no deposit bonus deals.
Thanks for revealing such an useful review—it’s made us more confident about exploring different
video gaming sites in Parts of asia, especially with
ideas on responsible playing. Keep up the wonderful work!
my blog post: Singapore Real Money Gaming (bbs.medicalforum.cn)
Great blog post! I really enjoyed reading your in-depth guidebook for the
online casino scene in Singapore and Asia. The insights into
portable casinos, live supplier options, along with the
variety of gaming experience available are amazingly ideal for both newcomers and seasoned
gamers. I appreciate just how you addressed everything
from real cash gaming and added bonus offers to the
various payment approaches and legal elements in the
location. It’s clear of which a lot associated
with effort went directly into compiling details about typically the best online internet casinos, including those using VIP programs and no deposit additional bonuses.
Thanks for revealing such an informative review—it’s made
me more confident regarding exploring different game playing sites in Asian countries, especially with tips on responsible gaming.
Keep up the superb work!
my site … Singapore Casino Apps
Эта статья является примером качественного исследования и профессионализма. Автор предоставил нам широкий обзор темы и представил информацию с точки зрения эксперта. Очень важный вклад в популяризацию знаний!
Im thankful for the blog post.Thanks Again. Awesome.
Great article! I truly enjoyed reading your in-depth guide for the online
gambling establishment scene in Singapore and Asia. Your current insights into
mobile phone casinos, live dealer options, along with the collection of gaming experiences available are extremely ideal for both novices and seasoned participants.
I appreciate exactly how you addressed every thing
from real cash gaming and bonus offers to
the particular various payment strategies and legal features in the place.
It’s clear of which a lot of effort went directly into compiling information about the
best online internet casinos, including those using VIP programs plus
no deposit bonus deals. Thanks for posting such an useful review—it’s made myself more confident about exploring different gambling sites in Parts
of asia, especially with tips on responsible playing.
Keep up the excellent work!
My web page – Asian Casino Software Providers (128.199.110.255)
Great write-up! I absolutely enjoyed reading through
your in-depth guidebook for the online online casino scene in Singapore and Asia.
Your insights into mobile phone casinos, live seller options, as well as the range of gaming experiences available are
extremely ideal for both novices and seasoned players. I appreciate how you addressed every
thing from real funds gaming and benefit offers to the various payment methods and legal features in the place.
It’s clear of which a lot involving effort went directly into compiling details
about typically the best online gambling dens, including those using
VIP programs and even no deposit additional bonuses. Thanks for discussing such an helpful review—it’s made me
more confident about exploring different gambling sites
in Most of asia, especially with suggestions on responsible
gambling. Keep up the excellent work!
Here is my web-site – Singapore Casino Review
Great write-up! I really enjoyed studying your in-depth guidebook within the
online online casino scene in Singapore and Asia. The insights into mobile phone casinos, live seller options, along
with the collection of gaming encounters available are incredibly great for both
newbies and seasoned participants. I appreciate precisely how you addressed almost everything from real funds gaming
and reward offers to typically the various payment strategies and legal factors
in the place. It’s clear of which a lot involving effort went straight
into compiling information regarding the best online
internet casinos, including those along with VIP programs
and even no deposit bonuses. Thanks for discussing such an useful review—it’s made myself more confident concerning exploring different gambling sites in Most of asia, especially with ideas on responsible gaming.
Keep up the superb work!
my homepage Singapore No Deposit Casino Bonus
Im obliged for the blog.Really thank you! Awesome.
I really enjoy the article.Really thank you! Really Great.
Fantastic blog post.Thanks Again.
What’s Taking place i am new to this, I stumbled upon this I have discovered It absolutely helpful and it has helped me out loads. I’m hoping to contribute & aid other users like its helped me. Great job.
I am so grateful for your article. Awesome.
Thanks for sharing, this is a fantastic article post.Really looking forward to read more. Awesome.
หวัดดีทุกคน ทุกคน วันนี้
ดิฉัน ขอแชร์ ประสบการณ์จริงจากการใช้งาน UFABET ที่
ผมได้ลองใช้มาแล้ว รับรู้ว่ามี เว็บที่น่าเชื่อถือและใช้งานง่าย ไม่ว่าจะเป็นการเดิมพันกีฬา, การพนันออนไลน์, หรือคาสิโนสด, ทุกอย่างดำเนินการได้อย่างสะดวกและรวดเร็ว
ระบบเว็บไซต์ ออกแบบมาให้เข้าถึงได้ง่าย รองรับ ใช้งานทั้งบนมือถือและ PC ทำให้สามารถเข้าใช้ได้ทุกที่และทุกเวลา อย่างไม่มีปัญหา
สิ่งที่ทำให้ UFABET ประทับใจมาก
คือ โปรโมชั่นและข้อเสนอพิเศษ สำหรับสมาชิก ใหม่และเก่า ทำให้รู้สึกว่า ทุกการลงทุนที่ทำที่นี่คุ้มค่าทุกครั้ง
นอกจากนี้ยังมี ทีมงานดูแลลูกค้า ที่พร้อมช่วยเหลือตลอด 24 ชั่วโมง
ช่วยแก้ไขปัญหาอย่างรวดเร็ว ทุกครั้งที่เกิดปัญหาหรือข้อสงสัย ทุกครั้ง
สำหรับคนที่ ยังลังเล หรือไม่เคยลองใช้บริการ UFABET ดิฉันขอแนะนำ ให้ลอง ลองเปิดใจและหาข้อมูลเพิ่มเติมโดยละเอียด เพราะ ประสบการณ์ที่ผมได้รับ
ทำให้ ฉันมั่นใจว่า UFABET คืออีกหนึ่ง ตัวเลือกที่น่าสนใจ สำหรับคนที่
ชอบการเสี่ยงโชคและความสนุกในการเดิมพัน
ขอบคุณทุกท่านที่ติดตาม แล้ว แล้วพบกันในโพสต์ถัดไป!
my site ufa amb
สวัสดีค่ะ ทุกท่าน วันนี้ ดิฉัน อยากมาแบ่งปัน
ประสบการณ์จริงจากการใช้งาน UFABET ที่ ดิฉันได้ทดลองใช้แล้ว รับรู้ว่ามี เว็บไซต์ที่ตอบโจทย์ในเรื่องความน่าเชื่อถือและความสะดวกสบาย ไม่ว่าจะเป็นการเดิมพันกีฬา, การพนันออนไลน์, หรือคาสิโนสด, ทุกอย่างสามารถใช้งานได้อย่างราบรื่น
ระบบเว็บไซต์ ออกแบบมาให้เข้าถึงได้ง่าย รองรับ อุปกรณ์ทุกประเภท สนับสนุนการเข้าถึงจากทุกที่ทุกเวลา โดยง่ายทั้งนั้น
สิ่งที่ทำให้ UFABET น่าสนใจอย่างยิ่ง คือ
โปรโมชั่นและข้อเสนอพิเศษ สำหรับสมาชิก สมาชิกทุกระดับ
ทำให้รู้สึกว่า การลงทุนที่นี่คุ้มค่า
นอกจากนี้ยังมี ทีมสนับสนุนลูกค้า ที่พร้อมช่วยเหลือตลอด 24 ชั่วโมง พร้อมแก้ไขข้อสงสัยและปัญหาอย่างรวดเร็ว
ทุกครั้งที่เกิดปัญหาหรือข้อสงสัย ทุกครั้ง
สำหรับคนที่ ยังอยู่ในความสับสน หรือไม่เคยลองใช้บริการ UFABET
ดิฉันขอแนะนำ ให้ลอง ลองเปิดใจและหาข้อมูลเพิ่มเติมโดยละเอียด เพราะ ประสบการณ์ที่ดิฉันพบ
ทำให้ ดิฉันเชื่อว่า UFABET คืออีกหนึ่ง แพลตฟอร์มที่สุดคุ้ม สำหรับคนที่ หาความสนุกและความท้าทาย
ขอบคุณที่สละเวลาอ่านความคิดเห็นของผม แล้ว เจอกันใหม่ในโพสต์หน้า!
Look into my blog post :: ufa mobile home
Great article post.Thanks Again. Keep writing.
หวัดดีทุกคน ทุกท่าน วันนี้ เรา ขอแชร์ ประสบการณ์จากการใช้ UFABET ที่ ดิฉันได้ทดลองใช้แล้ว พบว่าเป็น เว็บที่น่าเชื่อถือและใช้งานง่าย ไม่ว่าจะเป็นการเดิมพันกีฬา,
การพนันออนไลน์, หรือคาสิโนสด, ทุกอย่างพร้อมใช้งานอย่างง่ายดายและรวดเร็ว
ระบบเว็บไซต์ ออกแบบมาให้เข้าถึงได้ง่าย รองรับ
อุปกรณ์ทุกประเภท แน่ใจว่าคุณสามารถเล่นได้ที่ไหนก็ได้ทุกเวลา อย่างสะดวกสบาย
สิ่งที่ทำให้ UFABET น่าสนใจอย่างยิ่ง
คือ โปรโมชันและข้อเสนอสุดคุ้ม สำหรับสมาชิก
สมาชิกทุกระดับ ทำให้รู้สึกว่า การลงทุนที่นี่คุ้มค่า
นอกจากนี้ยังมี ทีมงานดูแลลูกค้า คอยดูแลตลอด 24 ชั่วโมง พร้อมแก้ไขข้อสงสัยและปัญหาอย่างรวดเร็ว ทุกครั้งที่เกิดปัญหาหรือข้อสงสัย ทั้งหมด
สำหรับคนที่ ยังอยู่ในความสับสน หรือไม่เคยลองใช้บริการ UFABET เราแนะนำ ให้ลอง ลองเปิดใจและหาข้อมูลเพิ่มเติมโดยละเอียด เพราะ ประสบการณ์ที่เราได้สัมผัส ทำให้ ฉันมั่นใจว่า UFABET คืออีกหนึ่ง แพลตฟอร์มที่สุดคุ้ม สำหรับคนที่ หาความสนุกและความท้าทาย
ขอบคุณที่อ่านความคิดเห็นของผม แล้ว แล้วพบกันในโพสต์ถัดไป!
Also visit my web page – ufa pg slot club
สวัสดีทุกท่าน เพื่อน ๆ วันนี้ เรา อยากมาแบ่งปัน ประสบการณ์จากการใช้ UFABET ที่ ดิฉันได้ทดลองใช้แล้ว พบว่าเป็น เว็บไซต์ที่ตอบโจทย์ในเรื่องความน่าเชื่อถือและความสะดวกสบาย ไม่ว่าจะเป็นการเดิมพันกีฬา,
การพนันออนไลน์, หรือคาสิโนสด, ทุกอย่างทำได้ง่ายและรวดเร็ว
ระบบเว็บไซต์ ถูกออกแบบมาเพื่อความง่ายในการใช้งาน รองรับ ใช้งานทั้งบนมือถือและ PC แน่ใจว่าคุณสามารถเล่นได้ที่ไหนก็ได้ทุกเวลา
โดยไม่มีสะดุด
สิ่งที่ทำให้ UFABET น่าสนใจอย่างยิ่ง คือ โปรโมชันและข้อเสนอสุดคุ้ม สำหรับสมาชิก ทั้งสมาชิกใหม่และสมาชิกเก่า ทำให้รู้สึกว่า
การเดิมพันในเว็บนี้มีความคุ้มค่า
นอกจากนี้ยังมี ทีมสนับสนุนลูกค้า ให้บริการตลอด
24 ชั่วโมง ให้ความช่วยเหลือทันทีและเป็นมืออาชีพ หากพบอุปสรรคหรือคำถาม
ใด ๆ
สำหรับคนที่ ยังลังเล หรือไม่เคยลองใช้บริการ UFABET ฉันแนะนำ ให้ลอง เปิดใจและศึกษาข้อมูลเพิ่มเติม เพราะ ประสบการณ์ที่ดิฉันพบ ทำให้ ดิฉันเชื่อว่า
UFABET คืออีกหนึ่ง ทางเลือกที่ไม่ควรพลาด สำหรับคนที่ หาความสนุกและความท้าทาย
ขอบคุณทุกท่านที่ติดตาม แล้ว พบกันอีกครั้งในบทความถัดไป!
my website; images.google.com.my
สวัสดีทุกท่าน เพื่อน ๆ วันนี้ เรา ปรบมือเปิดบอก ประสบการณ์ส่วนตัวในการใช้ UFABET ที่ เราได้ทดสอบแล้ว พบว่าเป็น เว็บไซต์ที่น่าเชื่อถือและมีความสะดวกสบาย ไม่ว่าจะเป็นการเดิมพันกีฬา, การพนันออนไลน์, หรือคาสิโนสด, ทุกอย่างสามารถใช้งานได้อย่างราบรื่น
ระบบเว็บไซต์ ถูกออกแบบมาเพื่อความง่ายในการใช้งาน รองรับ อุปกรณ์ทุกประเภท
แน่ใจว่าคุณสามารถเล่นได้ที่ไหนก็ได้ทุกเวลา อย่างสะดวกสบาย
สิ่งที่ทำให้ UFABET น่าสนใจอย่างยิ่ง คือ แคมเปญและโปรโมชั่นจุใจ สำหรับสมาชิก สมาชิกทุกระดับ ทำให้รู้สึกว่า การลงทุนที่นี่คุ้มค่า
นอกจากนี้ยังมี ทีมสนับสนุนลูกค้า
ที่พร้อมช่วยเหลือตลอด 24 ชั่วโมง ช่วยแก้ไขปัญหาอย่างรวดเร็ว เมื่อมีข้อสงสัยหรือปัญหา ทั้งหมด
สำหรับคนที่ ยังลังเล หรือไม่เคยลองใช้บริการ
UFABET ฉันแนะนำ ให้ลอง ลองเปิดใจและหาข้อมูลเพิ่มเติมโดยละเอียด เพราะ ประสบการณ์ที่เราได้สัมผัส ทำให้ ฉันมั่นใจว่า
UFABET คืออีกหนึ่ง แพลตฟอร์มที่สุดคุ้ม สำหรับคนที่ หาความสนุกและความท้าทาย
ขอบคุณที่สละเวลาอ่านความคิดเห็นของผม แล้ว
พบกันอีกครั้งในบทความถัดไป!
My web page – ufa x9
สวัสดีจ้า สมาชิกที่นับถือ
เมื่อกี้ได้พบกับบทความเกี่ยวกับ สู้ในวงการหวยออนไลน์ ดังกล่าว สร้างความรู้สึกให้ รู้สึกยิ่งใหญ่และชื่นชม
ทั้งในเรื่องของ ประวัติความเป็นมา
ของ ระบบหวยออนไลน์ และยังมี วิธีการเข้าร่วมเล่น การ วิเคราะห์ผลหวยอย่างละเอียด พร้อมทั้ง เทคนิคและเคล็ดลับพิเศษ ที่เป็นประโยชน์ในการวิเคราะห์
บทความนี้ให้ข้อมูลอย่างละเอียดและชัดเจน ที่ทำให้เข้าถึงและเข้าใจได้อย่างง่ายดาย
การแลกเปลี่ยนประสบการณ์จริงจากผู้เล่นจริงถูกยกมาเป็นอย่างดี
เนื้อหาที่เกี่ยวกับความปลอดภัยและการตรวจสอบเว็บไซต์ เช่นการตรวจสอบความน่าเชื่อถือของเว็บไซต์ เป็นอีกหนึ่งจุดเด่น ในยุคที่มี การหลอกลวง มักเกิดขึ้นเป็นประจำ
จึงทำให้บทความนี้เป็นที่น่าชื่นชมและเป็นแหล่งข้อมูลที่ยอดเยี่ยม
สำหรับผู้ที่สนใจ สำรวจโลกของ
การเดิมพันหวยออนไลน์
ที่ให้ข้อมูลวิธีการเล่นอย่างละเอียด
แต่ยังให้มุมมองที่หลากหลายในการคำนวณผล เพื่อเพิ่มความมั่นใจในการเล่น
หวังว่าจะมีบทความดีๆ แบบนี้ออกมาต่อไป
ขอขอบคุณ ผู้เขียนที่นำเสนอ
ความรู้และประสบการณ์ ที่ล้ำค่า
เหล่านี้
ช่วยสนับสนุน วงการเดิมพันออนไลน์ให้มีความโปร่งใส ในด้านความน่าเชื่อถือ
คอยติดตามผลงานดีๆ ในอนาคต
ด้วยความ ขอบคุณ และ
หวังว่าจะได้รับประสบการณ์ใหม่ๆ จากบทความในหัวข้อ
โลกของหวยออนไลน์ นี้ค่ะ!
Feel free to surf to my homepage … ดู หวยออนไลน์ วันนี้
Wonderful beat ! I wish to apprentice even as you amend your website, how could i subscribe for a weblog site? The account helped me a appropriate deal. I have been tiny bit acquainted of this your broadcast offered bright transparent idea
สวัสดีจ้า เพื่อนๆ
เมื่อไม่นานมานี้พบกับบทความเกี่ยวกับ สู้ในวงการหวยออนไลน์ นี้แล้ว สร้างความรู้สึกให้ รู้สึกยิ่งใหญ่และชื่นชม
ไม่ว่าจะเป็นในแง่ของ ประวัติและวิวัฒนาการ ของ
หวยออนไลน์ และยังมี วิธีการเข้าร่วมเล่น
การ ทำนายผลหวย รวมทั้ง เทคนิครวมไปถึงเคล็ดลับ เพื่อเพิ่มความมั่นใจก่อนเดิมพัน
ข้อมูลในบทความได้ถูกสรุปไว้อย่างชัดเจน ที่ทำให้เข้าถึงและเข้าใจได้อย่างง่ายดาย
ยังมีการแบ่งปันประสบการณ์ตรงจากมือสมัครเล่นไปจนถึงมือโปร
การให้ความสำคัญกับความปลอดภัยในการเดิมพัน ด้วยวิธีการตรวจสอบเว็บไซต์ เป็นอีกหนึ่งจุดเด่น ในยุคที่มี การฉ้อโกง เกิดขึ้นบ่อยครั้ง
จึงทำให้บทความนี้เป็นที่น่าชื่นชมและเป็นแหล่งข้อมูลที่ยอดเยี่ยม
สำหรับคนที่เริ่มให้ความสนใจ ทำความเข้าใจ หวยออนไลน์
ไม่เพียงแต่ให้ความรู้ในด้านวิธีการเล่นเท่านั้น
แต่ยังให้มุมมองที่หลากหลายในการคำนวณผล
เพื่อช่วยให้เรามีโอกาสชนะมากขึ้น
หวังว่าผู้อ่านจะได้พบกับบทความคุณภาพแบบนี้อีก
ขอบคุณจากใจจริง ผู้เขียนที่นำเสนอ ความรู้และประสบการณ์ ที่ล้ำค่า ดังกล่าว
ซึ่งช่วยให้ วงการหวยออนไลน์ให้มีความโปร่งใส และให้ความมั่นใจกับผู้เล่น
รอคอยผลงานดีๆ จากผู้เขียนในอนาคต
ด้วยความ ขอบคุณ และ หวังว่าจะได้รับประสบการณ์ใหม่ๆ
จากบทความในหัวข้อ การเล่นหวยออนไลน์ นี้ค่ะ!
Feel free to visit my web page … huay หวยออนไลน์ (http://www.bbsls.net)
สวัสดีทุกคน ทุกท่าน
เมื่อกี้ได้พบกับบทความเกี่ยวกับ
หวยออนไลน์ ดังกล่าว สร้างความรู้สึกให้ รู้สึกประทับใจเป็นอย่างยิ่ง
เมื่อพูดถึงทั้ง ประวัติความเป็นมา ของ
ระบบหวยออนไลน์ และยังมี ขั้นตอนการสมัครสมาชิกและการเล่น การ ทำนายผลหวย รวมทั้ง เทคนิครวมไปถึงเคล็ดลับ ที่เป็นประโยชน์ในการวิเคราะห์
เนื้อหาบทความถูกอธิบายอย่างชัดเจน ซึ่งเข้าใจได้ง่ายโดยไม่ซับซ้อน
มีการแชร์ประสบการณ์ตรงจากผู้เล่นจริง
การให้ความสำคัญกับความปลอดภัยในการเดิมพัน เช่นการตรวจสอบความน่าเชื่อถือของเว็บไซต์ ถือเป็นหัวใจหลัก ในยุคที่มี การหลอกลวง เกิดขึ้นบ่อยครั้ง
บทความนี้จึงเป็นแหล่งข้อมูลที่ดีเยี่ยม
สำหรับผู้ที่ต้องการเริ่มต้น เรียนรู้ หวยออนไลน์
ที่สอนวิธีการและเทคนิครวมไปถึงเคล็ดลับ
แต่ยังเปิดมุมมองใหม่ๆ ในการวิเคราะห์ผล เพื่อเพิ่มความมั่นใจในการเล่น
หวังว่าจะมีบทความดีๆ แบบนี้ออกมาต่อไป
ขอบคุณจากใจจริง ที่นักเขียนแบ่งปัน ความรู้และประสบการณ์ ที่ล้ำค่า เหล่านี้
ช่วยสนับสนุน ชุมชนเงินทุนออนไลน์ให้โปร่งใสมากขึ้น
และให้ความมั่นใจกับผู้เล่น
คอยติดตามผลงานดีๆ ในอนาคต
ด้วยความ ขอบคุณ และ คาดหวังว่าอนาคตจะมีข้อมูลดีๆ เข้ามา จากบทความในหัวข้อ การเล่นหวยออนไลน์
นี้ค่ะ!
Take a look at my site; พารวย หวยออนไลน์ (bbs.pku.edu.cn)
สวัสดีทุกคน สมาชิกที่นับถือ
เมื่อไม่นานมานี้พบกับบทความเกี่ยวกับ หวยออนไลน์ บทความนี้ ทำให้ ตื่นเต้นและประทับใจ
เมื่อพูดถึงทั้ง ประวัติความเป็นมา ของ การเล่นหวยผ่านอินเทอร์เน็ต รวมไปถึง วิธีการเข้าร่วมเล่น การ ทำนายผลหวย รวมทั้ง เทคนิคและเคล็ดลับพิเศษ ที่ช่วยเพิ่มโอกาสชนะ
บทความนี้ให้ข้อมูลอย่างละเอียดและชัดเจน
และเข้าใจง่าย
มีการแชร์ประสบการณ์ตรงจากผู้เล่นจริง
การเน้นเรื่องความปลอดภัย ด้วยวิธีการตรวจสอบเว็บไซต์ ถือเป็นหัวใจหลัก ในยุคที่มี การหลอกลวง เกิดขึ้นบ่อยครั้ง
จึงทำให้บทความนี้เป็นที่น่าชื่นชมและเป็นแหล่งข้อมูลที่ยอดเยี่ยม
สำหรับผู้ที่สนใจ ทำความเข้าใจ
หวยออนไลน์
ที่ให้ข้อมูลวิธีการเล่นอย่างละเอียด
แต่ยังให้มุมมองที่หลากหลายในการคำนวณผล เพื่อเพิ่มความมั่นใจในการเล่น
หวังว่าผู้อ่านจะได้พบกับบทความคุณภาพแบบนี้อีก
ขอขอบคุณอย่างจริงใจ
นักเขียนสำหรับ ความรู้และประสบการณ์ อันมีค่า เหล่านี้ทั้งหมด
ซึ่งช่วยให้ วงการหวยออนไลน์ให้มีความโปร่งใส และให้ความมั่นใจกับผู้เล่น
คอยติดตามผลงานดีๆ ในอนาคต
ด้วยความ ซาบซึ้ง และ หวังว่าจะได้เรียนรู้เพิ่มเติม จากบทความในหัวข้อ หวยออนไลน์ นี้ค่ะ!
Here is my site – ให้ โชค หวยออนไลน์
สวัสดีจ้า สมาชิกที่นับถือ
เมื่อกี้ได้พบกับบทความเกี่ยวกับ หวยออนไลน์ บทความนี้ ทำให้ รู้สึกยิ่งใหญ่และชื่นชม
ไม่ว่าจะเป็นในแง่ของ ประวัติและวิวัฒนาการ ของ หวยออนไลน์ และยังมี ขั้นตอนการสมัครสมาชิกและการเล่น การ วิเคราะห์ตัวเลข
พร้อมทั้ง เทคนิครวมไปถึงเคล็ดลับ ที่ช่วยเพิ่มโอกาสชนะ
ข้อมูลในบทความได้ถูกสรุปไว้อย่างชัดเจน ซึ่งเข้าใจได้ง่ายโดยไม่ซับซ้อน
การแลกเปลี่ยนประสบการณ์จริงจากผู้เล่นจริงถูกยกมาเป็นอย่างดี
การเน้นเรื่องความปลอดภัย โดยการคัดสรรเว็บไซต์ที่น่าเชื่อถือ เป็นอีกหนึ่งจุดเด่น ในยุคที่มี การฉ้อโกง เกิดขึ้นในหลายๆ กรณี
จากทั้งหมดนี้แล้ว, บทความถือเป็นแหล่งสาระความรู้
สำหรับผู้ที่ต้องการเริ่มต้น ทำความเข้าใจ โลกแห่งหวยออนไลน์
ที่สอนวิธีการและเทคนิครวมไปถึงเคล็ดลับ
แต่ยังเปิดมุมมองใหม่ๆ ในการวิเคราะห์ผล ซึ่งสามารถใช้เพิ่มโอกาสชนะ
หวังว่าผู้อ่านจะได้พบกับบทความคุณภาพแบบนี้อีก
ขอขอบคุณอย่างจริงใจ ที่นักเขียนแบ่งปัน ความรู้และประสบการณ์ อันมีค่า ดังกล่าว
ช่วยสนับสนุน วงการหวยออนไลน์ให้มีความโปร่งใส และสร้างความเชื่อถือ
ตั้งตารอผลงานและบทความใหม่ๆ ที่น่าสนใจในอนาคตนะคะ
ด้วยความ ซาบซึ้ง
และ คาดหวังว่าอนาคตจะมีข้อมูลดีๆ เข้ามา จากบทความในหัวข้อ โลกของหวยออนไลน์ นี้ค่ะ!
My web blog; แอ ป ซื้อ หวยออนไลน์ (http://Www.instapaper.com)
https://microsoft-powerpoint-2010.softonic.kr/download
Really appreciate you sharing this post.Really thank you! Want more.
สวัสดีจ้า เพื่อนๆ
เพิ่งได้อ่านบทความเกี่ยวกับ สู้ในวงการหวยออนไลน์
ดังกล่าว ทำให้ รู้สึกประทับใจเป็นอย่างยิ่ง
ทั้งในเรื่องของ ประวัติความเป็นมา ของ ระบบหวยออนไลน์ และยังมี วิธีการสมัครและการเข้าร่วม การ วิเคราะห์ผลหวยอย่างละเอียด รวมทั้ง เทคนิคและเคล็ดลับพิเศษ เพื่อเพิ่มความมั่นใจก่อนเดิมพัน
ข้อมูลในบทความได้ถูกสรุปไว้อย่างชัดเจน และเข้าใจง่าย
การแลกเปลี่ยนประสบการณ์จริงจากผู้เล่นจริงถูกยกมาเป็นอย่างดี
การให้ความสำคัญกับความปลอดภัยในการเดิมพัน ด้วยวิธีการตรวจสอบเว็บไซต์
ถือเป็นหัวใจหลัก ในยุคที่มี การฉ้อโกง มักเกิดขึ้นเป็นประจำ
บทความนี้จึงเป็นแหล่งข้อมูลที่ดีเยี่ยม
สำหรับคนที่เริ่มให้ความสนใจ สำรวจโลกของ การเดิมพันหวยออนไลน์
ที่สอนวิธีการและเทคนิครวมไปถึงเคล็ดลับ
แต่ยังเปิดมุมมองใหม่ๆ ในการวิเคราะห์ผล เพื่อช่วยให้เรามีโอกาสชนะมากขึ้น
หวังว่าจะมีบทความดีๆ แบบนี้ออกมาต่อไป
ขอขอบคุณ ที่นักเขียนแบ่งปัน ความรู้และประสบการณ์ อันมีค่า ดังกล่าว
ที่สนับสนุน ชุมชนเงินทุนออนไลน์ให้โปร่งใสมากขึ้น ในด้านความน่าเชื่อถือ
คอยติดตามผลงานดีๆ ในอนาคต
ด้วยความ ซาบซึ้ง และ คาดหวังว่าอนาคตจะมีข้อมูลดีๆ เข้ามา จากบทความในหัวข้อ การเล่นหวยออนไลน์ นี้ค่ะ!
My webpage :: หวยออนไลน์lotto24, bbs.86bbk.com,
สวัสดีทุกคน เพื่อนๆ
เมื่อกี้ได้พบกับบทความเกี่ยวกับ
สู้ในวงการหวยออนไลน์ บทความนี้ สร้างความรู้สึกให้
รู้สึกยิ่งใหญ่และชื่นชม
ทั้งในเรื่องของ ประวัติความเป็นมา ของ
ระบบหวยออนไลน์ และยังมี วิธีการเข้าร่วมเล่น การ วิเคราะห์ผลหวยอย่างละเอียด รวมทั้ง เทคนิครวมไปถึงเคล็ดลับ ที่ช่วยเพิ่มโอกาสชนะ
เนื้อหาบทความถูกอธิบายอย่างชัดเจน ที่ทำให้เข้าถึงและเข้าใจได้อย่างง่ายดาย
มีการแชร์ประสบการณ์ตรงจากผู้เล่นจริง
การให้ความสำคัญกับความปลอดภัยในการเดิมพัน โดยการคัดสรรเว็บไซต์ที่น่าเชื่อถือ เป็นประเด็นที่ไม่ควรมองข้าม ในยุคที่มี การฉ้อโกง เกิดขึ้นในหลายๆ กรณี
บทความนี้จึงเป็นแหล่งข้อมูลที่ดีเยี่ยม
สำหรับผู้ที่สนใจ
ทำความเข้าใจ หวยออนไลน์
ที่ให้ข้อมูลวิธีการเล่นอย่างละเอียด
แต่ยังช่วยเปิดมุมมองใหม่ในการวิเคราะห์และทำนายผล
เพื่อช่วยให้เรามีโอกาสชนะมากขึ้น
หวังว่าในอนาคตจะได้อ่านบทความดีๆ เช่นนี้อีกต่อไป
ขอขอบคุณอย่างจริงใจ นักเขียนสำหรับ ความรู้และประสบการณ์ อันมีค่า
ดังกล่าว
ช่วยสนับสนุน ชุมชนเงินทุนออนไลน์ให้โปร่งใสมากขึ้น ในด้านความน่าเชื่อถือ
คอยติดตามผลงานดีๆ ในอนาคต
ด้วยความ จริงใจ และ หวังว่าจะได้เรียนรู้เพิ่มเติม จากบทความในหัวข้อ การเล่นหวยออนไลน์ นี้ค่ะ!
Also visit my web site; หวยออนไลน์ 99
Hey very nice website!! Guy .. Excellent .. Superb .. I will bookmark your site and take the feeds additionally? I’m glad to search out numerous helpful info right here within the put up, we’d like develop extra strategies on this regard, thank you for sharing. . . . . .
This is one awesome article post.Much thanks again. Want more.
Tin Tức, Sự Khiếu Nại Liên Quan Lại Đến Thẳng Bóng Đá Nữ Giới truc tiep kenoĐội tuyển nước Việt Nam chỉ cần thiết một kết trái hòa có bàn thắng nhằm lần thứ hai góp mặt tại World Cup futsal. Nhưng, nhằm thực hiện được như vậy
always i used to read smaller content thatas well clear their motive, and that is also happening with thispiece of writing which I am reading at this place.
Thanks-a-mundo for the article.Thanks Again.
711967 263204Hello! I would wish to supply a large thumbs up for your outstanding info you could have here about this post. Ill be coming back to your blog website for further soon. 783309
It’s actually a great and useful piece of info.I’m satisfied that you simply shared this useful info with us.Please keep us up to date like this. Thanks for sharing.
สวัสดีค่ะ ทุกท่าน วันนี้
ฉัน อยากมาแบ่งปัน ประสบการณ์จากการใช้ UFABET ที่ ดิฉันได้ทดลองใช้แล้ว เห็นว่ามี เว็บที่น่าเชื่อถือและใช้งานง่าย ไม่ว่าจะเป็นการเดิมพันกีฬา, การพนันออนไลน์, หรือคาสิโนสด, ทุกอย่างทำได้ง่ายและรวดเร็ว
ระบบเว็บไซต์ ถูกออกแบบให้ใช้งานได้ง่าย รองรับ ทั้งมือถือและคอมพิวเตอร์ ทำให้สามารถเข้าใช้ได้ทุกที่และทุกเวลา อย่างไม่มีปัญหา
สิ่งที่ทำให้ UFABET โดดเด่นเป็นพิเศษ คือ
โปรโมชันและข้อเสนอสุดคุ้ม สำหรับสมาชิก ทุกท่าน ทำให้รู้สึกว่า
ทุกการลงทุนที่ทำที่นี่คุ้มค่าทุกครั้ง
นอกจากนี้ยังมี ฝ่ายบริการลูกค้า ให้บริการตลอด 24 ชั่วโมง ให้ความช่วยเหลือทันทีและเป็นมืออาชีพ ทุกครั้งที่เกิดปัญหาหรือข้อสงสัย ทั้งหมด
สำหรับคนที่ ยังอยู่ในความสับสน หรือไม่เคยลองใช้บริการ UFABET ฉันแนะนำ ให้ลอง ลองเปิดใจและหาข้อมูลเพิ่มเติมโดยละเอียด
เพราะ ประสบการณ์ที่เราได้สัมผัส ทำให้ ดิฉันเชื่อว่า UFABET คืออีกหนึ่ง ทางเลือกที่ดี สำหรับคนที่ รักความตื่นเต้น
ขอบคุณที่อ่านความคิดเห็นของผม แล้ว แล้วพบกันในโพสต์ถัดไป!
Feel free to surf to my web-site – ufathai24
511478 669207Hello. superb job. I did not anticipate this. This really is a splendid articles. Thanks! 250189
สวัสดีค่ะ ทุกคน วันนี้ ดิฉัน นำเสนอประสบการณ์
ประสบการณ์การใช้งาน UFABET ที่ ฉันได้ใช้มาแล้ว
พบว่าเป็น เว็บไซต์ที่ตอบโจทย์ในเรื่องความน่าเชื่อถือและความสะดวกสบาย ไม่ว่าจะเป็นการเดิมพันกีฬา, การพนันออนไลน์, หรือคาสิโนสด, ทุกอย่างทำได้ง่ายและรวดเร็ว
ระบบเว็บไซต์ ออกแบบมาให้เข้าถึงได้ง่าย รองรับ มือถือและคอมพิวเตอร์พร้อมกัน แน่ใจว่าคุณสามารถเล่นได้ที่ไหนก็ได้ทุกเวลา
อย่างสะดวกสบาย
สิ่งที่ทำให้ UFABET ประทับใจมาก คือ โปรโมชันและข้อเสนอสุดคุ้ม สำหรับสมาชิก สมาชิกทุกระดับ ทำให้รู้สึกว่า ทุกการลงทุนที่ทำที่นี่คุ้มค่าทุกครั้ง
นอกจากนี้ยังมี ฝ่ายบริการลูกค้า ที่พร้อมให้คำปรึกษาตลอด 24 ชั่วโมง พร้อมแก้ไขข้อสงสัยและปัญหาอย่างรวดเร็ว เมื่อเกิดปัญหาหรือมีคำถาม ทั้งสิ้น
สำหรับคนที่ ยังไม่แน่ใจ หรือไม่เคยลองใช้บริการ UFABET ผมขอแนะนำ ให้ลอง เปิดใจกับประสบการณ์ใหม่และศึกษาข้อมูล เพราะ ประสบการณ์ที่ผมได้รับ ทำให้ ดิฉันเชื่อว่า UFABET คืออีกหนึ่ง แพลตฟอร์มที่สุดคุ้ม สำหรับคนที่ รักความตื่นเต้น
ขอบคุณที่สละเวลาอ่านความคิดเห็นของผม แล้ว เจอกันใหม่ในโพสต์หน้า!
Here is my website – ufaten
I loved your blog article.Much thanks again.
Hello, its nice article regarding media print, we all be aware of media is a enormous source of data.
Я оцениваю четкую структуру статьи, которая помогает организовать мысли и понять ее содержание.
Автор предоставляет подробные сведения и контекст, что помогает читателям лучше понять обсуждаемую тему.
Hi there, just became alert to your blog through Google, and found that it’s truly informative. I’m going to watch out for brussels. I will appreciate if you continue this in future. A lot of people will be benefited from your writing. Cheers!
ivermectin 500ml ivermectin drg – ivermectin 1
I blog frequently and I genuinely thank you for your information. The article has truly peaked my interest. I will bookmark your blog and keep checking for new information about once per week. I subscribed to your RSS feed as well.
I cannot thank you enough for the post.Really looking forward to read more. Much obliged.
Я хотел бы выразить признательность автору этой статьи за его объективный подход к теме. Он представил разные точки зрения и аргументы, что позволило мне получить полное представление о рассматриваемой проблеме. Очень впечатляюще!
You suggested it perfectly!essay writers service contractions in college essays help with report writing
At this time it appears like BlogEngine is the preferred blogging platform available rightnow. (from what I’ve read) Is that what you’re using on your blog?
Можно ли использовать SiteGoToTop.com для стартапов? Стартапы и молодые компании могут использовать SiteGoToTop.com для быстрого увеличения трафика и привлечения первых клиентов. Это позволяет быстро набрать обороты и показать потенциальным инвесторам или партнёрам, что проект вызывает интерес у пользователей.
I comment each time I aplpreciate a article on a website or if I have something to add to
the discussion. It’s caused by the passion displayed in the article I looked at.
And on this article Create a Fortnite Player Stat Website
– Justin Stolpe. I was excited enough to drop a thouht 🙂 I actually ddo have a couple of questions for you if it’s
allright. Could it be just mme or does itt liok as if like some of thee remarks appear as if they are ledft by brain dead visitors?
😛 And, iff you are posting at othher social sites, I’d like to follow everything
fresh you have to post. Would you make a list evsry
one of your community sites like your Facebook page, twittfer feed, or linkedin profile? https://Menbehealth.wordpress.com/
Мне понравился объективный и непредвзятый подход автора к теме.
Автор представляет разнообразные точки зрения на проблему, что помогает читателю получить обширное представление о ней.
Hello! Do you use Twitter? I’d like to follow you if that would be ok. I’m absolutely enjoying your blog and look forward to new posts.
Статья содержит дополнительные ресурсы для тех, кто хочет глубже изучить тему.
An intriguing discussion is worth comment. I do believe that you need to publish more about this topic, it might not be a taboo subject but usually people don’t talk about these subjects. To the next! All the best!!
Great, thanks for sharing this blog.Really looking forward to read more. Will read on…
Автор представляет свои идеи объективно и не прибегает к эмоциональным уловкам.
Enjoyed every bit of your article.Really thank you! Really Cool.
Really informative blog.Really thank you! Great.
I like the helpful informqtion you provide to your
articles. I’ll bookmark your weblog and take a look at once more here frequently.
I’m moderately certain I will be informed a lot of new stuff rigght right here!
Best of luck for the next! https://edujoinnow.com/employer/quality-dissertation-writing/
Looking forward to reading more. Great article. Great.
Muchos Gracias for your post.Really thank you! Keep writing.
When I originally commented I clicked the “Notify me when new comments are added” checkbox and now each time a comment is added I get four emails with the same comment. Is there any way you can remove people from that service? Many thanks!
Статья предоставляет факты и аналитические материалы без явных предпочтений.
청도페이스라인출장
https://nicesongtoyou.com/tax/corporate-tax/
Great blog you have here.. It’s difficult to find quality writing like yours these days. I really appreciate individuals like you! Take care!!
I loved your blog article.Really thank you! Fantastic.
I have to thank you for the efforts you have put in penning this site. I really hope to check out the same high-grade blog posts from you in the future as well. In truth, your creative writing abilities has inspired me to get my own blog now 😉
Howdy! This is kind of off topic but I need some guidance from an established blog. Is it difficult to set up your own blog? I’m not very techincal but I can figure things out pretty quick. I’m thinking about creating my own but I’m not sure where to begin. Do you have any points or suggestions? Appreciate it
doctors for hydroxychloroquine plaquenil medicine
https://www.youtube.com/@GILMONG201
https://pq.hosting/proxy-spain-madrid
This design is wicked! You definitely know how to keep a reader entertained.
Between your wit and your videos, I was almost moved to start my own blog (well, almost…HaHa!) Great job.
I really enjoyed what you had to say, and more than that, how you presented it.
Too cool!
Hi there mates, how is all, and what you want to say on the topic of this article, in my view its actuallyawesome in support of me.
Hi there! I could have sworn I’ve visited this web site before but after browsing through many of the posts
I realized it’s new to me. Anyhow, I’m certainly delighted I came across
it and I’ll be bookmarking it and checking back often!
If some one wants expert view about blogging then i recommend him/her to pay a visit this website, Keep
up the pleasant work.
That is a great tip particularly to those fresh to the blogosphere.
Short but very accurate info… Many thanks for sharing this one.
A must read article!
https://new-software.download/windows/overwatch-2/
SiteGoToTop.com для повышения рейтинга сайта. Чем больше пользователей посещают сайт, тем выше его авторитет в глазах поисковых систем. Сервис SiteGoToTop.com помогает искусственно увеличить этот трафик, что в свою очередь может повлиять на улучшение позиций сайта в результатах поиска.
Автор статьи представляет анализ и факты в балансированном ключе.
Thanks-a-mundo for the article.Thanks Again. Much obliged.
https://www.youtube.com/channel/UCeVNIN2PoYFRDmFyYRmK7bQ
Hi, its pleasant post regarding media print, we all understand media is a fantastic source of facts.
Hey, thanks for the blog.Really looking forward to read more. Really Cool.
Hmm is anyone else experiencing problems with the images on this blog loading?I’m trying to find out if its a problem on my end or if it’s the blog.Any responses would be greatly appreciated.games ps4 allenferguson games ps4
Очень хорошо исследованная статья! Она содержит много подробностей и является надежным источником информации. Я оцениваю автора за его тщательную работу и приветствую его старания в предоставлении читателям качественного контента.
I am so grateful for your blog. Fantastic.
Я оцениваю информативность статьи и ее способность подать сложную тему в понятной форме.
Статья обладает нейтральным тоном и представляет различные точки зрения. Хорошо, что автор уделил внимание как плюсам, так и минусам рассматриваемой темы.
Thanks for the article post.Really looking forward to read more.
https://edithvolo.com/한전-전기요금-조회/
buy norway virtual phone number online https://virtual-local-numbers.com/countries/50-norway.html for calls, sms, registration (otp)
max dose of orlistat – orlistat spc orlistat dosis diaria
Major thankies for the article post.Thanks Again. Keep writing.
Right away I am ready to do my breakfast, once having my breakfast coming yet again to read more news.
Мне понравилась балансировка между теорией и практикой в статье.
When I originally commented I clicked the „Notify me when new comments are added” checkbox and now each time a comment is added I get four e-mails with the same comment. Is there any way you can remove me from that service? Thanks a lot!
Это помогает создать обстановку, в которой читатели могут обдумать и обсудить тему без пристрастия.
Конечно, вот ещё несколько положительных комментариев на информационную статью: Это сообщение отправлено с сайта GoToTop.ee
https://sportscom.co.kr/korea-australia-baseball-1116/
Это способствует более глубокому пониманию и анализу представленных фактов.
Erzabel X Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
Hey, thanks for the blog.
Vladislava Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
Boss Skylar Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
BM Coochi – Jah E Lexus Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
Kyoko Akihiro Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
Статья содержит релевантную информацию, актуальную для современной обстановки.
Hey! Someone in my Facebook group shared this website with us so I came to check it out. I’m definitely loving the information. I’m book-marking and will be tweeting this to my followers! Outstanding blog and amazing design and style.
RissaCute Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
Moxie Powers Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
https://www.youtube.com/channel/UCe0Qrv4HvRK_iup3X_cNdBA
Kim Velez Oficial Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
Rosa Acosta Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
Erzabel X Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
Читателям предоставляется возможность самостоятельно изучить представленные факты и сделать информированный вывод.
Juicy Lips Goddess Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
Nany Palacio Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
Violet Got Cake – BaddGalSteph Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
Miss Des Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
Sunnyy Tha Goat Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
Defiant Panda Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
Mrs Katty Cakes Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
Jojo Uncut Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
Sage Dovina XO Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
Empress Elfiie – Little Elfiie Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
Miaa Diorr Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
Real Princess Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
Real Diamond Doll Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
Minx xXx Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
Lena Paul – Lena is A Peach Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
Codename Jas Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
Voulez J Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
Эта статья просто великолепна! Она представляет информацию в полном объеме и включает в себя практические примеры и рекомендации. Я нашел ее очень полезной и вдохновляющей. Большое спасибо автору за такую выдающуюся работу!
Автор статьи представляет анализ и факты в балансированном ключе.
I loved as much as you’ll receive carried out right here. The sketch is tasteful, your authored subject matter stylish. nonetheless, you command get bought an shakiness over that you wish be delivering the following. unwell unquestionably come further formerly again since exactly the same nearly very often inside case you shield this increase.
Автор представил широкий спектр мнений на эту проблему, что позволяет читателям самостоятельно сформировать свое собственное мнение. Полезное чтение для тех, кто интересуется данной темой.
Автор приводит примеры из различных источников, что позволяет получить более полное представление о теме. Статья является нейтральным и информативным ресурсом для тех, кто интересуется данной проблематикой.
Статья предлагает комплексный обзор событий, предоставляя различные точки зрения.
Hi there, I read your blogs on a regular basis. Your story-telling style is witty, keep doing what you’re doing!
It’s actually very difficult in this busy life to listen news on TV, so I only use the web for that purpose, and take the most up-to-date news.
I have read so many articles regarding the blogger lovers except this post is really a pleasant post, keep it up.
xx Reeses Pieces Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
Аргументы подкреплены фактами и исследованиями, что позволяет читателям рассмотреть разные стороны вопроса.
Hell Bunny k Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
Terrific post however , I was wondering if you could write a litte more on this subject? I’d be very thankful if you could elaborate a little bit further. Thanks!
Thanks for sharing your thoughts on meta_keyword. Regards
Arabelle Raphael Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
Zuribella Rose Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
Baddies Galleryy Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
The Nudes Bank FANSLY Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
Rachel Jade VIP Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
Zara Patel XX Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
I really like and appreciate your blog post.Really looking forward to read more.
Blondie Sofia Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
Tasty Tracey VIP Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
SazonDePuertoRicoINC Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
Hi there! I just wanted to ask if you ever have any problems with hackers? My last blog (wordpress) was hacked and I ended up losing months of hard work due to no back up. Do you have any solutions to protect against hackers?
Автор старается сохранить нейтральность и обеспечить читателей информацией для самостоятельного принятия решений.
Мне понравился стиль изложения в статье, который делает ее легко читаемой и понятной.
Hi to all, how is everything, I think every one is getting more from this web site, and your views are good in support of new viewers.
Я рад, что наткнулся на эту статью. Она содержит уникальные идеи и интересные точки зрения, которые позволяют глубже понять рассматриваемую тему. Очень познавательно и вдохновляюще!
Muchos Gracias for your post.Really looking forward to read more. Much obliged.
Мне понравилась систематическая структура статьи, которая позволяет читателю легко следовать логике изложения.
Lolita Aliya – u Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
Lina Bina Baby Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
xXx KJayyyyy Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
A round of applause for your blog article.Really looking forward to read more.
Katharina Malia Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
It’s actually a nice and helpful piece of information. I am satisfied that you just shared this helpful information with us. Please stay us informed like this. Thank you for sharing.
This piece of writing will help the internet people for setting up new webpage or even a blog from start to end.
Я просто не могу пройти мимо этой статьи без оставления положительного комментария. Она является настоящим примером качественной журналистики и глубокого исследования. Очень впечатляюще!
Я хотел бы поблагодарить автора этой статьи за его основательное исследование и глубокий анализ. Он представил информацию с обширной перспективой и помог мне увидеть рассматриваемую тему с новой стороны. Очень впечатляюще!
Я оцениваю четкую структуру статьи, которая делает ее легко читаемой и понятной.
You should be a part of a contest for one of the best websites on the internet. I am going to recommend this website!
Thanks again for the blog article.Really thank you! Will read on…
Lillianette Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
Im obliged for the post.Really thank you! Want more.
Lil Booty Plug Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
Semaj Media FANSLY Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
You said it adequately.!writing an essay for college being a college student essay dissertation writers
I really like and appreciate your blog.Much thanks again. Cool.
Scandinavian Anna – FANSLY Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
I think this is a real great article post.Much thanks again. Awesome.
You should be a part of a contest for one of the highest quality blogs on the internet.I will recommend this blog!
Haleigh Cox Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
BM Coochi – Jah E Lexus Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
A round of applause for your blog.Thanks Again. Really Great.
how to overcome ed naturally solutions for ed – ed dysfunction treatment
Krissy Kummins VIP Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
Really when someone doesn’t be aware of after that its up to other viewers that they will help, so here it takes place.
Sarah Mariee FANSLY Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
Автор старается представить материал нейтрально, оставляя пространство для собственного рассмотрения и анализа.
I loved as much as you will receive carried out right here. The sketch is attractive, your authored subject matter stylish. nonetheless, you command get got an impatience over that you wish be delivering the following. unwell unquestionably come further formerly again since exactly the same nearly a lot often inside case you shield this hike.
Hi there, I believe your blog might be having web browser compatibility problems. Whenever I take a look at your site in Safari, it looks fine but when opening in Internet Explorer, it has some overlapping issues. I merely wanted to provide you with a quick heads up! Aside from that, excellent website!
Hello there! Would you mind if I share your blog with my facebook group? There’s a lot of folks that I think would really appreciate your content. Please let me know. Cheers
Это способствует более глубокому пониманию обсуждаемой темы и позволяет читателям самостоятельно сформировать свое мнение.
Радует объективность статьи, автор старается представить информацию без сильной эмоциональной окраски.
After I initially commented I appear to have clicked the -Notify me when new comments are added- checkbox and from now on each time a comment is added I get 4 emails with the same comment. Is there an easy method you are able to remove me from that service? Thanks a lot!
It’s remarkable to visit this web page and reading the views of all colleagues on the topic of this paragraph, while I am also keen of getting knowledge.
Я нашел эту статью чрезвычайно познавательной и вдохновляющей. Автор обладает уникальной способностью объединять различные идеи и концепции, что делает его работу по-настоящему ценной и полезной.
ElvaSnaps FANSLY Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
Flower Bombbbb Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
Lanzii Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
Baddiee Babe Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
T_O_Princess XOXO Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
Thanks again for the blog article.Much thanks again. Really Cool.
Heya i’m for the first time here. I came across this board and I find It really useful & ithelped me out a lot. I hope to give something again and aid others like you helped me.
EDM Flower Fairy Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
Muchos Gracias for your article.Much thanks again. Want more.
Quality articles or reviews iis tthe important too nvite thhe eople tto go to
seee the web site, that’s what tbis web page is providing.
Gina Savage X Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
Enjoyed every bit of your blog post.Really looking forward to read more.
Zara Patel XX Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
ivermectin for sale humans ivermectin oral 0 8
Thanks a lot for the post. Fantastic.
Fine Ass Shanice Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
I really enjoy the blog article.Really thank you! Fantastic.
Sarah Roomie Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
Malibu Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
Moxie Powers Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
Legit Alexa Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
Really enjoyed this blog post.Really looking forward to read more. Cool.
Thick n Lite Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
https://www.youtube.com/@trot-workshop
Thanks a lot for the blog.Really thank you!
Tatted Baddie Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
You suggested that superbly. Kamagra Beograd
tamoxifen for gynecomastia reviews nolvadex – tamoxifen bone pain
Ken Brazy Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
Lemon Drop it Like its Hot Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
Thanks-a-mundo for the blog article.Really thank you! Cool.
Toveyah Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
Kim Lifts Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
Angela Alvarez Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
May Murcielaga Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
Josseline Garcia – u Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
Infinity Couple Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
Tamekia Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
hydroxychloroquine pills plaquenil online
Caramel Crazee Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
Fine Ass Shanice Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
Fine Ass Shanice Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
Sabrina Nichole – Sabrina The BunnyFANSLY Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
Yasmin Estrada Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
You really make it seem so easy with your presentation but I find this topic to be really something that I think I would never understand. It seems too complicated and extremely broad for me. I’m looking forward for your next post, I will try to get the hang of it!
Coca Buttaaaa Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
Автор представляет анализ основных фактов и аргументов, приводя примеры для иллюстрации своих точек зрения.
Saab Silvi Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
Juliana x Ferrara Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
I haven?¦t checked in here for a while as I thought it was getting boring, but the last few posts are great quality so I guess I?¦ll add you back to my daily bloglist. You deserve it my friend 🙂
https://www.youngstarmedia.com/
Coca Buttaaaa Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
It is not my first time to pay a quick visit this site, i am visiting this web page dailly and take good data from here all the time.
certainly like your website but you have to check the spelling on several of your posts. A number of them are rife with spelling issues and I find it very troublesome to tell the truth on the other hand I will surely come back again.
I visited many blogs except the audio quality for audio songs current at this website is in fact fabulous.
Автор предлагает анализ различных точек зрения на проблему без призыва к одной конкретной позиции.
Thanks for the auspicious writeup. It in truth was a entertainment account it. Look complicated to more brought agreeable from you! By the way, how can we keep up a correspondence?
Hi! This post could not be written any better! Reading this post reminds me of my previous room mate! He always kept talking about this. I will forward this page to him. Fairly certain he will have a good read. Thanks for sharing!
Я оцениваю точность и достоверность фактов, представленных в статье.
Thank you for another excellent article. Where else could anyone get that type of information in such a perfect way of writing? I’ve a presentation next week, and I’m at the search for such info.
Hello there, I believe your web site might be having web browser compatibility issues. Whenever I look at your blog in Safari, it looks fine however when opening in IE, it’s got some overlapping issues. I just wanted to give you a quick heads up! Aside from that, excellent blog!
Эта статья – настоящая находка! Она не только содержит обширную информацию, но и организована в простой и логичной структуре. Я благодарен автору за его усилия в создании такого интересного и полезного материала.
Outstanding post but I was wondering if you could write a litte more on this topic? I’d be very grateful if you could elaborate a little bit further. Thanks!
Useful information. Fortunate me I discovered your site accidentally, and I am stunned why this accident did not took place earlier! I bookmarked it.
Coca Buttaaaa Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
https://www.youtube.com/@소중한인연-c1u
I’ll right away take hold of your rss as I can not find your e-mail subscription link or e-newsletter service. Do you have any? Kindly permit me realize in order that I may just subscribe. Thanks.
Afro Sunshine Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
Мне понравилось объективное представление разных точек зрения на проблему.
Cinnabus Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
Позиция автора не является однозначной, что позволяет читателям более глубоко разобраться в обсуждаемой теме.
MrsHawtCakes Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
Enjoyed every bit of your article.Really thank you! Want more.
Mikayla D VIP – Mikayla Demaiter Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
Sage Dovina XO Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
MrsHawtCakes Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
Livv A Little Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
Toveyah Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
I value the blog.Thanks Again. Cool.
Tamekia Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
SazonDePuertoRicoINC Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
Lolita Aliya – u Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
Jessyy Renn Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
Hi there! Do you know if they make any plugins to help with SearchEngine Optimization? I’m trying to get my blog to rank for some targeted keywords but I’m not seeing very goodresults. If you know of any please share. Cheers!
Queenn Cuban xXx – Cuban Chicc X Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
Melanin Cakes – Lexia Will Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
Krissy Taylor VIP Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
Ivy Vix Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
https://www.youtube.com/channel/UCeVNIN2PoYFRDmFyYRmK7bQ
Alexis Texas Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
Ambar Reyess Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
generic ivermectin ivermectin for humans – ivermectin 1 cream generic
Issa Baby Doll Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
Fiit Jazz Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
Jae x Galore – BrattyJaeX Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
OTM Dee Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
Well I definitely liked studying it. This tip provided by you is very helpful for accurate planning.
Yasmin Estrada_ Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
RissaCute Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
Paragraph writing is also a excitement, if you know afterward you can write orelse it is difficult to write.
Biscuit Wit Da Fanss Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
Very neat article post.Thanks Again. Really Great.
Надеюсь, вам понравятся и эти комментарии! Это сообщение отправлено с сайта GoToTop.ee
Kim Velez Oficial Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
Я оцениваю четкость и последовательность изложения информации в статье.
Beneficial Blog! I had been simply just debating that there are plenty of screwy results at this issue you now purely replaced my personal belief. Thank you an excellent write-up.
I all the time emailed this web site post page to all my friends, for the reason that if like to read it next my friends will too.
Мне понравилось разнообразие и глубина исследований, представленных в статье.
Amira X Evans Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
It is appropriate time to make some plans for the future and it is time to be happy. I have read this post and if I could I want to suggest you some interesting things or advice. Maybe you could write next articles referring to this article. I desire to read even more things about it!
Автор представляет альтернативные взгляды на проблему, что позволяет получить более полную картину.
Автор статьи умело анализирует сложные концепции и представляет их в понятной форме.
Автор предлагает анализ преимуществ и недостатков различных решений, связанных с темой.
May I just say what a relief to uncover somebody that really understands what they’re talking about online. You certainly know how to bring an issue to light and make it important. More and more people have to look at this and understand this side of the story. I was surprised that you aren’t more popular since you certainly have the gift.
I really like and appreciate your blog article. Cool.
Эта статья просто великолепна! Она представляет информацию в полном объеме и включает в себя практические примеры и рекомендации. Я нашел ее очень полезной и вдохновляющей. Большое спасибо автору за такую выдающуюся работу!
If some one desires expert view on the topic of running a blog afterward i suggest him/her to go to see this web site, Keep up the pleasant work.
Автор предлагает обоснованные и логические выводы на основе представленных фактов и данных.
https://www.youtube.com/@가요여행
Miss Dominican Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
help me with my essay i need help writing my paper
Sarita Natividad Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
Empress Elfiie – Little Elfiie Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
Hello, i think that i saw you visited my web site thus i came to “return the favor”.I am attempting to find things to improve my web site!I suppose its ok to use some of your ideas!!
Appreciate the recommendation. Will try it out.
I have read so many content on the topic of the blogger lovers however this paragraph is truly a good post, keep it up.
Автор предлагает анализ разных подходов к решению проблемы и их возможных последствий.
Мне понравилось разнообразие информации в статье, которое позволяет рассмотреть проблему с разных сторон.
Статья предлагает читателю возможность самостоятельно сформировать свое мнение на основе представленных аргументов.
Статья помогает читателю получить полное представление о проблеме, рассматривая ее с разных сторон.
Real Princess Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
Это способствует более глубокому пониманию темы и формированию информированного мнения.
You could certainly see your enthusiasm within the article you write. The sector hopes for more passionate writers like you who aren’t afraid to mention how they believe. All the time follow your heart.
I’m gone to tell my little brother, that he should also visit this web site on regular basis to get updated from hottest reports.
Я впечатлен этой статьей! Она не только информативна, но и вдохновляющая. Мне понравился подход автора к обсуждению темы, и я узнал много нового. Огромное спасибо за такую интересную и полезную статью!
Я прочитал эту статью с большим удовольствием! Автор умело смешал факты и личные наблюдения, что придало ей уникальный характер. Я узнал много интересного и наслаждался каждым абзацем. Браво!
Статья содержит ясные и убедительные аргументы, подкрепленные конкретными примерами.
Thanks in favor of sharing such a nice idea, post is fastidious, thats why i have read it completely
Hello there, I found your website by the use of Google even as searching for a similar matter, your site came up, it seems to be good. I have bookmarked it in my google bookmarks.
Автор статьи предоставляет разнообразные источники и мнения экспертов, не принимая определенную позицию.
Я прочитал эту статью с большим удовольствием! Она написана ясно и доступно, несмотря на сложность темы. Большое спасибо автору за то, что делает сложные понятия понятными для всех.
Я оцениваю широту охвата темы в статье.
Статья предлагает комплексный обзор событий, предоставляя различные точки зрения.
Автор предлагает систематический анализ проблемы, учитывая разные точки зрения.
Приятно видеть, что автор не делает однозначных выводов, а предоставляет читателям возможность самостоятельно анализировать представленные факты.
Hello everyone, it’s my first pay a quick visit at this site, and article is really fruitful designed for me, keep up posting these posts.
Bunz Ever Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
The Juicy Goddess Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://UrbanCrocSpot.org )
https://www.youtube.com/channel/UCyt2dGrKTf9KpBk1jdUl3oA
Автор представляет информацию в увлекательном и легко усваиваемом формате.
Я хотел бы подчеркнуть четкость и последовательность изложения в этой статье. Автор сумел объединить информацию в понятный и логичный рассказ, что помогло мне лучше усвоить материал. Очень ценная статья!
Автор предлагает разнообразные точки зрения на проблему, что помогает читателю получить обширное понимание ситуации.
Автор статьи предоставляет информацию в понятной форме, избегая субъективных оценок.
Это помогает читателям получить объективное представление о рассматриваемой теме.
When I initially commented I clicked the “Notify me when new comments are added” checkbox and now each time a comment is added I get several e-mails with the same comment. Is there any way you can remove me from that service? Many thanks!
Hola! I’ve been reading your weblog for some time now and finally got the bravery to go ahead and give you a shout out from Houston Texas! Just wanted to say keep up the good job!
Heya i’m for the first time here. I found this board and I find It truly useful & it helped me out a lot. I hope to give something back and aid others like you helped me.
Статья предоставляет информацию из разных источников, обеспечивая балансированное представление фактов и аргументов.
Очень интересная исследовательская работа! Статья содержит актуальные факты, аргументированные доказательствами. Это отличный источник информации для всех, кто хочет поглубже изучить данную тему.
Мне понравился четкий и структурированный стиль изложения в статье.
Simply want to say your article is as astounding. The clarity in your post is just cool and i can assume you are an expert on this subject. Fine with your permission allow me to grab your feed to keep up to date with forthcoming post. Thanks a million and please continue the gratifying work.
Автор статьи представляет информацию без предвзятости, предоставляя различные точки зрения и факты.
Это способствует более глубокому пониманию и анализу представленных фактов.
Эта статья – источник вдохновения и новых знаний! Я оцениваю уникальный подход автора и его способность представить информацию в увлекательной форме. Это действительно захватывающее чтение!
Fantastic site you have here but I was wondering if you knew of any community forums that cover the same topics talked about in this article? I’d really love to be a part of group where I can get opinions from other experienced individuals that share the same interest. If you have any suggestions, please let me know. Many thanks!
Надеюсь, что эти дополнительные комментарии принесут ещё больше позитивных отзывов на информационную статью!
After exploring a number of the blog articles on your web page, I truly like your technique of writing a blog. I saved as a favorite it to my bookmark site list and will be checking back in the near future. Please check out my web site too and tell me what you think.
Автор статьи предоставляет информацию, подкрепленную исследованиями и доказательствами, без выражения личных предпочтений. Это сообщение отправлено с сайта https://ru.gototop.ee/
Интересная статья, в которой представлены факты и анализ ситуации без явной предвзятости.
You really make it appear really easy with your presentation but I to find this matter to be actually one thing which I believe I’d by no means understand. It seems too complex and very extensive for me. I am taking a look ahead for your subsequent put up, I will attempt to get the hang of it!
Это позволяет читателям формировать свое собственное мнение на основ
Hi, i think that i saw you visited my website so i came to “return the favor”.I am attempting to find things to enhance my website!I suppose its ok to use some of your ideas!!
Автор предоставляет разнообразные источники, которые дополняют и расширяют представленную информацию.
Hi, I do think this is an excellent blog. I stumbledupon it 😉 I am going to come back yet again since I book marked it. Money and freedom is the best way to change, may you be rich and continue to guide others.
Автор старается не вмешиваться в оценку информации, чтобы читатели могли сами проанализировать и сделать выводы.
Автор представляет разнообразные точки зрения на проблему, что помогает читателю получить обширное представление о ней.
Автор старается представить информацию в объективной манере, оставляя пространство для дальнейшего обсуждения.
Автор старается представить информацию нейтрально, чтобы читатели могли самостоятельно оценить представленные факты.
Статья содержит достоверные факты и сведения, представленные в нейтральной манере.
Это помогает читателям самостоятельно разобраться в сложной теме и сформировать собственное мнение.
Nice post. I was checking constantly this blog and I am impressed! Very helpful info specifically the last part 🙂 I care for such information a lot. I was seeking this particular info for a very long time. Thank you and best of luck.|
Я благодарен автору этой статьи за его способность представить сложные концепции в доступной форме. Он использовал ясный и простой язык, что помогло мне легко усвоить материал. Большое спасибо за такое понятное изложение!
Статья содержит ссылки на актуальные и авторитетные источники, что делает ее надежной и достоверной.
Hello every one, here every person is sharing these know-how, therefore it’s pleasant to read this web site, and I used to pay a visit this blog every day.
Please let me know if you’re looking for a author for your site. You have some really good posts and I feel I would be a good asset. If you ever want to take some of the load off, I’d love to write some material for your blog in exchange for a link back to mine. Please send me an email if interested. Regards!
Автор предоставляет анализ достоинств и недостатков различных подходов к решению проблемы.
Автор старается сохранить нейтральность и предоставить балансированную информацию.
I all the time used to read post in news papers but now as I am a user of internet so from now I am using net for articles or reviews, thanks to web.
Хорошая статья, которая основана на фактах и не сторонится от нейтральности.
Fiit Jazz Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://urbancrocspot.org/ucs-leaks-archive/ )
Kim Velez Oficial Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://urbancrocspot.org/ucs-leaks-archive/ )
Hazey Haley Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://urbancrocspot.org/ucs-leaks-archive/ )
Mandy Lee Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://urbancrocspot.org/ucs-leaks-archive/ )
Amarachiayoki – Amarachi Agate Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://urbancrocspot.org/ucs-leaks-archive/ )
Lexi Soriya Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://urbancrocspot.org/ucs-leaks-archive/ )
Автор статьи постарался подать информацию без предвзятости, приведя разные аргументы и точки зрения.
Thanks for your personal marvelous posting! I genuinely enjoyed reading it, you can be a great author.I will be sure to bookmark your blog and will come back in the foreseeable future. I want to encourage you to definitely continue your great posts, have a nice day!
Naomi Gets Nasty Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://urbancrocspot.org/ucs-leaks-archive/ )
When I initially commented I appear to have clicked the -Notify me when new comments are added- checkbox and now every time a comment is added I get 4 emails with the exact same comment. Is there an easy method you are able to remove me from that service? Thank you!
Это помогает стимулировать обсуждение и критическое мышление у читателей.
Статья помогла мне лучше понять сложные взаимосвязи в данной теме.
Hello! I know this is somewhat off topic but I was wondering if you knew where I could locate a captcha plugin for my comment form? I’m using the same blog platform as yours and I’m having trouble finding one? Thanks a lot!
magnificent points altogether, you simply received a emblem new reader. What might you recommend in regards to your put up that you simply made a few days ago? Any certain?
EDM Flower Fairy Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://urbancrocspot.org/ucs-leaks-archive/ )
Мне понравился нейтральный подход автора, который не придерживается одного мнения.
Мне понравилась объективность и сбалансированность в подаче материала в статье.
Отличная статья! Я бы хотел отметить ясность и логичность, с которыми автор представил информацию. Это помогло мне легко понять сложные концепции. Большое спасибо за столь прекрасную работу!
Today, I went to the beach front with my children. I found a sea shell and gave it to my 4 year old daughter and said “You can hear the ocean if you put this to your ear.” She put the shell to her ear and screamed. There was a hermit crab inside and it pinched her ear. She never wants to go back! LoL I know this is completely off topic but I had to tell someone!
Hello, this weekend is pleasant for me, because this occasion i am reading this fantastic educational piece of writing here at my house.
Эта статья действительно заслуживает высоких похвал! Она содержит информацию, которую я долго искал, и дает полное представление о рассматриваемой теме. Благодарю автора за его тщательную работу и отличное качество материала!
Автор предоставляет актуальную информацию, которая помогает читателю быть в курсе последних событий и тенденций.
Автор старается представить информацию в объективной манере, оставляя пространство для дальнейшего обсуждения.
These are in fact impressive ideas in about blogging. You have touched some pleasant factors here. Any way keep up wrinting.
Crystal Sunshine Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://urbancrocspot.org/ucs-leaks-archive/ )
Я нашел эту статью чрезвычайно познавательной и вдохновляющей. Автор обладает уникальной способностью объединять различные идеи и концепции, что делает его работу по-настоящему ценной и полезной.
Hi there, for all time i used to check weblog posts here in the early hours in the morning, since i love to gain knowledge of more and more.
Автор предоставляет анализ достоинств и недостатков различных подходов к решению проблемы.
I do not even understand how I finished up right here, but I believed this post was great. I do not know who you are but certainly you are going to a well-known blogger if you happen to aren’t already. Cheers!
I will immediately clutch your rss as I can’t find your e-mail subscription link or e-newsletter service. Do you have any? Kindly let me recognize so that I may subscribe. Thanks.
Я прочитал эту статью с большим удовольствием! Автор умело смешал факты и личные наблюдения, что придало ей уникальный характер. Я узнал много интересного и наслаждался каждым абзацем. Браво!
It’s really a nice and useful piece of info. I am glad that you simply shared this helpful information with us. Please stay us informed like this. Thank you for sharing.
Автор не старается убедить читателей в определенном мнении, а предоставляет информацию для самостоятельной оценки.
Автор представляет сложные понятия в доступной форме, что помогает лучше понять тему.
Надеюсь, вам понравятся и эти комментарии! Это сообщение отправлено с сайта GoToTop.ee
Nice blog here! Also your site loads up very fast! What host are you using? Can I get your affiliate link to your host? I wish my site loaded up as fast as yours lol
Очень понятная и информативная статья! Автор сумел объяснить сложные понятия простым и доступным языком, что помогло мне лучше усвоить материал. Огромное спасибо за такое ясное изложение! Это сообщение отправлено с сайта https://ru.gototop.ee/
Sammyyk VIP Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://urbancrocspot.org/ucs-leaks-archive/ )
Definitely believe that which you said. Your favorite justification appeared to be on the net the simplest thing to be aware of. I say to you, I definitely get irked while people think about worries that they just don’t know about. You managed to hit the nail upon the top and also defined out the whole thing without having side effect , people can take a signal. Will probably be back to get more. Thanks
Hi are using WordPress for your site platform? I’m new to the blog world but I’m trying to get started and set up my own. Do you require any html coding knowledge to make your own blog? Any help would be greatly appreciated!
It’s the best time to make a few plans for the long run and it’s time to be happy. I have learn this post and if I may I wish to suggest you few interesting issues or suggestions. Perhaps you could write subsequent articles referring to this article. I want to learn even more things approximately it!
Valuable info. Lucky me I discovered your web site by accident, and I am shocked why this twist of fate didn’t came about earlier! I bookmarked it.
Я хотел бы выразить признательность автору этой статьи за его объективный подход к теме. Он представил разные точки зрения и аргументы, что позволило мне получить полное представление о рассматриваемой проблеме. Очень впечатляюще!
temporary phone number for whatsapp
Shy Thickie VIP Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://urbancrocspot.org/ucs-leaks-archive/ )
Статья содержит достаточно информации для того, чтобы читатель мог получить общее представление о теме.
Hello there! Do you know if they make any plugins to assist with SEO? I’m trying to get my blog to rank for some targeted keywords but I’m not seeing very good success. If you know of any please share. Thanks!
Just wish to say your article is as amazing. The clarity in your post is simply spectacular and i can assume you are an expert on this subject. Well with your permission let me to grab your RSS feed to keep updated with forthcoming post. Thanks a million and please carry on the enjoyable work.
Это позволяет читателям формировать свою собственную точку зрения на основе фактов.
Я оцениваю тщательность и качество исследования, представленного в этой статье. Автор предоставил надежные источники и учел различные аспекты темы. Это действительно ценный ресурс для всех интересующихся.
Sweet blog! I found it while browsing on Yahoo News. Do you have any tips on how to get listed in Yahoo News? I’ve been trying for a while but I never seem to get there! Thank you
whoah this blog is fantastic i really like reading your posts. Stay up the good work! You understand, many persons are looking round for this information, you can help them greatly.
I love your blog.. very nice colors & theme. Did you make this website yourself or did you hire someone to do it for you? Plz answer back as I’m looking to design my own blog and would like to know where u got this from. thank you
Way cool! Some very valid points! I appreciate you writing this article and also the rest of the website is extremely good.
Это помогает читателям получить полное представление о спорной проблеме.
Эта статья – настоящая находка! Она не только содержит обширную информацию, но и организована в простой и логичной структуре. Я благодарен автору за его усилия в создании такого интересного и полезного материала.
It’s very straightforward to find out any matter on net as compared to books, as I found this piece of writing at this site.
Your mode of telling all in this article is truly fastidious, every one be capable of effortlessly be aware of it, Thanks a lot.
Hi, this weekend is nice designed for me, for the reason that this time i am reading this wonderful informative article here at my residence.
ur Fav Kittty Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://urbancrocspot.org/ucs-leaks-archive/ )
https://www.youtube.com/channel/UCeVNIN2PoYFRDmFyYRmK7bQ
Im obliged for the blog post.Really thank you! Much obliged.
Lanzii Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://urbancrocspot.org/ucs-leaks-archive/ )
Sammyyk VIP Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://urbancrocspot.org/ucs-leaks-archive/ )
Статья представляет различные точки зрения и подробно анализирует аргументы каждой стороны.
Статья представляет различные аспекты темы и помогает получить полную картину.
What a information of un-ambiguity and preservenessof valuable familiarity concerning unexpected emotions.
Pyteee Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://urbancrocspot.org/ucs-leaks-archive/ )
Katmari Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://urbancrocspot.org/ucs-leaks-archive/ )
Эта статья оказалась исключительно информативной и понятной. Автор представил сложные концепции и теории в простой и доступной форме. Я нашел ее очень полезной и вдохновляющей!
Just wish to say your article is as amazing. The clarity in your post is just great and i can assume you are an expert on this subject. Fine with your permission allow me to grab your feed to keep up to date with forthcoming post. Thanks a million and please carry on the rewarding work.
Nice post. I learn something totally new and challenging on blogs I stumbleupon every day. It will always be interesting to read content from other authors and practice something from other sites.
Nothing more nothing less. The whole truth about the reality around us.
wonderful post, very informative. I’m wondering why the other experts of this sector don’t realize this. You must proceed your writing. I’m sure, you have a huge readers’ base already!
Looking forward to reading more. Great post.Really thank you! Want more.
Конечно, вот ещё несколько положительных комментариев на информационную статью: Это сообщение отправлено с сайта GoToTop.ee
Heya! I know this is kind of off-topic however I had to ask. Does running a well-established blog like yours take a massive amount work? I am brand new to running a blog however I do write in my journal daily. I’d like to start a blog so I can easily share my personal experience and views online. Please let me know if you have any suggestions or tips for brand new aspiring bloggers. Thankyou!
Читателям предоставляется возможность самостоятельно сформировать свое мнение на основе представленных фактов.
Issa Baby Doll Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://urbancrocspot.org/ucs-leaks-archive/ )
Это способствует более глубокому пониманию темы и формированию информированного мнения.
Ivory Offical Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://urbancrocspot.org/ucs-leaks-archive/ )
Это помогает создать обстановку для объективного обсуждения.
Это помогает читателям осознать сложность проблемы и самостоятельно сформировать свое собственное мнение.
Надеюсь, что эти комментарии добавят ещё больше положительных настроений к информационной статье!
Надеюсь, что эти комментарии добавят ещё больше положительных настроений к информационной статье! Это сообщение отправлено с сайта GoToTop.ee
Admiring the dedication you put into your site and detailed information you present. It’s good to come across a blog every once in a while that isn’t the same unwanted rehashed information. Wonderful read! I’ve saved your site and I’m including your RSS feeds to my Google account.
I appreciate you sharing this article post.Really looking forward to read more. Fantastic.
Важную роль в успешной реализации ОЗДС играет также обучение персонала, который отвечает за работу с системой. Это включает обучение по правилам работы с применяемыми методами и препаратами, ознакомление с опасностями и мерами предосторожности, а также обучение по мониторингу и анализу результатов. Обучение персонала помогает минимизировать ошибки, снижает риск неправильного использования системы и повышает ее эффективность.
Одним из ключевых аспектов ОЗДС является также обучение персонала, ответственного за борьбу с дератами, в правилах безопасности, применении различных методов и технологий, а также в мониторинге и контроле за эффективностью применяемых мероприятий.
Однако, как и в случае с любыми системами, ОЗДС также имеют свои ограничения. Они требуют профессионального подхода и компетентного управления, чтобы быть максимально эффективными. Кроме того, стоимость внедрения и поддержания ОЗДС может быть высокой, особенно при использовании передовых технологий и методов.
Really informative blog post. Cool.
ОЗДС – это комплекс мероприятий, направленных на предотвращение и уничтожение дератов. Они включают в себя использование различных методов и технологий, таких как механические, физические, химические и биологические, совмещенных в единую систему, чтобы достичь наилучшего результата
Типовые проекты ОЗДС, нормативы и другая техническая документация. … БЕСПЛАТНЫЙ ЗВОНОК Проект и монтаж ОЗДС цена с 20 скидкой! Чтобы узнать стоимость и условия предоставления скидки на проектные и монтажные работы, отправьте нам заявку. Наши инженеры очень быстро свяжутся с Вами.
Биологические методы также могут быть включены в состав ОЗДС, что делает их еще более экологически безопасными. Это может включать использование препаратов на основе микроорганизмов или хищных насекомых, которые питаются дератами или их личинками, контролируя их популяцию естественным путем.
Биологические методы также могут быть включены в состав ОЗДС, что делает их еще более экологически безопасными. Это может включать использование препаратов на основе микроорганизмов или хищных насекомых, которые питаются дератами или их личинками, контролируя их популяцию естественным путем.
Принцип работы ОЗДС основан на системном подходе, который включает фазы мониторинга, локализации, оценки плотности заражения и контроля грызунов. Станции мониторинга регистрируют наличие грызунов и передают информацию на контрольно-управляющий центр. При обнаружении грызунов, производится локализация местоположения и уровня заражения. Затем, специалисты проводят оценку плотности заражения и определяют оптимальные меры по контролю и уничтожению грызунов в данном объекте. Приманки с отравляющим препаратом размещаются в определенных местах в соответствии с рекомендациями специалистов. После определенного времени, приманки заменяются и производится анализ эффективности системы. При необходимости, проводится дополнительное отравление или захват живых грызунов с помощью ловушек.
Tamekia Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://urbancrocspot.org/ucs-leaks-archive/ )
Appreciate you sharing, great article. Really Great.
Say, you got a nice post. Much obliged.
Thanks-a-mundo for the article.Really looking forward to read more. Will read on
YogaBlondie Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://urbancrocspot.org/ucs-leaks-archive/ )
May Murcielaga Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://urbancrocspot.org/ucs-leaks-archive/ )
Yasmin Estrada Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://urbancrocspot.org/ucs-leaks-archive/ )
Im obliged for the blog post. Will read on…
Mikayla D VIP – Mikayla Demaiter Only Fans Leaked Fansly Leaks Mega Folder Download Link ( https://urbancrocspot.org/ucs-leaks-archive/ )
Thanks for the blog post.Really looking forward to read more. Really Great.
12TB ONLYFANS MEGA FOLDER ( https://urbancrocspot.org/ucs-leaks-archive/ )
11TB ONLY FANS MEGA LINK ( https://urbancrocspot.org/ucs-leaks-archive/ )
11TB ONLY FANS MEGA LINK ( https://urbancrocspot.org/ucs-leaks-archive/ )
12TB FANSLY MEGA FOLDER ( https://urbancrocspot.org/ucs-leaks-archive/ )
11TB ONLY FANS MEGA LINK ( https://urbancrocspot.org/ucs-leaks-archive/ )
11TB ONLY FANS MEGA LINK ( https://urbancrocspot.org/ucs-leaks-archive/ )
BUY ONLYFANS MEGA LINKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
12TB FANSLY MEGA FOLDER ( https://urbancrocspot.org/ucs-leaks-archive/ )
11TB ONLY FANS MEGA LINK ( https://urbancrocspot.org/ucs-leaks-archive/ )
8TB ONLYFANS MEGA FOLDER ( https://urbancrocspot.org/ucs-leaks-archive/ )
BUY LEAKED ONLYFANS ( https://urbancrocspot.org/ucs-leaks-archive/ )
12TB FANSLY MEGA FOLDER ( https://urbancrocspot.org/ucs-leaks-archive/ )
PURCHASE ONLY FANS LEAKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
6TB ONLY FANS MEGA LINK ( https://urbancrocspot.org/ucs-leaks-archive/ )
BUY LEAKED ONLYFANS ( https://urbancrocspot.org/ucs-leaks-archive/ )
My spouse and I stumbled over here from a different web page and thought I may as well check things out. I like what I see so now i am following you. Look forward to going over your web page again.
I used to be able to find good advice from your articles.
Hi there, its fastidious article on the topic of media print, we all be familiar with media is a enormous source of facts.
I really like reading an article that will make men and women think. Also, many thanks for allowing for me to comment!
Hi, I do think this is an excellent blog. I stumbledupon it 😉 I may return once again since I book-marked it. Money and freedom is the greatest way to change, may you be rich and continue to guide others.
This is my first time pay a visit at here and i am genuinely impressed to read all at one place.
For the reason that the admin of this web site is working, no hesitation very soon it will be famous, due to its feature contents.
I think this is among the most significant info for me. And i am glad reading your article. But wanna remark on some general things, The site style is wonderful, the articles is really excellent : D. Good job, cheers
I’m not sure exactly why but this website is loading very slow for me. Is anyone else having this problem or is it a issue on my end? I’ll check back later on and see if the problem still exists.
Everyone loves it when individuals get together and share views. Great blog, stick with it!
Thankfulness to my father who shared with me on the topic of this weblog, this webpage is in fact amazing.
Fantastic goods from you, man. I have remember your stuff previous to and you are simply too wonderful. I actually like what you have bought right here, really like what you are stating and the way by which you are saying it. You are making it enjoyable and you continue to take care of to keep it wise. I cant wait to read much more from you. That is really a great web site.
BUY FANSLY LEAKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
I am genuinely happy to read this weblog posts which includes tons of helpful data, thanks for providing these information.
BUY ONLYFANS MEGA LINKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
8TB ONLYFANS MEGA FOLDER ( https://urbancrocspot.org/ucs-leaks-archive/ )
Excellent goods from you, man. I’ve keep in mind your stuff prior to and you’re simply too great. I actually like what you have obtained here, certainly like what you are saying and the way in which through which you are saying it. You make it entertaining and you continue to take care of to keep it wise. I can not wait to read much more from you. That is really a wonderful website.
Hey there would you mind sharing which blog platform you’re working with? I’m planning to start my own blog in the near future but I’m having a tough time selecting between BlogEngine/Wordpress/B2evolution and Drupal. The reason I ask is because your design and style seems different then most blogs and I’m looking for something completely unique. P.S My apologies for being off-topic but I had to ask!
I just like the valuable info you supply for your articles. I will bookmark your blog and take a look at again right here frequently. I’m quite certain I’ll learn plenty of new stuff proper here! Good luck for the following!
When I initially commented I clicked the “Notify me when new comments are added” checkbox and now each time a comment is added I get four e-mails with the same comment. Is there any way you can remove people from that service? Thanks!
It’s a shame you don’t have a donate button! I’d most certainly donate to this brilliant blog! I guess for now i’ll settle for book-marking and adding your RSS feed to my Google account. I look forward to fresh updates and will talk about this website with my Facebook group. Talk soon!
Fabulous, what a web site it is! This website presents helpful facts to us, keep it up.
Having read this I believed it was extremely enlightening. I appreciate you spending some time and energy to put this content together. I once again find myself personally spending a significant amount of time both reading and commenting. But so what, it was still worth it!
My brother recommended I might like this blog. He was entirely right. This post truly made my day. You cann’t imagine simply how much time I had spent for this information! Thanks!
Awesome blog! Is your theme custom made or did you download it from somewhere? A design like yours with a few simple adjustements would really make my blog jump out. Please let me know where you got your theme. With thanks
Hi, after reading this remarkable paragraph i am too glad to share my familiarity here with friends.
Quality articles or reviews is the important to attract the visitors to pay a quick visit the site, that’s what this web page is providing.
I’ll immediately grasp your rss feed as I can’t find your e-mail subscription link or newsletter service. Do you have any? Please permit me understand so that I could subscribe. Thanks.
ONLY FANS LEAKS TRADING ( https://urbancrocspot.org/ucs-leaks-archive/ )
12TB FANSLY MEGA FOLDER ( https://urbancrocspot.org/ucs-leaks-archive/ )
ONLY FANS LEAKS TRADING ( https://urbancrocspot.org/ucs-leaks-archive/ )
You really make it seem so easy with your presentation but I find this topic to be actually something that I think I would never understand. It seems too complicated and extremely broad for me. I am looking forward for your next post, I will try to get the hang of it!
Hello, i think that i saw you visited my blog so i came to “return the favor”.I am trying to find things to improve my website!I suppose its ok to use a few of your ideas!!
It’s remarkable for me to have a site, which is helpful in favor of my knowledge. thanks admin
When I originally commented I clicked the “Notify me when new comments are added” checkbox and now each time a comment is added I get three e-mails with the same comment. Is there any way you can remove me from that service? Cheers!
I’m not sure exactly why but this website is loading incredibly slow for me. Is anyone else having this issue or is it a problem on my end? I’ll check back later on and see if the problem still exists.
hi!,I really like your writing so a lot! percentage we be in contact extra about your article on AOL? I require a specialist on this space to solve my problem. Maybe that is you! Having a look forward to peer you.
Everyone loves what you guys tend to be up too. This type of clever work and coverage! Keep up the amazing works guys I’ve added you guys to my blogroll.
I was curious if you ever thought of changing the structure of your blog? Its very well written; I love what youve got to say. But maybe you could a little more in the way of content so people could connect with it better. Youve got an awful lot of text for only having 1 or 2 images. Maybe you could space it out better?
Can I simply say what a relief to find somebody that really knows what they’re discussing on the internet. You definitely understand how to bring a problem to light and make it important. A lot more people have to look at this and understand this side of your story. I was surprised you are not more popular given that you certainly possess the gift.
WOW just what I was looking for. Came here by searching for keyword
Asking questions are genuinely fastidious thing if you are not understanding anything totally, but this article presents good understanding yet.
Thanks for the auspicious writeup. It in fact was a amusement account it. Look complicated to far added agreeable from you! However, how could we keep in touch?
Spot on with this write-up, I honestly feel this web site needs far more attention. I’ll probably be returning to see more, thanks for the information!
We are a group of volunteers and starting a new scheme in our community. Your website offered us with valuable information to work on. You have done a formidable job and our whole community will be grateful to you.
This page certainly has all of the info I needed about this subject and didn’t know who to ask.
This info is invaluable. Where can I find out more?
Hello there! This blog post couldn’t be written much better! Reading through this post reminds me of my previous roommate! He continually kept preaching about this. I’ll send this article to him. Pretty sure he’ll have a great read. I appreciate you for sharing!
hello!,I love your writing so so much! percentage we communicate more about your post on AOL? I need a specialist on this area to unravel my problem. May be that’s you! Taking a look ahead to look you.
Why users still make use of to read news papers when in this technological globe everything is available on web?
Terrific article! That is the type of info that are supposed to be shared across the net. Disgrace on Google for no longer positioning this post upper! Come on over and discuss with my web site . Thank you =)
Definitely believe that which you stated. Your favorite reason seemed to be on the internet the simplest thing to be aware of. I say to you, I certainly get irked while people think about worries that they just don’t know about. You managed to hit the nail upon the top and defined out the whole thing without having side effect , people can take a signal. Will likely be back to get more. Thanks
My spouse and I stumbled over here coming from a different web address and thought I may as well check things out. I like what I see so now i am following you. Look forward to finding out about your web page yet again.
I have been browsing on-line greater than three hours today, but I by no means found any fascinating article like yours. It is beautiful price enough for me. In my view, if all webmasters and bloggers made excellent content material as you probably did, the net will probably be much more useful than ever before.
Great web site you have here.. It’s difficult to find good quality writing like yours these days. I seriously appreciate individuals like you! Take care!!
Does your blog have a contact page? I’m having a tough time locating it but, I’d like to send you an e-mail. I’ve got some suggestions for your blog you might be interested in hearing. Either way, great blog and I look forward to seeing it improve over time.
Hi there to all, because I am in fact keen of reading this web site’s post to be updated on a regular basis. It carries pleasant material.
I have learn several good stuff here. Certainly value bookmarking for revisiting. I wonder how much attempt you place to create this kind of wonderful informative website.
BUY ONLYFANS MEGA LINKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
We’re a group of volunteers and opening a new scheme in our community. Your website provided us with valuable information to work on. You have done an impressive job and our whole community will be thankful to you.
6TB ONLY FANS MEGA LINK ( https://urbancrocspot.org/ucs-leaks-archive/ )
11TB ONLY FANS MEGA LINK ( https://urbancrocspot.org/ucs-leaks-archive/ )
11TB ONLY FANS MEGA LINK ( https://urbancrocspot.org/ucs-leaks-archive/ )
10TB ONLYFANS MEGA FOLDER ( https://urbancrocspot.org/ucs-leaks-archive/ )
6TB ONLY FANS MEGA LINK ( https://urbancrocspot.org/ucs-leaks-archive/ )
Have you ever considered creating an e-book or guest authoring on other sites? I have a blog centered on the same subjects you discuss and would really like to have you share some stories/information. I know my viewers would value your work. If you’re even remotely interested, feel free to send me an e-mail.
Link exchange is nothing else except it is simply placing the other person’s website link on your page at suitable place and other person will also do same in favor of you.
Please let me know if you’re looking for a writer for your weblog. You have some really good articles and I feel I would be a good asset. If you ever want to take some of the load off, I’d love to write some content for your blog in exchange for a link back to mine. Please blast me an email if interested. Kudos!
Hmm it looks like your site ate my first comment (it was extremely long) so I guess I’ll just sum it up what I had written and say, I’m thoroughly enjoying your blog. I as well am an aspiring blog writer but I’m still new to everything. Do you have any suggestions for inexperienced blog writers? I’d definitely appreciate it.
Hola! I’ve been reading your web site for a long time now and finally got the courage to go ahead and give you a shout out from Lubbock Tx! Just wanted to tell you keep up the great job!
Thanks for sharing your thoughts. I really appreciate your efforts and I will be waiting for your next write ups thanks once again.
Remarkable! Its genuinely awesome post, I have got much clear idea on the topic of from this piece of writing.
https://www.youtube.com/@소중한인연-c1u
hacer crecer el ganglio linfático parietal: hacer y qué hacer
12TB FANSLY MEGA FOLDER ( https://urbancrocspot.org/ucs-leaks-archive/ )
11TB ONLY FANS MEGA LINK ( https://urbancrocspot.org/ucs-leaks-archive/ )
TRADE ONLYFANS MEGA LINKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
BUY ONLYFANS MEGA FOLDERS ( https://urbancrocspot.org/ucs-leaks-archive/ )
BUY ONLYFANS LEAKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
BUY ONLYFANS MEGA FOLDERS ( https://urbancrocspot.org/ucs-leaks-archive/ )
ONLY FANS LEAKS TRADING ( https://urbancrocspot.org/ucs-leaks-archive/ )
BUY LEAKED ONLYFANS ( https://urbancrocspot.org/ucs-leaks-archive/ )
12TB ONLYFANS MEGA FOLDER ( https://urbancrocspot.org/ucs-leaks-archive/ )
https://www.youtube.com/channel/UCe0Qrv4HvRK_iup3X_cNdBA
10TB ONLYFANS MEGA FOLDER ( https://urbancrocspot.org/ucs-leaks-archive/ )
PURCHASE ONLYFANS MEGA LINKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
BUY LEAKED ONLYFANS ( https://urbancrocspot.org/ucs-leaks-archive/ )
ONLY FANS LEAKS TRADING ( https://urbancrocspot.org/ucs-leaks-archive/ )
12TB ONLYFANS MEGA FOLDER ( https://urbancrocspot.org/ucs-leaks-archive/ )
TRADE ONLYFANS MEGA LINKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
BUY ONLYFANS MEGA LINKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
6TB ONLY FANS MEGA LINK ( https://urbancrocspot.org/ucs-leaks-archive/ )
6TB ONLY FANS MEGA LINK ( https://urbancrocspot.org/ucs-leaks-archive/ )
12TB FANSLY MEGA FOLDER ( https://urbancrocspot.org/ucs-leaks-archive/ )
BUY LEAKED ONLYFANS ( https://urbancrocspot.org/ucs-leaks-archive/ )
ONLY FANS LEAKS TRADING ( https://urbancrocspot.org/ucs-leaks-archive/ )
10TB ONLYFANS MEGA FOLDER ( https://urbancrocspot.org/ucs-leaks-archive/ )
6TB ONLY FANS MEGA LINK ( https://urbancrocspot.org/ucs-leaks-archive/ )
8TB ONLYFANS MEGA FOLDER ( https://urbancrocspot.org/ucs-leaks-archive/ )
12TB FANSLY MEGA FOLDER ( https://urbancrocspot.org/ucs-leaks-archive/ )
8TB ONLYFANS MEGA FOLDER ( https://urbancrocspot.org/ucs-leaks-archive/ )
12TB ONLYFANS MEGA FOLDER ( https://urbancrocspot.org/ucs-leaks-archive/ )
Good way of explaining, and pleasant paragraph to take facts on the topic of my presentation topic, which i am going to convey in college.
You ought to take part in a contest for one of the best sites on the internet. I most certainly will recommend this site!
Very quickly this website will be famous among all blogging and site-building viewers, due to it’s good content
BUY ONLYFANS LEAKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
TRADE ONLYFANS MEGA LINKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
Hi there, You have done a fantastic job. I’ll definitely digg it and personally suggest to my friends. I am sure they will be benefited from this website.
It’s a shame you don’t have a donate button! I’d definitely donate to this fantastic blog! I guess for now i’ll settle for bookmarking and adding your RSS feed to my Google account. I look forward to new updates and will talk about this site with my Facebook group. Chat soon!
PURCHASE ONLYFANS MEGA LINKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
If some one wants expert view on the topic of blogging and site-building after that i recommend him/her to pay a visit this weblog, Keep up the good job.
Great article! That is the type of information that should be shared around the net. Disgrace on Google for no longer positioning this post upper! Come on over and seek advice from my web site . Thank you =)
Heya i am for the primary time here. I found this board and I to find It truly helpful & it helped me out a lot. I am hoping to provide one thing again and help others like you helped me.
Woah! I’m really loving the template/theme of this blog. It’s simple, yet effective. A lot of times it’s tough to get that “perfect balance” between usability and visual appeal. I must say that you’ve done a superb job with this. Additionally, the blog loads super quick for me on Opera. Excellent Blog!
Thank you for the auspicious writeup. It in fact was a amusement account it. Look advanced to more added agreeable from you! However, how could we communicate?
Hi there to every body, it’s my first go to see of this weblog; this webpage consists of awesome and truly excellent data for visitors.
This blog was… how do I say it? Relevant!! Finally I have found something that helped me. Thanks a lot!
Thank you for the good writeup. It in fact was a amusement account it. Look advanced to far added agreeable from you! However, how can we communicate?
10TB ONLYFANS MEGA FOLDER ( https://urbancrocspot.org/ucs-leaks-archive/ )
10TB ONLYFANS MEGA FOLDER ( https://urbancrocspot.org/ucs-leaks-archive/ )
Great blog! Is your theme custom made or did you download it from somewhere? A design like yours with a few simple adjustements would really make my blog jump out. Please let me know where you got your theme. Appreciate it
BUY LEAKED ONLYFANS ( https://urbancrocspot.org/ucs-leaks-archive/ )
What’s up, just wanted to tell you, I enjoyed this article. It was helpful. Keep on posting!
Howdy very nice site!! Guy .. Beautiful .. Wonderful .. I will bookmark your blog and take the feeds also? I’m glad to search out numerous helpful information here in the post, we’d like develop more techniques on this regard, thanks for sharing. . . . . .
At this moment I am going to do my breakfast, after having my breakfast coming again to read other news.
It’s truly a great and useful piece of information. I am glad that you shared this useful information with us. Please keep us informed like this. Thanks for sharing.
12TB FANSLY MEGA FOLDER ( https://urbancrocspot.org/ucs-leaks-archive/ )
I really like your blog.. very nice colors & theme. Did you create this website yourself or did you hire someone to do it for you? Plz reply as I’m looking to design my own blog and would like to find out where u got this from. cheers
PURCHASE ONLYFANS MEGA LINKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
I don’t even know how I ended up here, but I thought this post was good. I don’t know who you are but definitely you are going to a famous blogger if you aren’t already 😉 Cheers!
I would like to thank you for the efforts you’ve put in penning this website. I’m hoping to view the same high-grade blog posts by you in the future as well. In fact, your creative writing abilities has motivated me to get my own, personal site now 😉
Hi I am so glad I found your site, I really found you by mistake, while I was researching on Yahoo for something else, Regardless I am here now and would just like to say thanks a lot for a remarkable post and a all round enjoyable blog (I also love the theme/design), I don’t have time to browse it all at the minute but I have bookmarked it and also added your RSS feeds, so when I have time I will be back to read a great deal more, Please do keep up the great b.
Hi there! I understand this is kind of off-topic but I had to ask. Does building a well-established blog like yours take a lot of work? I am brand new to running a blog but I do write in my journal everyday. I’d like to start a blog so I can easily share my personal experience and thoughts online. Please let me know if you have any kind of ideas or tips for brand new aspiring bloggers. Appreciate it!
Awesome post.
11TB ONLY FANS MEGA LINK ( https://urbancrocspot.org/ucs-leaks-archive/ )
Greate pieces. Keep writing such kind of information on your blog. Im really impressed by your site.
I love your blog.. very nice colors & theme. Did you create this website yourself or did you hire someone to do it for you? Plz answer back as I’m looking to design my own blog and would like to find out where u got this from. many thanks
Yes! Finally something about keyword1.
I blog quite often and I really thank you for your content. Your article has really peaked my interest. I will book mark your website and keep checking for new information about once a week. I subscribed to your Feed too.
Greetings! Very helpful advice in this particular article! It’s the little changes which will make the biggest changes. Many thanks for sharing!
I am sure this article has touched all the internet visitors, its really really nice article on building up new website.
Pretty section of content. I just stumbled upon your weblog and in accession capital to assert that I get actually enjoyed account your blog posts. Any way I’ll be subscribing to your augment and even I achievement you access consistently rapidly.
If you are going for most excellent contents like I do, only pay a visit this website everyday because it provides feature contents, thanks
Wow, this piece of writing is nice, my younger sister is analyzing these kinds of things, thus I am going to inform her.
Thank you for any other informative web site. The place else could I get that kind of info written in such an ideal method? I’ve a challenge that I am simply now running on, and I’ve been on the glance out for such info.
When someone writes an paragraph he/she retains the image of a user in his/her brain that how a user can be aware of it. Therefore that’s why this article is outstdanding. Thanks!
Pretty section of content. I just stumbled upon your website and in accession capital to assert that I acquire in fact enjoyed account your blog posts. Any way I’ll be subscribing to your feeds and even I achievement you access consistently quickly.
I’m not sure where you’re getting your info, but good topic. I needs to spend some time learning much more or understanding more. Thanks for excellent info I was looking for this info for my mission.
Hi there! I know this is kinda off topic however I’d figured I’d ask. Would you be interested in trading links or maybe guest authoring a blog post or vice-versa? My website covers a lot of the same topics as yours and I believe we could greatly benefit from each other. If you happen to be interested feel free to send me an e-mail. I look forward to hearing from you! Awesome blog by the way!
I pay a quick visit day-to-day a few sites and websites to read articles or reviews, except this blog gives feature based content.
It is truly a nice and useful piece of information. I am glad that you simply shared this helpful info with us. Please keep us up to date like this. Thanks for sharing.
Woah! I’m really digging the template/theme of this website. It’s simple, yet effective. A lot of times it’s hard to get that “perfect balance” between usability and visual appearance. I must say you’ve done a awesome job with this. Also, the blog loads extremely quick for me on Chrome. Outstanding Blog!
I was curious if you ever thought of changing the structure of your website? Its very well written; I love what youve got to say. But maybe you could a little more in the way of content so people could connect with it better. Youve got an awful lot of text for only having one or two images. Maybe you could space it out better?
Vanderbilt enters the game with a record of 4-3, although theyhave not quite played the caliber of schedule that Kentucky has.
Really appreciate you sharing this article post.Thanks Again. Fantastic.
BUY ONLYFANS LEAKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
6TB ONLY FANS MEGA LINK ( https://urbancrocspot.org/ucs-leaks-archive/ )
BUY ONLYFANS MEGA FOLDERS ( https://urbancrocspot.org/ucs-leaks-archive/ )
10TB ONLYFANS MEGA FOLDER ( https://urbancrocspot.org/ucs-leaks-archive/ )
BUY ONLYFANS MEGA LINKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
12TB FANSLY MEGA FOLDER ( https://urbancrocspot.org/ucs-leaks-archive/ )
8TB ONLYFANS MEGA FOLDER ( https://urbancrocspot.org/ucs-leaks-archive/ )
Hi there, the whole thing is going well here and ofcourseevery one is sharing information, that’s really fine, keep up writing.
TRADE ONLYFANS MEGA LINKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
BUY ONLYFANS MEGA FOLDERS ( https://urbancrocspot.org/ucs-leaks-archive/ )
https://www.freelistingusa.com/listings/car-rental-greece
PURCHASE ONLYFANS MEGA LINKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
6TB ONLY FANS MEGA LINK ( https://urbancrocspot.org/ucs-leaks-archive/ )
https://www.youtube.com/@영스타미디어
PURCHASE ONLY FANS LEAKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
8TB ONLYFANS MEGA FOLDER ( https://urbancrocspot.org/ucs-leaks-archive/ )
6TB ONLY FANS MEGA LINK ( https://urbancrocspot.org/ucs-leaks-archive/ )
https://www.youtube.com/@영스타미디어
6TB ONLY FANS MEGA LINK ( https://urbancrocspot.org/ucs-leaks-archive/ )
What’s up, its pleasant paragraph on the topic of media print, we all be familiar with media is a impressive source of information.
6TB ONLY FANS MEGA LINK ( https://urbancrocspot.org/ucs-leaks-archive/ )
ONLY FANS LEAKS TRADING ( https://urbancrocspot.org/ucs-leaks-archive/ )
I really enjoy the blog.Really looking forward to read more. Will read on…
Автор предоставляет анализ достоинств и недостатков различных подходов к решению проблемы.
Автор старается сохранить нейтральность, чтобы читатели могли сформировать свое собственное понимание представленной информации.
Автор представил широкий спектр мнений на эту проблему, что позволяет читателям самостоятельно сформировать свое собственное мнение. Полезное чтение для тех, кто интересуется данной темой.
Очень понятная и информативная статья! Автор сумел объяснить сложные понятия простым и доступным языком, что помогло мне лучше усвоить материал. Огромное спасибо за такое ясное изложение!
Автор умело структурирует информацию, что помогает сохранить интерес читателя на протяжении всей статьи.
Автор предлагает анализ различных точек зрения на проблему без призыва к одной конкретной позиции.
Автор старается оставаться нейтральным, позволяя читателям сами сформировать свое мнение на основе представленной информации.
Статья охватывает различные аспекты обсуждаемой темы и представляет аргументы с обеих сторон.
Автор статьи предлагает разные точки зрения на обсуждаемую проблему, позволяя читателям ознакомиться с различными аргументами и сделать собственные выводы.
Очень хорошо исследованная статья! Она содержит много подробностей и является надежным источником информации. Я оцениваю автора за его тщательную работу и приветствую его старания в предоставлении читателям качественного контента.
bookmarked!!, I love your blog!
PURCHASE ONLYFANS MEGA LINKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
BUY FANSLY LEAKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
PURCHASE ONLY FANS LEAKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
Статья содержит сбалансированный подход к теме и учитывает различные точки зрения.
BUY LEAKED ONLYFANS ( https://urbancrocspot.org/ucs-leaks-archive/ )
Автор предоставляет различные точки зрения и аргументы, что помогает читателю получить полную картину проблемы.
12TB FANSLY MEGA FOLDER ( https://urbancrocspot.org/ucs-leaks-archive/ )
Мне понравилось разнообразие и глубина исследований, представленных в статье.
Howdy! Do you know if they make any plugins to safeguard against hackers? I’m kinda paranoid about losing everything I’ve worked hard on. Any suggestions?
Having read this I believed it was really informative. I appreciate you finding the time and effort to put this short article together. I once again find myself personally spending way too much time both reading and commenting. But so what, it was still worth it!
Я просто не могу пройти мимо этой статьи без оставления положительного комментария. Она является настоящим примером качественной журналистики и глубокого исследования. Очень впечатляюще!
Я оцениваю широкий охват темы в статье.
Я благодарен автору этой статьи за его тщательное и глубокое исследование. Он представил информацию с большой детализацией и аргументацией, что делает эту статью надежным источником знаний. Очень впечатляющая работа!
Автор предлагает объективный анализ различных решений, связанных с проблемой.
Good post. I learn something totally new and challenging on sites I stumbleupon every day. It’s always interesting to read articles from other authors and practice something from their web sites.
Автор предлагает объективный анализ различных решений, связанных с проблемой.
Автор старается представить информацию объективно и позволяет читателям самостоятельно сделать выводы.
Автор предлагает анализ преимуществ и недостатков различных решений, связанных с темой.
Greetings from Carolina! I’m bored at work so I decided to browse your blog on my iphone during lunch break. I love the info you provide here and can’t wait to take a look when I get home. I’m amazed at how fast your blog loaded on my mobile .. I’m not even using WIFI, just 3G .. Anyhow, good site!
Asking questions are genuinely fastidious thing if youare not understanding anything completely, but this article presents fastidious understanding yet.
Hey there! I know this is kinda off topic but I was wondering if you knew where Icould locate a captcha plugin for my comment form? I’m using the same blog platform as yours andI’m having problems finding one? Thanks a lot!
Hi there, just became aware of your blog through Google, and found that it’s truly informative. I’m going to watch out for brussels. I will appreciate if you continue this in future. A lot of people will be benefited from your writing. Cheers!
ONLY FANS LEAKS TRADING ( https://urbancrocspot.org/ucs-leaks-archive/ )
approved canadian online pharmacy spanish pharmacy online
Статья предоставляет объективную информацию о теме, подкрепленную различными источниками.
Hi, just wanted to mention, I liked this article. It was practical. Keep on posting!
Hello, i think that i saw you visited my blog thus i came to go back the prefer?.I am trying to find issues to enhance my web site!I guess its ok to use some of your concepts!!
TRADE ONLYFANS MEGA LINKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
Я хотел бы выразить признательность автору за его глубокое понимание темы и его способность представить информацию во всей ее полноте. Я по-настоящему насладился этой статьей и узнал много нового!
It’s great that you are writing about it, I think it is worth publicizing this matter!
Great content, Kudos!essay writing services us define dissertation novel writing helper
Читателям предоставляется возможность самостоятельно сформировать свое мнение на основе представленных фактов.
Статья содержит интересные факты, которые помогают глубже понять тему.
It’s an remarkable piece of writing for all the web viewers; they will obtain advantage from it I am sure.
I could not refrain from commenting. Exceptionally well written!
My partner and I stumbled over here from a different page and thought I may as well check things out. I like what I see so i am just following you. Look forward to checking out your web page again.
Great site. A lot of helpful information here. I am sending it to a few pals ans also sharing in delicious. And certainly, thank you in your sweat!
Статья содержит интересные факты, которые помогают глубже понять тему.
Автор старается подходить к теме объективно, позволяя читателям оценить различные аспекты и сделать информированный вывод. Это сообщение отправлено с сайта https://ru.gototop.ee/
Cómo ver, modificar y borrar información de archivos en Windows 10
Статья представляет аккуратный обзор современных исследований и различных точек зрения на данную проблему. Она предоставляет хороший стартовый пункт для тех, кто хочет изучить тему более подробно.
Hello, I think your site might be having browser compatibility issues. When I look at your website in Chrome, it looks fine but when opening in Internet Explorer, it has some overlapping. I just wanted to give you a quick heads up! Other then that, terrific blog!
ОЗДС также способствует снижению риска передачи заболеваний, которые могут быть переданы грызунами на людей и домашних животных. Грызуны могут быть носителями различных инфекций и бактерий, и предотвращение их проникновения в здания и помещения помогает снизить риск заболеваний и поддерживать здоровье жителей и работников.
TRADE ONLYFANS MEGA LINKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
I am curious to find out what blog system you happen to be working with?I’m having some minor security issues with my latest blogand I would like to find something more safe. Do you have any suggestions?
Одним из ключевых компонентов ОЗДС является система мониторинга и предотвращения проникновения грызунов. Эта система может включать в себя различные средства, такие как запирательные устройства, преграды, ловушки, а также мониторинговое оборудование, позволяющее отслеживать движение грызунов и своевременно реагировать на их присутствие. Также может быть применена автоматическая система оповещения, которая мгновенно информирует операторов о нарушениях и позволяет принять меры по их предотвращению.
Одним из важных аспектов ОЗДС является также обучение и информирование персонала, работающего в зданиях и помещениях, о мерах предотвращения проникновения грызунов.
Однако, важно отметить, что использование химических средств и ядов в ОЗДС должно быть осторожным и ответственным. Они должны использоваться только квалифицированными специалистами с соблюдением всех необходимых мер предосторожности и в соответствии с действующим законодательством. Химические средства должны быть использованы в строгом соответствии с инструкциями производителя и только в тех местах, где они безопасны для людей и домашних животных.
Охранно-Защитная Дератизационная Система (ОЗДС) использует электротехнический комплекс для эффективной защиты помещений и различных коммуникаций здания от грызунов, мышей и крыс. ОЗДС работает путем перекрытия подходов к местам кормления, локализации возможных мест гнездования и перекрытия путей их постоянных перемещений. Технология ОЗДС включает генератор электрических импульсных разрядов, который электрически связан с одним или несколькими электризуемыми барьерами³. Это позволяет создать электрический барьер для грызунов и предотвратить их проникновение в помещение.
ОЗДС также способствует снижению риска передачи заболеваний, которые могут быть переданы грызунами на людей и домашних животных. Грызуны могут быть носителями различных инфекций и бактерий, и предотвращение их проникновения в здания и помещения помогает снизить риск заболеваний и поддерживать здоровье жителей и работников.
ОЗДС обеспечивает эффективную защиту помещений и различных коммуникаций здания от грызунов, мышей и крыс . Охранно-Защитные Дератизационные Системы относятся к стационарным видам оборудования, которые монтируются один раз (подобно охранной сигнализации в здании), и затем, работают долгие годы. ОЗДС работает путем перекрытия подходов к местам кормления, локализации возможных мест гнездования и перекрытия путей их постоянных перемещений.
ОЗДС также предлагает возможность мониторинга и анализа данных о состоянии грызуновой активности на объекте. Система может собирать информацию о количестве грызунов, их активности, местах их проникновения и других важных параметрах. Эти данные могут быть использованы для определения эффективности системы, а также для корректировки ее работы и повышения ее эффективности.
ОЗДС – это комплекс мер и технических решений, направленных на предотвращение проникновения и вреда от грызунов. Она основана на интеграции различных методов защиты, включая мониторинг, профилактику, и применение различных средств и технических средств.
ОЗДС также предлагает возможность мониторинга и анализа данных о состоянии грызуновой активности на объекте. Система может собирать информацию о количестве грызунов, их активности, местах их проникновения и других важных параметрах. Эти данные могут быть использованы для определения эффективности системы, а также для корректировки ее работы и повышения ее эффективности.
ОЗДС также способствует снижению риска передачи заболеваний, которые могут быть переданы грызунами на людей и домашних животных. Грызуны могут быть носителями различных инфекций и бактерий, и предотвращение их проникновения в здания и помещения помогает снизить риск заболеваний и поддерживать здоровье жителей и работников.
BUY LEAKED ONLYFANS ( https://urbancrocspot.org/ucs-leaks-archive/ )
It’s enormous that you are getting thoughts from this post as well as from ouur argument made here.
ОЗДС включает в себя несколько этапов, таких как диагностика и оценка степени заражения грызунами, разработка плана дератизации, проведение профилактических мероприятий и контроль за эффективностью проведенных мер. Основные принципы ОЗДС включают использование безопасных и эффективных методов борьбы с грызунами, минимизацию риска для окружающей среды и здоровья людей, а также соблюдение соответствующих норм и правил, регулирующих использование пестицидов.
Однако, не всегда профилактические меры достаточно эффективны в предотвращении проникновения грызунов. В таких случаях применяются различные средства и технические средства, предназначенные специально для защиты от грызунов. Например, это могут быть специальные репелленты, отпугивающие грызунов своим запахом или вкусом. Также применяются различные преграды, такие как сетки, заборы, металлические экраны и прочие конструкции, которые мешают грызунам проникать в здания и помещения.
Одной из ключевых особенностей ОЗДС является ее комплексный подход к борьбе с грызунами. Система предлагает несколько методов и технологий, таких как электромагнитные устройства, ультразвуковые излучатели, световые и звуковые отпугиватели, физические барьеры и другие. Такой разнообразный подход позволяет эффективно противодействовать грызунам различных видов, таким как крысы, мыши, белки и другие, и предотвращать их проникновение на объект.
While Kevin Feige was fairly emphatic in denying Venom is set in the MCU – tellingAlloCiné [Via /Film] in 2017, “there is no plan for Venom in the MCU.
ОЗДС также обладает высокой степенью автоматизации и независимости. Система может функционировать автономно, без постоянного присутствия оператора, и автоматически регулировать параметры работы в зависимости от условий окружающей среды и интенсивности активности грызунов. Это позволяет сэкономить ресурсы и обеспечивает непрерывную защиту от грызунов в течение 24 часов в сутки, 7 дней в неделю.
ONLY FANS LEAKS TRADING ( https://urbancrocspot.org/ucs-leaks-archive/ )
Одним из ключевых преимуществ Охранно-Защитной Дератизационной Системы является ее предупредительный подход. Система работает на основе автоматического определения наличия грызунов и их действий на объекте. Используя современные сенсоры и интеллектуальные алгоритмы, ОЗДС способна обнаруживать признаки присутствия грызунов, такие как движение, тепловое излучение или звуковые сигналы, и реагировать на них незамедлительно.
ОЗДС также предлагает разнообразные методы дератизации, адаптирующиеся под специфику объекта и вид грызунов. Это может включать применение гелевых ловушек, ультразвуковых отпугивателей, электромагнитных блокировщиков, инфразвуковых генераторов, автоматических дозаторов яда и других современных технологий. Одновременное использование нескольких методов дератизации обеспечивает максимальную эффективность и снижает возможность адаптации грызунов к одному методу.
ОЗДС также способствует снижению риска передачи заболеваний, которые могут быть переданы грызунами на людей и домашних животных. Грызуны могут быть носителями различных инфекций и бактерий, и предотвращение их проникновения в здания и помещения помогает снизить риск заболеваний и поддерживать здоровье жителей и работников.
Охранно-Защитная Дератизационная Система (ОЗДС) представляет собой комплекс мер и технических средств, предназначенных для борьбы с грызунами. Она используется для защиты от вредоносных грызунов, таких как крысы и мыши, которые могут нанести ущерб зданиям, техническим коммуникациям, продуктам питания и здоровью людей.
Одним из ключевых компонентов ОЗДС являются устройства мониторинга, предназначенные для постоянного контроля за наличием грызунов на объекте. Устройства размещаются в стратегически важных местах и обладают высокой чувствительностью, позволяющей своевременно обнаруживать даже самые маленькие проявления активности грызунов.
Охранно-защитные дератизационные системы (ОЗДС) – это эффективный способ избавления от грызунов на территории практически любого объекта недвижимости и предотвращения их проникновения извне путем создания электрического барьера. ОЗДС работает на основе электрического заряда, который создает барьер для грызунов. Грызуны не могут перепрыгнуть через барьер и не могут пройти через него.
В заключение, ОЗДС – это важная составляющая обеспечения безопасности зданий и помещений от грызунов. Она включает в себя комплекс мер предотвращения, мониторинга и контроля за наличием грызунов, а также обучение и информирование персонала. Эффективная организация ОЗДС позволяет своевременно обнаруживать и предотвращать проникновение грызунов, минимизая риск их размножения, а также снижает возможные негативные последствия, такие как уничтожение материальных ценностей, загрязнение продуктов питания, передача инфекций и другие проблемы, связанные с наличием грызунов.
Одним из важных аспектов ОЗДС является также обучение и информирование персонала, работающего в зданиях и помещениях, о мерах предотвращения проникновения грызунов. Персонал должен знать, как распознавать признаки наличия грызунов, как правильно обращаться с мусором, продуктами питания и другими материалами, и как реагировать в случае обнаружения грызунов или их следов. Регулярное обучение и информирование персонала позволяют повысить осведомленность и ответственность в отношении ОЗДС и содействуют эффективной защите от грызунов.
Помимо мер предотвращения, ОЗДС также включает мониторинг и контроль за наличием грызунов в зданиях и помещениях. Это может включать регулярные осмотры, анализ следов, а также мониторинговые системы, которые позволяют оперативно обнаруживать наличие грызунов и принимать меры по их эффективному устранению.
Get a job bactroban krem ne ie yaryor The report said care co-ordinators ‘need to be imbued with responsibility and power to exert influence within the local health system. Without this they can become isolated, demoralised and ineffective’.
Технические средства ОЗДС могут включать применение отравляющих препаратов, ловушек, репеллентов, мониторинговых систем и других специализированных инструментов. ОЗДС может быть применена в различных объектах, таких как жилые и коммерческие здания, производственные предприятия, склады, транспортные средства, а также на открытых территориях.
Одной из ключевых особенностей ОЗДС является ее комплексный подход к борьбе с грызунами. Система предлагает несколько методов и технологий, таких как электромагнитные устройства, ультразвуковые излучатели, световые и звуковые отпугиватели, физические барьеры и другие. Такой разнообразный подход позволяет эффективно противодействовать грызунам различных видов, таким как крысы, мыши, белки и другие, и предотвращать их проникновение на объект.
Одной из ключевых особенностей ОЗДС является ее комплексный подход к борьбе с грызунами. Система предлагает несколько методов и технологий, таких как электромагнитные устройства, ультразвуковые излучатели, световые и звуковые отпугиватели, физические барьеры и другие. Такой разнообразный подход позволяет эффективно противодействовать грызунам различных видов, таким как крысы, мыши, белки и другие, и предотвращать их проникновение на объект.
Одной из ключевых особенностей ОЗДС является ее комплексный подход к борьбе с грызунами. Система предлагает несколько методов и технологий, таких как электромагнитные устройства, ультразвуковые излучатели, световые и звуковые отпугиватели, физические барьеры и другие. Такой разнообразный подход позволяет эффективно противодействовать грызунам различных видов, таким как крысы, мыши, белки и другие, и предотвращать их проникновение на объект.
Я очень доволен, что прочитал эту статью. Она оказалась настоящим открытием для меня. Информация была представлена в увлекательной и понятной форме, и я получил много новых знаний. Спасибо автору за такое удивительное чтение!
Мне понравилась четкая структура статьи, которая помогает легко ориентироваться в тексте.
Статья содержит полезные факты и аргументы, которые помогают разобраться в сложной теме.
Автор старается не высказывать собственного мнения, что способствует нейтральному освещению темы.
Excellent article. I definitely appreciate this site. Keep writing!
Автор предлагает анализ плюсов и минусов разных подходов к решению проблемы.
Excellent post but I was wondering if you could write a litte more on this topic? I’d be very grateful if you could elaborate a little bit further. Many thanks!
I’m impressed, I have to admit. Rarely do I come across a blog that’s both educative and amusing, and let me tell you, you’ve hit the nail on the head. The problem is something that not enough people are speaking intelligently about. Now i’m very happy that I found this during my hunt for something regarding this.
Howdy just wanted to give you a quick heads up. The words in your post seem to be running off the screen in Ie. I’m not sure if this is a formatting issue or something to do with web browser compatibility but I figured I’d post to let you know. The design look great though! Hope you get the problem resolved soon. Many thanks
Я нашел в статье некоторые практические советы, которые можно применить в повседневной жизни.
Я ценю информативный подход этой статьи. Она предоставляет достаточно фактов и данных для лучшего понимания проблемы. Хотелось бы увидеть больше ссылок на исследования и источники информации.
Статья предлагает разнообразные данные и факты, представленные без пристрастия.
Статья представляет все ключевые аспекты темы, обеспечивая при этом достаточную детализацию.
Надеюсь, что эти комментарии добавят ещё больше позитива и поддержки к информационной статье!
Читателям предоставляется возможность обдумать и обсудить представленные факты и аргументы.
BUY LEAKED ONLYFANS ( https://urbancrocspot.org/ucs-leaks-archive/ )
Автор предлагает анализ преимуществ и недостатков различных решений, связанных с темой.
Статья содержит четкие определения основных терминов, что помогает понять тему лучше.
It is truly a nice and useful piece of info. I am happy that you simply shared this helpful information with us. Please stay us up to date like this. Thank you for sharing.
Terrific work! This is the kind of information that should be shared across the internet. Shame on the seek engines for no longer positioning this put up higher! Come on over and discuss with my site . Thanks =)
Это позволяет читателям формировать свою собственную точку зрения на основе фактов.
BUY ONLYFANS LEAKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
Я прочитал эту статью с огромным интересом! Автор умело объединил факты, статистику и персональные истории, что делает ее настоящей находкой. Я получил много новых знаний и вдохновения. Браво!
Информационная статья представляет данные и факты, сопровождаемые объективным анализом.
Автор хорошо подготовился к теме и представил разнообразные факты.
Эта статья действительно заслуживает высоких похвал! Она содержит информацию, которую я долго искал, и дает полное представление о рассматриваемой теме. Благодарю автора за его тщательную работу и отличное качество материала!
Статья представляет важные факты и анализирует текущую ситуацию с разных сторон.
TRADE ONLYFANS MEGA LINKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
plaquenil retinal toxicity hydroxychloroquine – plaquenil purchase online
Hola! I’ve been reading your blog for a long time now and finally got the bravery to go ahead and give you a shout out from Lubbock Texas! Just wanted to mention keep up the good work!
Emiratefix
UAE Duabi
0543747022
تصليح سخانات دبي 0543747022
تصليح سخانات دبي (https://images.google.so/url?q=https://www.metooo.es/u/67fb2b4694da01521cff0607)
Awesome blog.Really thank you!
12TB ONLYFANS MEGA FOLDER ( https://urbancrocspot.org/ucs-leaks-archive/ )
TRADE ONLYFANS MEGA LINKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
ОЗДС – это важная система, которая помогает бороться с проблемой дератизации. Дератизация является серьезной проблемой, особенно в пищевой и медицинской отраслях, где грызуны могут нанести значительный вред. ОЗДС предлагает комплексные меры для предотвращения проникновения и уничтожения вредителей. Это включает в себя системы мониторинга, применение ядовитых препаратов и установку физических барьеров. Эффективность ОЗДС заключается в своевременном обнаружении и предотвращении проблем с грызунами, что помогает сохранить безопасность и гигиену в соответствующих областях.
Статья подчеркивает важность ОЗДС в обеспечении безопасности и гигиены в местах, где присутствует риск появления грызунов. Грызуны могут не только нанести вред здоровью людей, но и привести к повреждению строений и инфраструктуры. ОЗДС предлагает комплексные решения, включая контроль зараженных зон, использование препаратов и технологий, а также обучение персонала. Важно отметить, что ОЗДС должна быть регулярно обслуживаема и обновляема, чтобы гарантировать ее эффективность и предотвращать возможное повторное появление грызунов. Эффективная ОЗДС является необходимостью для поддержания безопасности и гигиены в различных сферах деятельности.
ОЗДС предлагает комплексный подход, который включает в себя обнаружение, предотвращение и уничтожение грызунов, а также регулярное обслуживание и аудит системы. В результате ОЗДС способствует поддержанию безопасного и чистого окружающего пространства, что является важным фактором для успеха любого бизнеса или учреждения.
ОЗДС предлагает комплексный подход, который включает в себя обнаружение, предотвращение и уничтожение грызунов, а также регулярное обслуживание и аудит системы. В результате ОЗДС способствует поддержанию безопасного и чистого окружающего пространства, что является важным фактором для успеха любого бизнеса или учреждения.
ОЗДС – это неотъемлемый компонент поддержания гигиены и безопасности в различ
Статья подчеркивает, что ОЗДС является эффективным инструментом для предотвращения проникновения грызунов и уничтожения уже присутствующих особей. ОЗДС способствует созданию безопасной и гигиеничной среды, предотвращает повреждения имущества и распространение болезней. Эта система имеет широкий спектр применения и является неотъемлемой частью программ по обеспечению безопасности в различных сферах.
Статья подчеркивает важность ОЗДС в обеспечении безопасности и гигиены в местах, где присутствует риск появления грызунов. Грызуны могут не только нанести вред здоровью людей, но и привести к повреждению строений и инфраструктуры. ОЗДС предлагает комплексные решения, включая контроль зараженных зон, использование препаратов и технологий, а также обучение персонала. Важно отметить, что ОЗДС должна быть регулярно обслуживаема и обновляема, чтобы гарантировать ее эффективность и предотвращать возможное повторное появление грызунов. Эффективная ОЗДС является необходимостью для поддержания безопасности и гигиены в различных сферах деятельности.
Статья о Охранно-Защитной Дератизационной Системе (ОЗДС) предоставляет полезную информацию о методах борьбы с грызунами и обеспечении безопасности. ОЗДС предлагает различные подходы, включая применение экологически безопасных препаратов, использование ловушек и электронных систем мониторинга. Это помогает контролировать популяцию грызунов и предотвращать их проникновение в помещения, минимизируя риски для здоровья и ущерб для имущества. Регулярное обслуживание и обучение персонала по использованию ОЗДС являются важными факторами, которые гарантируют эффективность и надежность системы. ОЗДС играет важную роль в обеспечении безопасной и гигиеничной среды в различных сферах, от домашнего использования до коммерческих и промышленных объектов.
ОЗДС играет ключевую роль в обеспечении санитарии и предотвращении распространения заболеваний, передаваемых грызунами. Система позволяет активно контролировать наличие и активность вредителей, что особенно важно в местах с повышенной уязвимостью, таких как больницы, рестораны и производственные предприятия.
Важно осознавать, что эффективность ОЗДС зависит от правильного выбора и применения методов, а также от регулярного обслуживания и мониторинга. Статья удачно обращает внимание на важность ОЗДС в обеспечении безопасности и гигиены, и подчеркивает необходимость принятия соответствующих мер для борьбы с дератизацией.
BUY ONLYFANS MEGA FOLDERS ( https://urbancrocspot.org/ucs-leaks-archive/ )
11TB ONLY FANS MEGA LINK ( https://urbancrocspot.org/ucs-leaks-archive/ )
Great, thanks for sharing this article post.Really thank you! Great.
Статья подчеркивает важность ОЗДС в обеспечении безопасности и гигиены в местах, где присутствует риск появления грызунов. Грызуны могут не только нанести вред здоровью людей, но и привести к повреждению строений и инфраструктуры. ОЗДС предлагает комплексные решения, включая контроль зараженных зон, использование препаратов и технологий, а также обучение персонала. Важно отметить, что ОЗДС должна быть регулярно обслуживаема и обновляема, чтобы гарантировать ее эффективность и предотвращать возможное повторное появление грызунов. Эффективная ОЗДС является необходимостью для поддержания безопасности и гигиены в различных сферах деятельности.
Охранно-Защитная Дератизационная Система (ОЗДС) представляет собой эффективный и надежный инструмент для борьбы с грызунами и обеспечения безопасности. Статья освещает основные преимущества ОЗДС, такие как предотвращение проникновения грызунов, контроль численности и эффективное уничтожение. ОЗДС предлагает разнообразные методы и технологии, такие как ловушки, яды и системы мониторинга. Система способна предотвратить повреждения имущества, риски для здоровья и распространение заболеваний, переносимых грызунами. Регулярное обслуживание и проверки ОЗДС обеспечивают ее надежность и эффективность на протяжении длительного времени.
ОЗДС играет важную роль в поддержании безопасности и гигиены в окружающей среде. Грызуны не только могут повлиять на здоровье людей, но и нанести ущерб имуществу и репутации организаций. ОЗДС предлагает комплексный подход, включающий в себя превентивные меры, обнаружение, уничтожение и контроль грызунов. Регулярное обслуживание и обучение персонала по правильному применению системы ОЗДС являются важными факторами для эффективной борьбы с дератизацией. Статья акцентирует внимание на значимости ОЗДС и ее способности обеспечить безопасную и чистую среду для работы и проживания.
Также барьерный элемент системы ОЗДС может быть установлен на лестницах, эскалаторах, лифтах, мостах и других элементах инфраструктуры, где необходим контроль движения людей. Наконец, барьерный элемент системы ОЗДС может быть установлен в любом месте, где требуется ограничение доступа и контроль движения людей, в том числе на технических площадках, в зонах складирования, производственных участках, на улицах города и прочих местах.
Охранно Защитная Дератизационная Система – это комплексная система, которая предназначена для защиты помещений от насекомых и грызунов. Это специальное оборудование обеспечивает круглосуточную мониторинговую защиту от различных видов насекомых и грызунов, которые могут проникать внутрь помещений и наносить значительный вред здоровью человека и экономике.
Зачем нужна система дератизации ОЗДС. Система дератизации ОЗДС – это важное средство борьбы с грызунами на территории объектов здравоохранения, общественных зданий и социально-культурных учреждений.
Охранно Защитная Дератизационная Система. Объясняем простым языком.
Статья подчеркивает, что ОЗДС способствует предотвращению повреждений имущества, распространению болезней и созданию гигиеничной среды. Она также подчеркивает важность регулярного обслуживания и обучения персонала для обеспечения эффективности ОЗДС. В целом, статья информативна и демонстрирует значимость ОЗДС в различных сферах, от домашнего использования до коммерческих объектов.
Охранно-Защитная Дератизационная Система (ОЗДС) является ключевым элементом в поддержании безопасной и гигиеничной среды. Статья подчеркивает, что ОЗДС предлагает разнообразные методы, включая применение экологически безопасных препаратов, использование ловушек и электронных систем мониторинга. Это позволяет эффективно контролировать грызунов и предотвращать их проникновение, что в свою очередь минимизирует риски для здоровья и предотвращает повреждения имущества. Регулярное обслуживание и обучение персонала по использованию ОЗДС являются важными аспектами, которые гарантируют надежность и эффективность системы. ОЗДС является неотъемлемой частью программы по обеспечению безопасности в различных сферах, от домашнего использования до коммерческих и промышленных объектов.
Статья описывает Охранно-Защитную Дератизационную Систему (ОЗДС) и ее важность в борьбе с грызунами. ОЗДС предлагает широкий спектр методов и подходов, включая применение ядовитых препаратов, использование физических барьеров и установку систем мониторинга.
Охранно-Защитная Дератизационная Система (ОЗДС) – это необходимый инструмент для борьбы с грызунами и обеспечения безопасности. Статья подчеркивает, что ОЗДС предлагает широкий спектр методов, включая использование ловушек, ядов, электронных систем мониторинга и профилактических мер. Такой комплексный подход позволяет эффективно контролировать грызунов и предотвращать повреждения имущества, распространение болезней и создание неблагоприятной рабочей среды. Статья также указывает на важность регулярного обслуживания и проверок системы для обеспечения ее надежности и долговечности. ОЗДС является неотъемлемой частью стратегии безопасности в различных сферах деятельности.
12TB ONLYFANS MEGA FOLDER ( https://urbancrocspot.org/ucs-leaks-archive/ )
Система ОЗДС основана на передовых технологиях и методах, что делает ее эффективной и надежной. Регулярное обслуживание и проверка ОЗДС обеспечивают ее оптимальную работу и долговечность. В целом, статья ясно демонстрирует, что ОЗДС является важным инструментом для обеспечения безопасности и гигиены в различных сферах.
ОЗДС играет важную роль в поддержании гигиены и защите от грызунов. Она предлагает комплексный подход, который включает в себя не только уничтожение грызунов, но и предотвращение их проникновения. Система ОЗДС основана на использовании передовых технологий и методов, таких как электронные системы мониторинга и применение безопасных препаратов. Благодаря этому, ОЗДС является эффективным инструментом для обеспечения безопасности и гигиены в различных сферах, от промышленности до домашней среды.
Статья прекрасно подчеркивает, что ОЗДС необходима не только для борьбы с грызунами, но и для соблюдения соответствующих норм и стандартов безопасности. Она помогает предотвратить потенциальные юридические и репутационные проблемы, связанные с наличием грызунов в организации или предприятии.
Great blog post.Really looking forward to read more. Will read on…
ONLY FANS LEAKS TRADING ( https://urbancrocspot.org/ucs-leaks-archive/ )
A big thank you for your article.Really thank you! Much obliged.
This is a good tip especially to those fresh to the blogosphere. Simple but very precise info… Appreciate your sharing this one. A must read article!
10TB ONLYFANS MEGA FOLDER ( https://urbancrocspot.org/ucs-leaks-archive/ )
I have been reading out many of your posts and i must say pretty nice stuff. I will make sure to bookmark your blog.
magnificent post, very informative. I wonder why the other experts of this sector do not notice this. You should continue your writing. I’m sure, you’ve a huge readers’ base already!
I think this is a real great blog.Really thank you! Great.
Exactly what I was looking for, thank you for putting up.My blog post: men boost libido
Great, thanks for sharing this blog.Thanks Again. Fantastic.
Я оцениваю четкость и последовательность изложения информации в статье.
Автор статьи представляет информацию без предвзятости, предоставляя различные точки зрения и факты.
12TB FANSLY MEGA FOLDER ( https://urbancrocspot.org/ucs-leaks-archive/ )
Автор предлагает объективный анализ различных решений, связанных с проблемой.
PURCHASE ONLY FANS LEAKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
Wow that was strange. I just wrote an very long comment but after I clicked submit my comment didn’t appear. Grrrr… well I’m not writing all that over again. Regardless, just wanted to say great blog!
Я бы хотел отметить качество исследования, проведенного автором этой статьи. Он представил обширный объем информации, подкрепленный надежными источниками. Очевидно, что автор проявил большую ответственность в подготовке этой работы.
Im thankful for the post. Fantastic.
PURCHASE ONLYFANS MEGA LINKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
PURCHASE ONLY FANS LEAKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
Это позволяет читателям получить разностороннюю информацию и самостоятельно сделать выводы.
Статья содержит аргументы, которые помогают читателю лучше понять важность и последствия проблемы.
Статья содержит ссылки на актуальные и авторитетные источники, что делает ее надежной и достоверной.
Статья содержит анализ преимуществ и недостатков разных решений проблемы, помогая читателю принять информированное решение.
Эта статья является примером качественного исследования и профессионализма. Автор предоставил нам широкий обзор темы и представил информацию с точки зрения эксперта. Очень важный вклад в популяризацию знаний!
Это позволяет читателям получить разностороннюю информацию и самостоятельно сделать выводы.
6TB ONLY FANS MEGA LINK ( https://urbancrocspot.org/ucs-leaks-archive/ )
8TB ONLYFANS MEGA FOLDER ( https://urbancrocspot.org/ucs-leaks-archive/ )
Я просто не могу пройти мимо этой статьи без оставления положительного комментария. Она является настоящим примером качественной журналистики и глубокого исследования. Очень впечатляюще!
Автор представляет аргументы с обоснованием и объективностью.
Читателям предоставляется возможность ознакомиться с разными точками зрения и самостоятельно сформировать свое мнение.
Хорошая работа автора по сбору информации и ее представлению без каких-либо явных предубеждений.
Автор умело структурирует информацию, что помогает сохранить интерес читателя на протяжении всей статьи.
Это помогает читателям получить полное представление о сложности и многообразии данного вопроса.
Я очень доволен, что прочитал эту статью. Она оказалась настоящим открытием для меня. Информация была представлена в увлекательной и понятной форме, и я получил много новых знаний. Спасибо автору за такое удивительное чтение!
Автор старается представить материал нейтрально, что помогает читателям обрести полное понимание обсуждаемой темы.
PURCHASE ONLYFANS MEGA LINKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
Очень интересная исследовательская работа! Статья содержит актуальные факты, аргументированные доказательствами. Это отличный источник информации для всех, кто хочет поглубже изучить данную тему.
Автор статьи предоставляет информацию с разных сторон, представляя факты и аргументы.
Я очень доволен, что прочитал эту статью. Она оказалась настоящим открытием для меня. Информация была представлена в увлекательной и понятной форме, и я получил много новых знаний. Спасибо автору за такое удивительное чтение!
Автор предлагает логические выводы на основе представленных фактов и аргументов.
Я нашел в статье полезные источники, которые могу изучить для получения дополнительной информации.
Полезная информация для тех, кто стремится получить всестороннее представление.
BUY ONLYFANS LEAKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
Автор старается сохранить нейтральность, чтобы читатели могли сформировать свое собственное понимание представленной информации.
Важно отметить, что автор статьи предоставляет информацию с разных сторон и не принимает определенной позиции.
Я оцениваю объективность автора и его способность представить информацию без предвзятости и смещений.
Я прочитал эту статью с огромным интересом! Автор умело объединил факты, статистику и персональные истории, что делает ее настоящей находкой. Я получил много новых знаний и вдохновения. Браво!
Эта статья – источник ценной информации! Я оцениваю глубину исследования и разнообразие рассматриваемых аспектов. Она действительно расширила мои знания и помогла мне лучше понять тему. Большое спасибо автору за такую качественную работу!
Автор предоставляет ссылки на авторитетные источники, что делает статью надежной и достоверной.
Автор предлагает практические рекомендации, основанные на исследованиях и опыте.
Эта статья просто великолепна! Она представляет информацию в полном объеме и включает в себя практические примеры и рекомендации. Я нашел ее очень полезной и вдохновляющей. Большое спасибо автору за такую выдающуюся работу!
Статья обладает нейтральным тоном и представляет различные точки зрения. Хорошо, что автор уделил внимание как плюсам, так и минусам рассматриваемой темы.
Надеюсь, что эти дополнительные комментарии принесут ещё больше позитивных отзывов на информационную статью! Это сообщение отправлено с сайта GoToTop.ee
Автор старается быть нейтральным, что помогает читателям лучше понять обсуждаемую тему.
Автор старается представить материал нейтрально, оставляя пространство для собственного рассмотрения и анализа.
Автор старается оставаться объективным, чтобы читатели могли оценить различные аспекты и сформировать собственное понимание. Это сообщение отправлено с сайта https://ru.gototop.ee/
Я ценю балансировку автора в описании проблемы. Он предлагает читателю достаточно аргументов и контекста для формирования собственного мнения, не внушая определенную точку зрения.
This is a great tip particularly to those fresh to the blogosphere. Simple but very accurate informationÖ Thanks for sharing this one. A must read post!
BUY ONLYFANS LEAKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
8TB ONLYFANS MEGA FOLDER ( https://urbancrocspot.org/ucs-leaks-archive/ )
TRADE ONLYFANS MEGA LINKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
Автор предлагает подробное объяснение сложных понятий, связанных с темой.
Автор предоставляет релевантные примеры и иллюстрации, чтобы проиллюстрировать свои аргументы.
Автор предлагает читателю дополнительные материалы для глубокого изучения темы.
Это позволяет читателям самостоятельно сформировать свое мнение.
Эта статья – источник ценной информации! Я оцениваю глубину исследования и разнообразие рассматриваемых аспектов. Она действительно расширила мои знания и помогла мне лучше понять тему. Большое спасибо автору за такую качественную работу!
Hi to all, the contents present at this website are actually awesome for people experience, well, keep up the nice work fellows.
Your mode of explaining all in this paragraph is truly good, every one be able to easily understand it, Thanks a lot.
Статья представляет информацию о различных аспектах темы, основываясь на проверенных источниках.
I visited several blogs however the audio feature for audio songs current at this web site is actually fabulous.
Автор представляет сложные понятия в доступной форме, что помогает лучше понять тему.
ONLY FANS LEAKS TRADING ( https://urbancrocspot.org/ucs-leaks-archive/ )
Your way of explaining all in this piece of writing is actually good, all be capable of simply understand it, Thanks a lot.
What’s up colleagues, how is the whole thing, and what you would like to say regarding this piece of writing, in my view its actually awesome in support of me.
Автор предлагает практические советы, которые читатели могут использовать в своей повседневной жизни.
hello there and thank you for your information – I have definitely picked up something new from right here. I did however expertise a few technical points using this website, since I experienced to reload the site lots of times previous to I could get it to load properly. I had been wondering if your hosting is OK? Not that I’m complaining, but slow loading instances times will sometimes affect your placement in google and can damage your high-quality score if ads and marketing with Adwords. Well I am adding this RSS to my email and can look out for a lot more of your respective exciting content. Ensure that you update this again very soon.
ONLY FANS LEAKS TRADING ( https://urbancrocspot.org/ucs-leaks-archive/ )
Thanks for any other informative web site. The place else may just I am getting that type of info written in such an ideal way? I have a venture that I’m simply now working on, and I’ve been at the look out for such information.
Superb blog you have here but I was wanting to know if you knew of any user discussion forums that cover the same topics discussed here? I’d really love to be a part of online community where I can get suggestions from other knowledgeable individuals that share the same interest. If you have any suggestions, please let me know. Thank you!
Интересная статья, в которой представлены факты и анализ ситуации без явной предвзятости.
Автор старается не высказывать собственного мнения, что способствует нейтральному освещению темы.
Статья представляет разнообразные точки зрения на обсуждаемую тему и не принимает сторону.
Я хотел бы выразить свою благодарность автору этой статьи за исчерпывающую информацию, которую он предоставил. Я нашел ответы на многие свои вопросы и получил новые знания. Это действительно ценный ресурс!
Someone essentially assist to make seriously articles I’d state. This is the very first time I frequented your web page and to this point? I amazed with the research you made to create this particular post extraordinary. Fantastic activity!
Я хотел бы выразить признательность автору этой статьи за его объективный подход к теме. Он представил разные точки зрения и аргументы, что позволило мне получить полное представление о рассматриваемой проблеме. Очень впечатляюще!
8TB ONLYFANS MEGA FOLDER ( https://urbancrocspot.org/ucs-leaks-archive/ )
Мне понравилась систематическая структура статьи, которая позволяет читателю легко следовать логике изложения.
Надеюсь, что эти дополнительные комментарии принесут ещё больше позитивных отзывов на информационную статью! Это сообщение отправлено с сайта GoToTop.ee
Nice blog! Is your theme custom made or did you download it from somewhere? A design like yours with a few simple tweeks would really make my blog jump out. Please let me know where you got your theme. Thanks
Статья содержит релевантную информацию, актуальную для современной обстановки.
Yesterday, while I was at work, my cousin stole my iphone and tested to see if it can survive a forty foot drop, just so she can be a youtube sensation. My apple ipad is now broken and she has 83 views. I know this is entirely off topic but I had to share it with someone!
Thanks for sharing such a pleasant thought, paragraph is good, thats why i have read it fully
You made a few fine points there. I did a search on theissue and found mainly persons will agree with your blog.Here is my blog – gaining muscle mass
Emiratefix
UAE Duabi
0543747022
تصليح ثلاجات هيتاشي 0543747022
تصليح ثلاجات هيتاشي (https://images.google.is/url?q=https://en.unidos.edu.uy/profile/therkelsensmgbradley16657/profile)
ONLY FANS LEAKS TRADING ( https://urbancrocspot.org/ucs-leaks-archive/ )
Эта статья – источник вдохновения и новых знаний! Я оцениваю уникальный подход автора и его способность представить информацию в увлекательной форме. Это действительно захватывающее чтение!
Автор представил широкий спектр мнений на эту проблему, что позволяет читателям самостоятельно сформировать свое собственное мнение. Полезное чтение для тех, кто интересуется данной темой.
Информационная статья содержит полезный контент и представляет различные аспекты обсуждаемой темы.
Читатели имеют возможность ознакомиться с разными точками зрения и самостоятельно оценить информацию.
It’s very effortless to find out any matter on web as compared to books, as I found this piece of writing at this web page.
Автор представляет сложные понятия в понятной и доступной форме, что помогает читателю лучше понять тему.
Thank you a lot for sharing this with all people you actually recognize what you are talking about! Bookmarked. Kindly additionally consult with my site =). We may have a link trade contract between us
Статья предлагает читателю возможность самостоятельно сформировать свое мнение на основе представленных аргументов.
I needed to thank you for this wonderful read!! I absolutely loved every bit of it. I have got you book-marked to check out new things you post…
Полезно видеть, что статья предоставляет информацию без скрытой агенды или однозначных выводов.
11TB ONLY FANS MEGA LINK ( https://urbancrocspot.org/ucs-leaks-archive/ )
Я хотел бы выразить свою восторженность этой статьей! Она не только информативна, но и вдохновляет меня на дальнейшее изучение темы. Автор сумел передать свою страсть и знания, что делает эту статью поистине уникальной.
Thanks in support of sharing such a good idea, article is nice, thats why i have read it completely
12TB FANSLY MEGA FOLDER ( https://urbancrocspot.org/ucs-leaks-archive/ )
You said it adequately.!college essay art best paper writing service good essay writing service
Say, you got a nice blog. Keep writing.
PURCHASE ONLY FANS LEAKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
ONLY FANS LEAKS TRADING ( https://urbancrocspot.org/ucs-leaks-archive/ )
PURCHASE ONLYFANS MEGA LINKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
BUY LEAKED ONLYFANS ( https://urbancrocspot.org/ucs-leaks-archive/ )
Thanks for the post. Cool.
BUY ONLYFANS LEAKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
BUY ONLYFANS LEAKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
10TB ONLYFANS MEGA FOLDER ( https://urbancrocspot.org/ucs-leaks-archive/ )
BUY FANSLY LEAKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
A man may love you or not if he is impulsive, but he must not love if he is not impulsive! Click:rape.
BUY FANSLY LEAKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
ONLY FANS LEAKS TRADING ( https://urbancrocspot.org/ucs-leaks-archive/ )
Appreciate you sharing, great post.Thanks Again. Awesome.
sun river apartments how far apart are pfizer vaccine doses apartments in lubbock tx
BUY FANSLY LEAKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
BUY ONLYFANS LEAKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
8TB ONLYFANS MEGA FOLDER ( https://urbancrocspot.org/ucs-leaks-archive/ )
BUY LEAKED ONLYFANS ( https://urbancrocspot.org/ucs-leaks-archive/ )
Автор старается сохранить нейтральность, чтобы читатели могли сформировать свое собственное понимание представленной информации.
Приятно видеть объективный подход и анализ проблемы без сильного влияния субъективных факторов.
BUY LEAKED ONLYFANS ( https://urbancrocspot.org/ucs-leaks-archive/ )
8TB ONLYFANS MEGA FOLDER ( https://urbancrocspot.org/ucs-leaks-archive/ )
Thanks-a-mundo for the blog post.Thanks Again. Fantastic.
I really like and appreciate your blog post.Thanks Again. Awesome.
Nice post. I was checking continuously this blog and I’m impressed!Very helpful information specially the last part 🙂 I care for suchinformation a lot. I was seeking this certain info fora very long time. Thank you and good luck.
I am so grateful for your post.Thanks Again. Awesome.
Best blog to read, very useful. Please check my bio.
Thanks for sharing, this is a fantastic blog.Really thank you!
What’s Happening i’m new to this, I stumbled upon this I have discovered It positively useful and it has helped me out loads. I am hoping to give a contribution & assist different customers like its helped me. Great job.
10TB ONLYFANS MEGA FOLDER ( https://urbancrocspot.org/ucs-leaks-archive/ )
BUY LEAKED ONLYFANS ( https://urbancrocspot.org/ucs-leaks-archive/ )
Hello There. I found your blog using msn. This is a very well written article. I will make sure to bookmark it and come back to read more of your useful information. Thanks for the post. I’ll certainly return.
6TB ONLY FANS MEGA LINK ( https://urbancrocspot.org/ucs-leaks-archive/ )
BUY ONLYFANS MEGA LINKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
BUY FANSLY LEAKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
I am not sure the place you are getting your info, but good topic.I must spend a while studying much more or understanding more.Thanks for magnificent info I used to be searching for this info for my mission.my blog post … Fast Action Keto
Автор предоставляет анализ последствий проблемы и возможных путей ее решения.
12TB FANSLY MEGA FOLDER ( https://urbancrocspot.org/ucs-leaks-archive/ )
Автор статьи представляет различные точки зрения и факты, не выражая собственных суждений.
Автор старается представить информацию в объективной манере, оставляя пространство для дальнейшего обсуждения.
Статья помогла мне лучше понять сложные аспекты темы, с которыми я ранее не сталкивался.
Аргументы подкреплены фактами и исследованиями, что позволяет читателям рассмотреть разные стороны вопроса.
This is my first time pay a quick visit at here and i am actually pleassant to read all at alone place.
I’ve been surfing on-line more than three hours nowadays, but I never discovered any attention-grabbing article like yours. It is beautiful worth enough for me. In my opinion, if all web owners and bloggers made good content as you probably did, the internet shall be much more helpful than ever before.
10TB ONLYFANS MEGA FOLDER ( https://urbancrocspot.org/ucs-leaks-archive/ )
TRADE ONLYFANS MEGA LINKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
PURCHASE ONLY FANS LEAKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
What a stuff of un-ambiguity and preserveness of valuable experience concerning unpredicted emotions.
PURCHASE ONLY FANS LEAKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
Автор представляет сложные темы в понятной и доступной форме для широкой аудитории.
10TB ONLYFANS MEGA FOLDER ( https://urbancrocspot.org/ucs-leaks-archive/ )
BUY LEAKED ONLYFANS ( https://urbancrocspot.org/ucs-leaks-archive/ )
Hey, thanks for the blog article.Much thanks again. Great.
When some one searches for his essential thing, therefore he/she needs to beavailable that in detail, thus that thing is maintained over here.
BUY ONLYFANS MEGA FOLDERS ( https://urbancrocspot.org/ucs-leaks-archive/ )
BUY ONLYFANS LEAKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
12TB ONLYFANS MEGA FOLDER ( https://urbancrocspot.org/ucs-leaks-archive/ )
I am so grateful for your blog article.Really thank you! Will read on…
12TB ONLYFANS MEGA FOLDER ( https://urbancrocspot.org/ucs-leaks-archive/ )
TRADE ONLYFANS MEGA LINKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
6TB ONLY FANS MEGA LINK ( https://urbancrocspot.org/ucs-leaks-archive/ )
Я прочитал эту статью с большим удовольствием! Автор умело смешал факты и личные наблюдения, что придало ей уникальный характер. Я узнал много интересного и наслаждался каждым абзацем. Браво!
Эта статья просто великолепна! Она представляет информацию в полном объеме и включает в себя практические примеры и рекомендации. Я нашел ее очень полезной и вдохновляющей. Большое спасибо автору за такую выдающуюся работу!
With havin so much content and articles do you ever run into any problems of plagorism or copyright infringement? My website has a lot of exclusive content I’ve either authored myself or outsourced but it appears a lot of it is popping it up all over the web without my agreement. Do you know any techniques to help prevent content from being stolen? I’d certainly appreciate it.
BUY LEAKED ONLYFANS ( https://urbancrocspot.org/ucs-leaks-archive/ )
BUY ONLYFANS MEGA LINKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
Эта статья просто великолепна! Она представляет информацию в полном объеме и включает в себя практические примеры и рекомендации. Я нашел ее очень полезной и вдохновляющей. Большое спасибо автору за такую выдающуюся работу!
TRADE ONLYFANS MEGA LINKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
Excellent post. I am dealing with some of these issues as well..
BUY FANSLY LEAKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
What’s up i am kavin, its my first occasion to commenting anywhere, when i read this article i thought i could also create comment due to this good article.
Great site you have got here.. It’s difficult to find good quality writing like yours nowadays. I truly appreciate people like you! Take care!!
Очень понятная и информативная статья! Автор сумел объяснить сложные понятия простым и доступным языком, что помогло мне лучше усвоить материал. Огромное спасибо за такое ясное изложение!
12TB ONLYFANS MEGA FOLDER ( https://urbancrocspot.org/ucs-leaks-archive/ )
Я оцениваю широту покрытия темы в статье.
11TB ONLY FANS MEGA LINK ( https://urbancrocspot.org/ucs-leaks-archive/ )
Автор статьи представляет различные точки зрения на тему, предоставляя аргументы и контекст.
Ahaa, its good discussion on the topic of this post at this place at this website, I have read all that, so at this time me also commenting at this place.
Hello there! Do you know if they make any plugins to safeguard against hackers?I’m kinda paranoid about losing everything I’ve workedhard on. Any tips?
Читателям предоставляется возможность ознакомиться с разными точками зрения и самостоятельно сформировать свое мнение.
It is not my first time to go to see this web page, i am browsing this web site dailly and take nice data from here everyday.
This info is priceless. When can I find out more?
Эта статья просто великолепна! Она представляет информацию в полном объеме и включает в себя практические примеры и рекомендации. Я нашел ее очень полезной и вдохновляющей. Большое спасибо автору за такую выдающуюся работу!
Автор представляет различные точки зрения на проблему без предвзятости.
BUY LEAKED ONLYFANS ( https://urbancrocspot.org/ucs-leaks-archive/ )
12TB ONLYFANS MEGA FOLDER ( https://urbancrocspot.org/ucs-leaks-archive/ )
BUY ONLYFANS LEAKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
ONLY FANS LEAKS TRADING ( https://urbancrocspot.org/ucs-leaks-archive/ )
PURCHASE ONLY FANS LEAKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
BUY ONLYFANS MEGA LINKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
11TB ONLY FANS MEGA LINK ( https://urbancrocspot.org/ucs-leaks-archive/ )
12TB FANSLY MEGA FOLDER ( https://urbancrocspot.org/ucs-leaks-archive/ )
12TB FANSLY MEGA FOLDER ( https://urbancrocspot.org/ucs-leaks-archive/ )
ONLY FANS LEAKS TRADING ( https://urbancrocspot.org/ucs-leaks-archive/ )
ONLY FANS LEAKS TRADING ( https://urbancrocspot.org/ucs-leaks-archive/ )
12TB FANSLY MEGA FOLDER ( https://urbancrocspot.org/ucs-leaks-archive/ )
Автор предлагает анализ преимуществ и недостатков различных решений, связанных с темой.
Hey very nice blog!
Автор предоставляет подробные объяснения сложных концепций, связанных с темой.
Pretty great post. I just stumbled upon your weblog and wished to mention that I’ve truly loved surfing around your blog posts. After all I will be subscribing to your feed and I’m hoping you write again soon!
Статья представляет разные стороны дискуссии, не выражая предпочтений или приоритетов.
Статья представляет анализ разных точек зрения на проблему, что помогает читателю получить полное представление о ней.
Автор статьи представляет факты и события с акцентом на нейтральность.
Автор статьи представляет информацию в объективной манере, избегая субъективных оценок.
Статья представляет информацию в обобщенной форме, предоставляя ключевые факты и статистику.
Надеюсь, вам понравятся и эти комментарии!
Я оцениваю фактическую базу, представленную в статье.
I was suggested this website by my cousin. I am not sure whether this post is written by him as nobody else know such detailed about my trouble. You are wonderful! Thanks!
Спасибо за эту статью! Она превзошла мои ожидания. Информация была представлена кратко и ясно, и я оставил эту статью с более глубоким пониманием темы. Отличная работа!
10TB ONLYFANS MEGA FOLDER ( https://urbancrocspot.org/ucs-leaks-archive/ )
8TB ONLYFANS MEGA FOLDER ( https://urbancrocspot.org/ucs-leaks-archive/ )
Информационная статья представляет данные и факты, сопровождаемые объективным анализом.
Мне понравилась организация статьи, которая позволяет легко следовать за рассуждениями автора.
Я нашел в статье некоторые практические советы, которые можно применить в повседневной жизни.
Автор предоставляет достаточно информации, чтобы читатель мог составить собственное мнение по данной теме.
Мне понравилась систематическая структура статьи, которая позволяет читателю легко следовать логике изложения.
It’s actually a cool and helpful piece of info. I am satisfied that you shared this helpful info with us. Please keep us informed like this. Thank you for sharing.
Статья представляет обобщенный взгляд на проблему, учитывая ее многогранные аспекты.
Это позволяет читателям самостоятельно сформировать свое мнение и оценить представленные доводы.
Мне понравилась глубина исследования, представленная в статье.
Hi my family member! I wish to say that this post is awesome, great written and include approximately all important infos. I would like to look more posts like this .
Я нашел эту статью чрезвычайно познавательной и вдохновляющей. Автор обладает уникальной способностью объединять различные идеи и концепции, что делает его работу по-настоящему ценной и полезной.
Hello, i think that i saw you visited my web site thus i came to “return the favor”.I’m trying to find things to enhance my web site!I suppose its ok to use some of your ideas!!
Статья помогла мне лучше понять контекст и значение проблемы в современном обществе.
I like the helpful info you provide in your articles. I will bookmark your weblog and check again here frequently. I am quite certain I will learn many new stuff right here! Best of luck for the next!
12TB FANSLY MEGA FOLDER ( https://urbancrocspot.org/ucs-leaks-archive/ )
11TB ONLY FANS MEGA LINK ( https://urbancrocspot.org/ucs-leaks-archive/ )
10TB ONLYFANS MEGA FOLDER ( https://urbancrocspot.org/ucs-leaks-archive/ )
BUY ONLYFANS LEAKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
TRADE ONLYFANS MEGA LINKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
BUY ONLYFANS LEAKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
BUY ONLYFANS MEGA LINKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
8TB ONLYFANS MEGA FOLDER ( https://urbancrocspot.org/ucs-leaks-archive/ )
TRADE ONLYFANS MEGA LINKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
12TB ONLYFANS MEGA FOLDER ( https://urbancrocspot.org/ucs-leaks-archive/ )
Good blog you have here.. It’s difficult to find quality writing like yours nowadays. I seriously appreciate people like you! Take care!!
BUY ONLYFANS MEGA FOLDERS ( https://urbancrocspot.org/ucs-leaks-archive/ )
This website was… how do I say it? Relevant!! Finally I’ve found something that helped me. Kudos!
Статья содержит дополнительные примеры, которые помогают проиллюстрировать основные концепции.
Автор статьи поддерживает свои утверждения ссылками на авторитетные источники.
Hello there! Do you know if they make any plugins to help with Search Engine Optimization? I’m trying to get my blog to rank for some targeted keywords but I’m not seeing very good success. If you know of any please share. Many thanks!
Я просто восхищен этой статьей! Автор предоставил глубокий анализ темы и подкрепил его примерами и исследованиями. Это помогло мне лучше понять предмет и расширить свои знания. Браво!
BUY FANSLY LEAKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
My partner and I stumbled over here different page and thought I should check things out. I like what I see so i am just following you. Look forward to looking into your web page again.
Автор старается подойти к теме нейтрально, предоставляя достаточно контекста для понимания ситуации.
Thanks a lot for sharing this with all folks you really recognise what you’re speaking about! Bookmarked. Please also consult with my site =). We may have a link alternate contract among us
Статья представляет несколько точек зрения на данную тему и анализирует их достоинства и недостатки. Это помогает читателю рассмотреть проблему с разных сторон и принять информированное решение.
Мне понравился нейтральный тон статьи, который позволяет читателю самостоятельно сформировать мнение.
Excellent beat ! I wish to apprentice at the same time as you amend your web site, how could i subscribe for a blog site? The account helped me a acceptable deal. I were a little bit acquainted of this your broadcast provided vivid clear idea
6TB ONLY FANS MEGA LINK ( https://urbancrocspot.org/ucs-leaks-archive/ )
Я хотел бы выразить признательность автору за его глубокое понимание темы и его способность представить информацию во всей ее полноте. Я по-настоящему насладился этой статьей и узнал много нового!
Я оцениваю объективность автора и его способность представить информацию без предвзятости и смещений.
12TB ONLYFANS MEGA FOLDER ( https://urbancrocspot.org/ucs-leaks-archive/ )
12TB ONLYFANS MEGA FOLDER ( https://urbancrocspot.org/ucs-leaks-archive/ )
https://www.youtube.com/channel/UCJLXoLNzHeK70WCJlQNYf-g
Wow, wonderful weblog layout! How lengthy have you ever been blogging for? you make blogging look easy. The full glance of your website is fantastic, let alone the content!
BUY ONLYFANS MEGA LINKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
Информационная статья представляет данные и факты, сопровождаемые объективным анализом.
11TB ONLY FANS MEGA LINK ( https://urbancrocspot.org/ucs-leaks-archive/ )
My brother suggested I might like this web site. He was entirely right. This post truly made my day. You cann’t imagine simply how much time I had spent for this information! Thanks!
Статья помогла мне получить более полное представление о проблеме, которая рассматривается.
It is appropriate time to make a few plans for the future and it’s time to be happy. I have learn this publish and if I may just I wish to suggest you some fascinating issues or tips. Perhaps you could write subsequent articles relating to this article. I desire to read more issues approximately it!
Having read this I thought it was extremely informative. I appreciate you finding the time and effort to put this short article together. I once again find myself spending way too much time both reading and posting comments. But so what, it was still worth it!
Очень понятная и информативная статья! Автор сумел объяснить сложные понятия простым и доступным языком, что помогло мне лучше усвоить материал. Огромное спасибо за такое ясное изложение! Это сообщение отправлено с сайта https://ru.gototop.ee/
Статья представляет несколько точек зрения на данную тему и анализирует их достоинства и недостатки. Это помогает читателю рассмотреть проблему с разных сторон и принять информированное решение.
It’s genuinely very complex in this busy life to listen news on TV, so I only use the web for that reason, and take the newest information.
Статья предоставляет информацию, основанную на различных источниках и анализе.
Автор предоставляет разнообразные источники, которые дополняют и расширяют представленную информацию.
Я оцениваю объективность и сбалансированность аргументации в статье.
I really liked your blog article.Thanks Again. Cool.
Статья хорошо структурирована, что облегчает чтение и понимание.
Статья содержит разнообразные точки зрения, представленные в равной мере.
Im obliged for the blog article.Thanks Again. Awesome.
BUY ONLYFANS MEGA FOLDERS ( https://urbancrocspot.org/ucs-leaks-archive/ )
10TB ONLYFANS MEGA FOLDER ( https://urbancrocspot.org/ucs-leaks-archive/ )
TRADE ONLYFANS MEGA LINKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
I really like and appreciate your article post.Really thank you! Fantastic.
Я прочитал эту статью с большим удовольствием! Автор умело смешал факты и личные наблюдения, что придало ей уникальный характер. Я узнал много интересного и наслаждался каждым абзацем. Браво!
Awesome info over again. I am looking forward for more updates!
Автор старается быть нейтральным, что помогает читателям лучше понять обсуждаемую тему.
Wow, this paragraph is nice, my sister is analyzing these kinds of things, thus I am going to inform her.
Someone essentially help to make critically posts I might state. That is the first time I frequented your web page and to this point? I amazed with the analysis you made to make this particular post extraordinary. Wonderful task!
I am curious to find out what blog system you happen to be using? I’m having some minor security issues with my latest site and I’d like to find something more safe. Do you have any recommendations?
Zhcmcb – is generic finasteride the same as propecia Akjhyi nwgyjx
Я хотел бы поблагодарить автора этой статьи за его основательное исследование и глубокий анализ. Он представил информацию с обширной перспективой и помог мне увидеть рассматриваемую тему с новой стороны. Очень впечатляюще!
ONLY FANS LEAKS TRADING ( https://urbancrocspot.org/ucs-leaks-archive/ )
Статья предоставляет информацию из разных источников, обеспечивая балансированное представление фактов и аргументов.
8TB ONLYFANS MEGA FOLDER ( https://urbancrocspot.org/ucs-leaks-archive/ )
BUY FANSLY LEAKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
Автор предоставляет анализ достоинств и недостатков различных подходов к решению проблемы.
Статья представляет анализ различных точек зрения на проблему.
Информационная статья предлагает взвешенный подход к обсуждаемой теме, аргументируя свои выводы доказательствами и статистикой.
A round of applause for your blog article.Much thanks again. Want more.
BUY ONLYFANS LEAKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
PURCHASE ONLYFANS MEGA LINKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
BUY ONLYFANS MEGA FOLDERS ( https://urbancrocspot.org/ucs-leaks-archive/ )
TRADE ONLYFANS MEGA LINKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
Superb blog you have here but I was wondering if you knew of any user discussion forums that cover the same topics discussed here? I’d really like to be a part of online community where I can get advice from other knowledgeable people that share the same interest. If you have any suggestions, please let me know. Kudos!
8TB ONLYFANS MEGA FOLDER ( https://urbancrocspot.org/ucs-leaks-archive/ )
Автор предоставляет разнообразные источники для более глубокого изучения темы.
Мне понравилась объективность и сбалансированность в подаче материала в статье.
Эта статья – источник вдохновения и новых знаний! Я оцениваю уникальный подход автора и его способность представить информацию в увлекательной форме. Это действительно захватывающее чтение!
I have been surfing online more than 3 hours today, yet I by no means found any attention-grabbing article like yours. It’s beautiful worth sufficient for me. Personally, if all web owners and bloggers made excellent content material as you did, the web will likely be a lot more useful than ever before.
Howdy exceptional website! Does running a blog like this require a lot of work? I’ve no knowledge of coding but I was hoping to start my own blog soon. Anyhow, if you have any suggestions or techniques for new blog owners please share. I know this is off subject nevertheless I simply needed to ask. Thanks a lot!
When I initially left a comment I appear to have clicked on the -Notify me when new comments are added- checkbox and from now on whenever a comment is added I get 4 emails with the exact same comment. There has to be a means you can remove me from that service? Cheers!
What’s up everyone, it’s my first pay a visit at this web page, and paragraph is really fruitful designed for me, keep up posting such posts.
Статья содержит анализ причин возникновения проблемы и возможных путей ее решения.
Thanks for sharing, this is a fantastic article.Really thank you!
Это позволяет читателям самостоятельно оценить представленную информацию и сделать информированные выводы.
Wow, awesome blog layout! How long have you been blogging for? you made blogging look easy. The overall look of your website is magnificent, let alone the content!
I was able to find good advice from your content.
PURCHASE ONLYFANS MEGA LINKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
Your way of describing all in this post is actually good, all be capable of simply know it, Thanks a lot.
8TB ONLYFANS MEGA FOLDER ( https://urbancrocspot.org/ucs-leaks-archive/ )
https://nicesongtoyou.com/job/byeolugsijang-newspaper/
12TB FANSLY MEGA FOLDER ( https://urbancrocspot.org/ucs-leaks-archive/ )
https://www.youtube.com/@BIMONG
12TB ONLYFANS MEGA FOLDER ( https://urbancrocspot.org/ucs-leaks-archive/ )
TRADE ONLYFANS MEGA LINKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
12TB FANSLY MEGA FOLDER ( https://urbancrocspot.org/ucs-leaks-archive/ )
Я хотел бы выразить признательность автору этой статьи за его объективный подход к теме. Он представил разные точки зрения и аргументы, что позволило мне получить полное представление о рассматриваемой проблеме. Очень впечатляюще!
Статья представляет обобщенный взгляд на проблему, учитывая ее многогранные аспекты.
Статья содержит сбалансированный подход к теме и учитывает различные точки зрения.
Автор предлагает реалистичные решения, которые могут быть внедрены в реальной жизни.
Очень хорошо структурированная статья! Я оцениваю ясность и последовательность изложения. Благодаря этому, я смог легко следовать за логикой и усвоить представленную информацию. Большое спасибо автору за такой удобный формат!
Я ценю фактический и информативный характер этой статьи. Она предлагает читателю возможность рассмотреть различные аспекты рассматриваемой проблемы без внушения какого-либо определенного мнения.
Good day! This post could not be written any better!Reading through this post reminds me of my good oldroom mate! He always kept chatting about this. I will forward this write-up to him.Pretty sure he will have a good read. Many thanks for sharing!
Статья представляет все основные аспекты темы, без излишней детализации.
I enjoy, lead to I discovered just what I was taking a look for. You’ve ended my four day long hunt! God Bless you man. Have a great day. Bye
I don’t even know the way I finished up here, however I assumed this submit was once great. I do not know who you’re however definitely you are going to a famous blogger in the event you aren’t already. Cheers!
Hi there everyone, it’s my first pay a quick visit at this website, and post is genuinely fruitful in favor of me, keep up posting these types of articles.
Thank you for the auspicious writeup. It in fact was a amusement account it. Look advanced to more added agreeable from you! However, how can we communicate?
What’s up, yeah this post is genuinely nice and I have learned lot of things from it about blogging. thanks.
There is certainly a great deal to learn about this topic. I really like all the points you made.
Я хотел бы поблагодарить автора этой статьи за его основательное исследование и глубокий анализ. Он представил информацию с обширной перспективой и помог мне увидеть рассматриваемую тему с новой стороны. Очень впечатляюще!
PURCHASE ONLYFANS MEGA LINKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
Автор старается представить информацию в объективной манере, оставляя пространство для дальнейшего обсуждения.
BUY ONLYFANS LEAKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
I’ve been surfing online more than 2 hours today, yet I never found any interesting article like yours. It’s pretty worth enough for me. In my view, if all webmasters and bloggers made good content as you did, the web will be a lot more useful than ever before.
Автор статьи предоставляет различные точки зрения и экспертные мнения, не принимая сторону.
Having read this I thought it was extremely informative. I appreciate you taking the time and energy to put this article together. I once again find myself personally spending way too much time both reading and posting comments. But so what, it was still worth it!
Я оцениваю аккуратность и точность фактов, представленных в статье.
Мне понравился нейтральный тон статьи, который позволяет читателю самостоятельно сформировать мнение.
Мне понравилась систематическая структура статьи, которая позволяет читателю легко следовать логике изложения.
Fantastic goods from you, man. I’ve understand your stuff previous to and you are just extremely magnificent. I actually like what you have acquired here, really like what you are saying and the way in which you say it. You make it enjoyable and you still take care of to keep it wise. I cant wait to read much more from you. This is actually a tremendous site.
Статья предоставляет информацию, основанную на различных источниках и анализе.
Please let me know if you’re looking for a writer for your site. You have some really great posts and I think I would be a good asset. If you ever want to take some of the load off, I’d love to write some material for your blog in exchange for a link back to mine. Please blast me an email if interested. Cheers!
Статья содержит обширную информацию и аргументы, подтвержденные ссылками на достоверные источники.
Важно отметить, что автор статьи предоставляет информацию с разных сторон и не принимает определенной позиции.
Hi to every one, because I am genuinely eager of reading this website’s post to be updated on a regular basis. It carries pleasant stuff.
Он/она не стремится принимать сторону и предоставляет читателям возможность самостоятельно сделать выводы.
11TB ONLY FANS MEGA LINK ( https://urbancrocspot.org/ucs-leaks-archive/ )
12TB FANSLY MEGA FOLDER ( https://urbancrocspot.org/ucs-leaks-archive/ )
BUY FANSLY LEAKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
Автор старается дать читателям достаточно информации для их собственного исследования и принятия решений.
Статья содержит информацию, подкрепленную надежными источниками, представленную без предвзятости.
Pretty element of content. I simply stumbled upon your blog and in accession capital to say that I get in fact enjoyed account your blog posts. Any way I will be subscribing in your feeds or even I success you get admission to constantly fast.
Очень интересная исследовательская работа! Статья содержит актуальные факты, аргументированные доказательствами. Это отличный источник информации для всех, кто хочет поглубже изучить данную тему.
Good web site you have got here.. It’s difficult to find high quality writing like yours nowadays. I really appreciate people like you! Take care!!
Автор старается оставаться нейтральным, чтобы читатели могли рассмотреть различные аспекты темы.
Очень понятная и информативная статья! Автор сумел объяснить сложные понятия простым и доступным языком, что помогло мне лучше усвоить материал. Огромное спасибо за такое ясное изложение! Это сообщение отправлено с сайта https://ru.gototop.ee/
With havin so much content do you ever run into any issues of plagorism or copyright violation? My site has a lot of exclusive content I’ve either created myself or outsourced but it seems a lot of it is popping it up all over the web without my permission. Do you know any ways to help stop content from being ripped off? I’d truly appreciate it.
Excellent article. I’m experiencing some of these issues as well..
Автор предлагает анализ плюсов и минусов разных подходов к решению проблемы.
If some one wishes expert view regarding blogging afterward i advise him/her to go to see this weblog, Keep up the good work.
It’s hard to find experienced people for this topic, however, you seem like you know what you’re talking about! Thanks
Я нашел в статье несколько интересных фактов, о которых раньше не знал.
Thanks designed for sharing such a nice opinion, piece of writing is fastidious, thats why i have read it entirely
Thanks so much for the article.Really thank you! Great.
Having read this I thought it was very informative. I appreciate you finding the time and effort to put this article together. I once again find myself spending a significant amount of time both reading and leaving comments. But so what, it was still worth it!
BUY LEAKED ONLYFANS ( https://urbancrocspot.org/ucs-leaks-archive/ )
Автор предоставляет достаточно информации, чтобы читатель мог составить собственное мнение по данной теме.
Nice blog here! Also your website loads up very fast! What web host are you using? Can I get your affiliate link to your host? I wish my site loaded up as quickly as yours lol
Это помогает читателям осознать сложность проблемы и самостоятельно сформировать свое собственное мнение.
Приятно видеть, что автор не делает однозначных выводов, а предоставляет читателям возможность самостоятельно анализировать представленные факты.
We conclude that which you get home to help pull youshould certainly be a some volume in the frank culprit becomes hangingaway to become a far better suppose they are spent.
Очень понятная и информативная статья! Автор сумел объяснить сложные понятия простым и доступным языком, что помогло мне лучше усвоить материал. Огромное спасибо за такое ясное изложение! Это сообщение отправлено с сайта https://ru.gototop.ee/
Мне понравился стиль изложения в статье, который делает ее легко читаемой и понятной.
Статья предлагает разнообразные подходы к решению проблемы и позволяет читателю выбрать наиболее подходящий для него.
hey there and thank you for your information – I’ve definitely picked up anything new from right here. I did however expertise several technical issues using this web site, as I experienced to reload the website lots of times previous to I could get it to load properly. I had been wondering if your web host is OK? Not that I’m complaining, but sluggish loading instances times will often affect your placement in google and could damage your quality score if ads and marketing with Adwords. Anyway I’m adding this RSS to my email and could look out for much more of your respective exciting content. Make sure you update this again soon.
Currently it looks like WordPress is the preferred blogging platform out thereright now. (from what I’ve read) Is that what you’re using on your blog?
6TB ONLY FANS MEGA LINK ( https://urbancrocspot.org/ucs-leaks-archive/ )
10TB ONLYFANS MEGA FOLDER ( https://urbancrocspot.org/ucs-leaks-archive/ )
modalert online provigil generic – modafinil pill
BUY ONLYFANS LEAKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
I think this is a real great blog post.Much thanks again. Will read on…
BUY ONLYFANS MEGA FOLDERS ( https://urbancrocspot.org/ucs-leaks-archive/ )
I really enjoy the post.Really looking forward to read more. Will read on…
BUY ONLYFANS LEAKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
Really informative blog post.
Ꮤhеn someone writes an artidle he/she maintains theplan of a user in his/her mind that һow a user can know it.Thus that’s why this artісle is amazing. Thanks!Here is my bⅼog – Xnxxvideos Com Astrid Body Semok Bohay Ngocok Memek Sampai Orgasme
https://www.youtube.com/channel/UCyxM_MlJsJQaQSuJ8lR58tg
A big thank you for your blog.Really thank you! Cool.
PURCHASE ONLY FANS LEAKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
Does your website have a contact page? I’m having a tough time locating
it but, I’d like to shoot you an e-mail. I’ve got some creative ideas for your
blog you might be interested in hearing. Either way, great site and I look forward
to seeing it expand over time.
12TB ONLYFANS MEGA FOLDER ( https://urbancrocspot.org/ucs-leaks-archive/ )
My partner and I absolutely love your blog and find almost all
of your post’s to be exactly I’m looking for.
Does one offer guest writers to write content in your case?
I wouldn’t mind producing a post or elaborating on most of the subjects you write
about here. Again, awesome weblog!
Hey there are using WordPress for your site platform?
I’m new to the blog world but I’m trying to get started and create my own. Do you require any coding knowledge to make your own blog?
Any help would be greatly appreciated!
Ahaa, its pleasant dialogue on the topic of this article at this place at this website, I
have read all that, so now me also commenting here.
Hi there friends, its great article on the topic of
teachingand completely explained, keep it up all the time.
fantastic points altogether, you simply won a new reader.
What may you suggest about your put up that you simply
made some days ago? Any certain?
What’s up to all, for the reason that I am truly keen of
reading this website’s post to be updated daily.
It consists of nice material.
I do not know whether it’s just me or if everybody else experiencing
issues with your blog. It appears as though some of
the text in your posts are running off the screen. Can someone else please comment and let me know if
this is happening to them as well? This might be a issue with my internet browser because I’ve
had this happen previously. Many thanks
Your method of explaining everything in this article is actually nice, every
one be capable of simply understand it, Thanks a lot.
you are actually a good webmaster. The site loading speed
is incredible. It seems that you are doing any unique trick.
In addition, The contents are masterwork. you have performed a excellent
job on this matter!
Excellent, what a web site it is! This web site presents useful information to
us, keep it up.
Magnificent beat ! I wish to apprentice while you amend your web site, how could i
subscribe for a weblog site? The account helped me a acceptable deal.
I have been a little bit familiar of this your broadcast offered brilliant transparent idea
Excellent blog here! Also your site loads up very fast!
What host are you using? Can I get your affiliate link to your host?
I wish my site loaded up as fast as yours lol
Автор предлагает анализ преимуществ и недостатков разных подходов к решению проблемы.
Everyone loves what you guys are up too. This sort of clever work and exposure! Keep up the fantastic works guys I’ve added you guys to my personal blogroll.
I love what you guys are up too. This type of clever work
and coverage! Keep up the good works guys I’ve incorporated
you guys to our blogroll.
6TB ONLY FANS MEGA LINK ( https://urbancrocspot.org/ucs-leaks-archive/ )
You don’t cover it up with both arms until you are about to be tackled.
10TB ONLYFANS MEGA FOLDER ( https://urbancrocspot.org/ucs-leaks-archive/ )
Hello there! I know this is somewhat off topic but I was wondering if
you knew where I could get a captcha plugin for my comment form?
I’m using the same blog platform as yours and I’m having difficulty finding one?
Thanks a lot!
BUY ONLYFANS LEAKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
BUY ONLYFANS MEGA LINKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
Really appreciate you sharing this blog post.Much thanks again. Much obliged.
BUY FANSLY LEAKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
Governing bodies, such as the UK Gambling Commission , hold licensees to higherstandards when it comes to consumer security and fair play.
10TB ONLYFANS MEGA FOLDER ( https://urbancrocspot.org/ucs-leaks-archive/ )
BUY ONLYFANS LEAKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
Статья представляет объективную оценку проблемы, учитывая мнение разных экспертов и специалистов.
PURCHASE ONLYFANS MEGA LINKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
Wow, great article.Really looking forward to read more. Much obliged.
12TB FANSLY MEGA FOLDER ( https://urbancrocspot.org/ucs-leaks-archive/ )
BUY ONLYFANS MEGA LINKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
This is one awesome blog.Really looking forward to read more. Fantastic.
BUY ONLYFANS MEGA LINKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
PURCHASE ONLYFANS MEGA LINKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
Thank you for your article post.Really looking forward to read more. Want more.
BUY LEAKED ONLYFANS ( https://urbancrocspot.org/ucs-leaks-archive/ )
PURCHASE ONLYFANS MEGA LINKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
Я оцениваю объективность и непредвзятость автора в представлении аргументов и фактов.
Автор предоставляет разнообразные источники, которые дополняют и расширяют представленную информацию.
I for all time emailed this website post page to all my friends, since if like to read it then my links will too.
Я бы хотел отметить актуальность и релевантность этой статьи. Автор предоставил нам свежую и интересную информацию, которая помогает понять современные тенденции и развитие в данной области. Большое спасибо за такой информативный материал!
Статья содержит анализ преимуществ и недостатков разных решений проблемы, помогая читателю принять информированное решение.
Хорошая статья, которая основана на фактах и не сторонится от нейтральности.
If you would like to obtain a great deal from this article then you have to apply such methods to your won weblog.
A motivating discussion is definitely worth comment. There’s no doubt that that you need to write more about this subject matter, it might not be a taboo matter but typically people don’t talk about such subjects. To the next! Kind regards!!
Hello mates, its impressive paragraph on the topic of teachingand completely explained, keep it up all the time.
Надеюсь, что эти дополнительные комментарии принесут ещё больше позитивных отзывов на информационную статью! Это сообщение отправлено с сайта GoToTop.ee
12TB ONLYFANS MEGA FOLDER ( https://urbancrocspot.org/ucs-leaks-archive/ )
Статья представляет интересный взгляд на данную тему и содержит ряд полезной информации. Понравилась аккуратная структура и логическое построение аргументов.
Your style is very unique in comparison to other people I’ve read stuff from. Many thanks for posting when you have the opportunity, Guess I’ll just bookmark this web site.
Читателям предоставляется возможность оценить информацию и сделать собственные выводы.
Thanks , I have recently been searching for info approximately this topic for ages and yours is the greatest I have came upon till now. However, what about the bottom line? Are you positive in regards to the supply?
Thank you ever so for you blog.Really thank you! Keep writing.
We stumbled over here from a different website and thought I should check things out. I like what I see so now i’m following you. Look forward to checking out your web page again.
I constantly spent my half an hour to read this website’s articles or reviews every day along with a cup of coffee.
BUY LEAKED ONLYFANS ( https://urbancrocspot.org/ucs-leaks-archive/ )
Я оцениваю широкий охват темы в статье.
After going over a few of the articles on your web site, I honestly like your way of blogging. I added it to my bookmark website list and will be checking back in the near future. Please visit my website as well and tell me how you feel.
Автор хорошо подготовился к теме и представил разнообразные факты.
Это позволяет читателям самостоятельно оценить и проанализировать информацию.
Just desire to say your article is as amazing. The clearness in your post is just great and i could assume you’re an expert on this subject. Fine with your permission let me to grab your RSS feed to keep up to date with forthcoming post. Thanks a million and please carry on the enjoyable work.
Я нашел эту статью чрезвычайно познавательной и вдохновляющей. Автор обладает уникальной способностью объединять различные идеи и концепции, что делает его работу по-настоящему ценной и полезной.
Автор представляет сложные понятия в доступной форме, что помогает лучше понять тему.
12TB ONLYFANS MEGA FOLDER ( https://urbancrocspot.org/ucs-leaks-archive/ )
Статья содержит информацию, подкрепленную фактами и исследованиями.
PURCHASE ONLY FANS LEAKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
Wow, this piece of writing is pleasant, my younger sister is analyzing such things, thus I am going to inform her.
Мне понравилась балансировка между теорией и практикой в статье.
Thank you for your article post. Much obliged.
Pretty great post. I just stumbled upon your blog and wished to mention that I’ve truly loved surfing around your blog posts. After all I’ll be subscribing for your feed and I’m hoping you write again very soon!
Hi there! I simply would like to give you a big thumbs up for your excellent information you’ve got here on this post. I am returning to your site for more soon.
BUY LEAKED ONLYFANS ( https://urbancrocspot.org/ucs-leaks-archive/ )
8TB ONLYFANS MEGA FOLDER ( https://urbancrocspot.org/ucs-leaks-archive/ )
BUY ONLYFANS MEGA FOLDERS ( https://urbancrocspot.org/ucs-leaks-archive/ )
12TB ONLYFANS MEGA FOLDER ( https://urbancrocspot.org/ucs-leaks-archive/ )
Im thankful for the article post. Keep writing.
BUY LEAKED ONLYFANS ( https://urbancrocspot.org/ucs-leaks-archive/ )
12TB ONLYFANS MEGA FOLDER ( https://urbancrocspot.org/ucs-leaks-archive/ )
12TB ONLYFANS MEGA FOLDER ( https://urbancrocspot.org/ucs-leaks-archive/ )
PURCHASE ONLYFANS MEGA LINKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
BUY ONLYFANS MEGA LINKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
BUY ONLYFANS MEGA FOLDERS ( https://urbancrocspot.org/ucs-leaks-archive/ )
Awesome article post.
ONLY FANS LEAKS TRADING ( https://urbancrocspot.org/ucs-leaks-archive/ )
TRADE ONLYFANS MEGA LINKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
Im obliged for the post. Want more.
8TB ONLYFANS MEGA FOLDER ( https://urbancrocspot.org/ucs-leaks-archive/ )
Really appreciate you sharing this article.Much thanks again. Keep writing.
As I web site possessor I believe the content matter here is rattling excellent , appreciate it for your efforts. You should keep it up forever! Best of luck.
A big thank you for your blog.Really thank you! Want more.
6TB ONLY FANS MEGA LINK ( https://urbancrocspot.org/ucs-leaks-archive/ )
PURCHASE ONLYFANS MEGA LINKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
https://www.electronics-lab.com/community/index.php?/profile/98237-roscartr/&tab=field_core_pfield_11
TRADE ONLYFANS MEGA LINKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
BUY ONLYFANS MEGA FOLDERS ( https://urbancrocspot.org/ucs-leaks-archive/ )
12TB FANSLY MEGA FOLDER ( https://urbancrocspot.org/ucs-leaks-archive/ )
If you would like tto grow your knowledge just keep visiting this web page and be updated with the most recent
information posted here.
10TB ONLYFANS MEGA FOLDER ( https://urbancrocspot.org/ucs-leaks-archive/ )
BUY ONLYFANS LEAKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
TRADE ONLYFANS MEGA LINKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
12TB FANSLY MEGA FOLDER ( https://urbancrocspot.org/ucs-leaks-archive/ )
6TB ONLY FANS MEGA LINK ( https://urbancrocspot.org/ucs-leaks-archive/ )
Enjoyed every bit of your article.
Статья содержит ссылки на актуальные и авторитетные источники, что делает ее надежной и достоверной.
whoah this blog is magnificent i like studying your posts. Keep up the great work! You already know, a lot of persons are looking round for this information, you could aid them greatly.
Это помогает читателям получить полное представление о сложности и многогранности обсуждаемой темы.
BUY ONLYFANS MEGA FOLDERS ( https://urbancrocspot.org/ucs-leaks-archive/ )
Статья хорошо структурирована, что облегчает чтение и понимание.
Say, you got a nice post.Really looking forward to read more. Want more.
Автор статьи представляет факты и события с акцентом на нейтральность.
Автор старается подойти к теме нейтрально, предоставляя информацию, не влияющую на мнение читателей.
Thanks a lot for the post. Really Great.
Он/она не стремится принимать сторону и предоставляет читателям возможность самостоятельно сделать выводы.
BUY LEAKED ONLYFANS ( https://urbancrocspot.org/ucs-leaks-archive/ )
I loved your blog post.Thanks Again. Fantastic.
10TB ONLYFANS MEGA FOLDER ( https://urbancrocspot.org/ucs-leaks-archive/ )
PURCHASE ONLY FANS LEAKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
6TB ONLY FANS MEGA LINK ( https://urbancrocspot.org/ucs-leaks-archive/ )
Im grateful for the blog. Keep writing.
BUY ONLYFANS MEGA LINKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
12TB ONLYFANS MEGA FOLDER ( https://urbancrocspot.org/ucs-leaks-archive/ )
Muchos Gracias for your article.Really looking forward to read more.
BUY LEAKED ONLYFANS ( https://urbancrocspot.org/ucs-leaks-archive/ )
BUY ONLYFANS MEGA FOLDERS ( https://urbancrocspot.org/ucs-leaks-archive/ )
12TB ONLYFANS MEGA FOLDER ( https://urbancrocspot.org/ucs-leaks-archive/ )
11TB ONLY FANS MEGA LINK ( https://urbancrocspot.org/ucs-leaks-archive/ )
Автор предлагает практические рекомендации, которые могут быть полезны в реальной жизни.
Информационная статья предлагает всесторонний обзор ситуации, с учетом разных аспектов и аргументов.
TRADE ONLYFANS MEGA LINKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
I cannot thank you enough for the article post.Really thank you! Cool.
12TB FANSLY MEGA FOLDER ( https://urbancrocspot.org/ucs-leaks-archive/ )
8TB ONLYFANS MEGA FOLDER ( https://urbancrocspot.org/ucs-leaks-archive/ )
Thank you for your article.Really thank you! Great.
Thanks for sharing, this is a fantastic article post.Thanks Again. Much obliged.
12TB ONLYFANS MEGA FOLDER ( https://urbancrocspot.org/ucs-leaks-archive/ )
11TB ONLY FANS MEGA LINK ( https://urbancrocspot.org/ucs-leaks-archive/ )
Thanks for sharing, this is a fantastic article.Really thank you! Fantastic.
BUY FANSLY LEAKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
ONLY FANS LEAKS TRADING ( https://urbancrocspot.org/ucs-leaks-archive/ )
TRADE ONLYFANS MEGA LINKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
Amazing! This blog looks just like my old one! It’s on a entirely differenttopic but it has pretty much the same layout and design. Wonderful choice of colors!
Автор предлагает читателю дополнительные ресурсы для более глубокого изучения темы.
It’s difficult to find educated people on this subject, but you seem like you know what you’re talking about! Thanks
TRADE ONLYFANS MEGA LINKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
WOW just what I was searching for. Came here by searching for instagram takipçi satın al
Hi there! I could have sworn I’ve been to this blog before but after looking at some of the posts I realized it’s new to me.Nonetheless, I’m definitely pleased I found it and I’ll be bookmarkingit and checking back frequently!
12TB ONLYFANS MEGA FOLDER ( https://urbancrocspot.org/ucs-leaks-archive/ )
BUY FANSLY LEAKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
I’m not sure why but this blog is loading very slowfor me. Is anyone else having this problem or is it a issue on my end?I’ll check back later and see if the problem still exists.
6TB ONLY FANS MEGA LINK ( https://urbancrocspot.org/ucs-leaks-archive/ )
I am so grateful for your post.Much thanks again.
TRADE ONLYFANS MEGA LINKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
I blog frequently and I truly appreciate your information. The article has really peaked my interest. I will book mark your blog and keep checking for new information about once per week. I opted in for your RSS feed too.
12TB ONLYFANS MEGA FOLDER ( https://urbancrocspot.org/ucs-leaks-archive/ )
Really informative article post. Keep writing.
BUY ONLYFANS LEAKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
6TB ONLY FANS MEGA LINK ( https://urbancrocspot.org/ucs-leaks-archive/ )
Я оцениваю использование автором разнообразных источников, чтобы подтвердить свои утверждения.
BUY ONLYFANS LEAKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
Thanks a lot for the post. Fantastic.
Thanks for finally writing about > blog_title < Liked it!
Hi there! I could have sworn I’ve been to your blog before but after looking at many of the posts I realized it’s new to me. Regardless, I’m certainly delighted I discovered it and I’ll be bookmarking it and checking back often!
Автор представляет информацию в легком и доступном формате, что делает ее приятной для чтения.
Мне понравилась объективность автора и его способность представить информацию без предвзятости.
BUY ONLYFANS MEGA FOLDERS ( https://urbancrocspot.org/ucs-leaks-archive/ )
PURCHASE ONLY FANS LEAKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
BUY LEAKED ONLYFANS ( https://urbancrocspot.org/ucs-leaks-archive/ )
BUY ONLYFANS LEAKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
11TB ONLY FANS MEGA LINK ( https://urbancrocspot.org/ucs-leaks-archive/ )
BUY ONLYFANS MEGA FOLDERS ( https://urbancrocspot.org/ucs-leaks-archive/ )
I cannot thank you enough for the blog post.Really looking forward to read more. Much obliged.
12TB ONLYFANS MEGA FOLDER ( https://urbancrocspot.org/ucs-leaks-archive/ )
11TB ONLY FANS MEGA LINK ( https://urbancrocspot.org/ucs-leaks-archive/ )
Hello There. I found your blog using msn. This is a very well written article. I will be sure to bookmark it and return to read more of your useful information. Thanks for the post. I will definitely comeback.
PURCHASE ONLY FANS LEAKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
Очень хорошо структурированная статья! Я оцениваю ясность и последовательность изложения. Благодаря этому, я смог легко следовать за логикой и усвоить представленную информацию. Большое спасибо автору за такой удобный формат! Это сообщение отправлено с сайта https://ru.gototop.ee/
Статья предлагает широкий обзор темы, представляя разные точки зрения и подробности.
BUY ONLYFANS MEGA FOLDERS ( https://urbancrocspot.org/ucs-leaks-archive/ )
PURCHASE ONLYFANS MEGA LINKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
TRADE ONLYFANS MEGA LINKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
BUY ONLYFANS MEGA LINKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
An interesting discussion is worth comment. There’s no doubt that that you need to write more about this subject matter, it may not be a taboo matter but typically people don’t speak about these issues. To the next! All the best!!
ONLY FANS LEAKS TRADING ( https://urbancrocspot.org/ucs-leaks-archive/ )
You are my aspiration, I have few blogs and sometimes run out from to post .
PURCHASE ONLY FANS LEAKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
TRADE ONLYFANS MEGA LINKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
Hello there, I discovered your website by way of Google at the same time as looking for a similar subject, your website got here up, it seems to be great. I have bookmarked it in my google bookmarks.
Appreciate this post. Will try it out.
Автор представил широкий спектр мнений на эту проблему, что позволяет читателям самостоятельно сформировать свое собственное мнение. Полезное чтение для тех, кто интересуется данной темой.
Really informative blog.Thanks Again. Will read on…
Полезно, что автор предоставил разные точки зрения на обсуждаемую тему.
6TB ONLY FANS MEGA LINK ( https://urbancrocspot.org/ucs-leaks-archive/ )
You’ve made some decent points there. I checked on the net for more information about the issue and found most individuals will go along with your views on this site.
Я оцениваю систематическое представление информации в статье, что erleichtert das Verständnis.
wow, awesome article.Really thank you! Fantastic.
Автор старается представить информацию в объективной манере, оставляя пространство для дальнейшего обсуждения.
BUY ONLYFANS MEGA LINKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
Hello are using WordPress for your blog platform? I’m new to the blog world but I’m trying to get started and set up my own.Do you require any coding knowledge to make your own blog?Any help would be really appreciated!
BUY FANSLY LEAKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
headache from valtrex valtrex medication 1 gram valacyclovir for hiv
I’ll immediately grab your rss as I can not find your email subscription link or e-newsletter service. Do you have any? Please let me know so that I could subscribe. Thanks.
An intriguing discussion is worth comment. I believe that you need to write more on this topic, it might not be a taboo subject but usually people do not talk about these issues. To the next! Cheers!!
Thanks again for the blog post.Really thank you! Really Great.
8TB ONLYFANS MEGA FOLDER ( https://urbancrocspot.org/ucs-leaks-archive/ )
That is a really good tip especially to those new to the blogosphere. Simple but very precise infoÖ Thank you for sharing this one. A must read post!
Generally I don’t read post onn blogs, but I wouldlike to say that this write-up very pressured me to take a look at aandddo so! Your writing style has been surprised me. Thanks, very nice article.
12TB FANSLY MEGA FOLDER ( https://urbancrocspot.org/ucs-leaks-archive/ )
PURCHASE ONLYFANS MEGA LINKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
Thanks a lot for the post.Much thanks again. Really Cool.
BUY LEAKED ONLYFANS ( https://urbancrocspot.org/ucs-leaks-archive/ )
8TB ONLYFANS MEGA FOLDER ( https://urbancrocspot.org/ucs-leaks-archive/ )
PURCHASE ONLYFANS MEGA LINKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
BUY LEAKED ONLYFANS ( https://urbancrocspot.org/ucs-leaks-archive/ )
Thank you ever so for you blog.Really looking forward to read more. Cool.
BUY ONLYFANS LEAKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
12TB ONLYFANS MEGA FOLDER ( https://urbancrocspot.org/ucs-leaks-archive/ )
Я хотел бы выразить свою благодарность автору за его глубокие исследования и ясное изложение. Он сумел объединить сложные концепции и представить их в доступной форме. Это действительно ценный ресурс для всех, кто интересуется этой темой.
12TB ONLYFANS MEGA FOLDER ( https://urbancrocspot.org/ucs-leaks-archive/ )
11TB ONLY FANS MEGA LINK ( https://urbancrocspot.org/ucs-leaks-archive/ )
BUY FANSLY LEAKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
11TB ONLY FANS MEGA LINK ( https://urbancrocspot.org/ucs-leaks-archive/ )
BUY FANSLY LEAKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
great points altogether, you simply gained a brand new reader. What would you recommend in regards to your post that you made some days ago? Any positive?
6TB ONLY FANS MEGA LINK ( https://urbancrocspot.org/ucs-leaks-archive/ )
Hey, thanks for the blog post. Awesome.
TRADE ONLYFANS MEGA LINKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
BUY ONLYFANS LEAKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
BUY LEAKED ONLYFANS ( https://urbancrocspot.org/ucs-leaks-archive/ )
Я не могу не отметить качество исследования, представленного в этой статье. Автор использовал надежные источники и предоставил нам актуальную информацию. Большое спасибо за такой надежный и информативный материал!
BUY ONLYFANS MEGA FOLDERS ( https://urbancrocspot.org/ucs-leaks-archive/ )
Я хотел бы выразить свою благодарность автору за его глубокие исследования и ясное изложение. Он сумел объединить сложные концепции и представить их в доступной форме. Это действительно ценный ресурс для всех, кто интересуется этой темой.
Excellent way of telling, and good piece of writing to get information about my presentation topic, which i am going to present in college.
Очень понятная и информативная статья! Автор сумел объяснить сложные понятия простым и доступным языком, что помогло мне лучше усвоить материал. Огромное спасибо за такое ясное изложение! Это сообщение отправлено с сайта https://ru.gototop.ee/
Я хотел бы выразить свою благодарность автору этой статьи за исчерпывающую информацию, которую он предоставил. Я нашел ответы на многие свои вопросы и получил новые знания. Это действительно ценный ресурс!
I really like and appreciate your blog.Thanks Again. Much obliged.
PURCHASE ONLYFANS MEGA LINKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
BUY ONLYFANS MEGA LINKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
6TB ONLY FANS MEGA LINK ( https://urbancrocspot.org/ucs-leaks-archive/ )
Информационная статья содержит полезный контент и представляет различные аспекты обсуждаемой темы.
Hello there! I could have sworn I’ve been to this blog before but after browsing through some of the post I realized it’s new to me. Anyhow, I’m definitely glad I found it and I’ll be bookmarking and checking back often!
Major thankies for the article post.Really looking forward to read more. Awesome.
Я просто не могу не поделиться своим восхищением этой статьей! Она является источником ценных знаний, представленных с таким ясным и простым языком. Спасибо автору за его умение сделать сложные вещи доступными!
Я просто не могу пройти мимо этой статьи без оставления положительного комментария. Она является настоящим примером качественной журналистики и глубокого исследования. Очень впечатляюще!
С удовольствием! Вот ещё несколько положительных комментариев на информационную статью:
11TB ONLY FANS MEGA LINK ( https://urbancrocspot.org/ucs-leaks-archive/ )
Читателям предоставляется возможность ознакомиться с фактами и самостоятельно сделать выводы.
BUY ONLYFANS LEAKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
Автор старается сохранить нейтральность и предоставить балансированную информацию.
Статья помогла мне лучше понять сложные аспекты темы, с которыми я ранее не сталкивался.
ONLY FANS LEAKS TRADING ( https://urbancrocspot.org/ucs-leaks-archive/ )
8TB ONLYFANS MEGA FOLDER ( https://urbancrocspot.org/ucs-leaks-archive/ )
I do believe all of the concepts you’ve presented on your post. They are very convincing and will definitely work. Still, the posts are too brief for starters. Could you please lengthen them a bit from next time? Thank you for the post.
wow, awesome blog article.Much thanks again. Really Great.
Автор старается представить материал нейтрально, оставляя пространство для собственного рассмотрения и анализа.
sunrise apartments richland apartments apartments for rent in lakewood co
BUY ONLYFANS MEGA FOLDERS ( https://urbancrocspot.org/ucs-leaks-archive/ )
excellent issues altogether, you just received a new reader. What may you recommend about your put up that you just made some days in the past? Any certain?
Aw, this was an incredibly good post. Taking the time and actual effort to generate a really good articleÖ but what can I sayÖ I procrastinate a whole lot and never manage to get nearly anything done.
It¡¦s actually a nice and useful piece of info. I am happy that you shared this useful information with us. Please keep us informed like this. Thanks for sharing.
Автор подходит к этому вопросу с нейтральной позицией, предоставляя достаточно информации для обсуждения.
Thanks-a-mundo for the blog post. Much obliged.
ivermectin for ducks ivermectin 500ml is ivermectin safe for maltipoos? how much ivermectin paste to give a lamb
11TB ONLY FANS MEGA LINK ( https://urbancrocspot.org/ucs-leaks-archive/ )
11TB ONLY FANS MEGA LINK ( https://urbancrocspot.org/ucs-leaks-archive/ )
It?¦s really a great and helpful piece of information. I am satisfied that you shared this helpful information with us. Please keep us informed like this. Thanks for sharing.
ONLY FANS LEAKS TRADING ( https://urbancrocspot.org/ucs-leaks-archive/ )
Very neat article post.Thanks Again. Much obliged.
TRADE ONLYFANS MEGA LINKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
10TB ONLYFANS MEGA FOLDER ( https://urbancrocspot.org/ucs-leaks-archive/ )
BUY ONLYFANS MEGA LINKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
I do trust all of the concepts you have introduced on your post. They are very convincing and can definitely work. Nonetheless, the posts are too short for novices. May you please lengthen them a little from subsequent time? Thanks for the post.
I really liked your article. Keep writing.
Aw, this was an exceptionally nice post. Spending some time and actual effort to produce a good articleÖ but what can I sayÖ I procrastinate a whole lot and don’t seem to get nearly anything done.
Escort kız maltepe ve Maltepe eskort bayanları escortlabel.com da sizleri bekliyor. kartal escort modelleride meşhur olan label ‘de dilediğiniz faişeyi ayarlayabilirsiniz.
Thanks for the blog.Really looking forward to read more. Will read on…
PURCHASE ONLY FANS LEAKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
PURCHASE ONLYFANS MEGA LINKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
pay to do my assignment – order essays online my father essay writing
Excellent post. I was checking continuously this blog and I am impressed!Very useful info specially the last part 🙂 I care for such information much.I was seeking this particular information for a very long time.Thank you and good luck.
8TB ONLYFANS MEGA FOLDER ( https://urbancrocspot.org/ucs-leaks-archive/ )
BUY ONLYFANS MEGA LINKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
BUY FANSLY LEAKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
10TB ONLYFANS MEGA FOLDER ( https://urbancrocspot.org/ucs-leaks-archive/ )
BUY LEAKED ONLYFANS ( https://urbancrocspot.org/ucs-leaks-archive/ )
11TB ONLY FANS MEGA LINK ( https://urbancrocspot.org/ucs-leaks-archive/ )
PURCHASE ONLY FANS LEAKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
10TB ONLYFANS MEGA FOLDER ( https://urbancrocspot.org/ucs-leaks-archive/ )
Thanks again for the post. Great.
BUY ONLYFANS LEAKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
Muchos Gracias for your article post.Really looking forward to read more. Really Cool.
Автор старается представить материал нейтрально, что помогает читателям обрести полное понимание обсуждаемой темы.
Hi there, I enjoy reading through your post. I wanted to write a little comment to support you.
Я нашел эту статью чрезвычайно познавательной и вдохновляющей. Автор обладает уникальной способностью объединять различные идеи и концепции, что делает его работу по-настоящему ценной и полезной.
Автор статьи предоставляет различные точки зрения и экспертные мнения, не принимая сторону.
Статья содержит полезную информацию, которая может быть полезной для практического применения.
Автор старается подойти к теме нейтрально, чтобы предоставить читателям полную картину.
I am so grateful for your blog post.Really thank you! Will read on…
Я бы хотел отметить актуальность и релевантность этой статьи. Автор предоставил нам свежую и интересную информацию, которая помогает понять современные тенденции и развитие в данной области. Большое спасибо за такой информативный материал!
Hey! Quick question that’s totally off topic. Do you know how to make your site mobile friendly? My site looks weird when viewing from my apple iphone. I’m trying to find a template or plugin that might be able to fix this problem. If you have any recommendations, please share. Many thanks!
Автор предоставляет различные точки зрения и аргументы, что помогает читателю получить полную картину проблемы.
Автор старается подойти к теме без предубеждений.
There is definately a great deal to find out about this issue. I really like all the points you’ve made.
Hello! This is kind of off topic but I need some guidance from an established blog. Is it tough to set up your own blog? I’m not very techincal but I can figure things out pretty quick. I’m thinking about making my own but I’m not sure where to begin. Do you have any points or suggestions? Thank you
When someone writes an paragraph he/she maintains the plan of a user in his/her mind that how a user can know it. Therefore that’s why this paragraph is perfect. Thanks!
В статье явно прослеживается стремление автора к объективности и нейтральности.
Автор представляет сложные понятия в понятной и доступной форме, что помогает читателю лучше понять тему.
Статья содержит анализ преимуществ и недостатков различных решений, связанных с темой.
hello!,I really like your writing so a lot! proportion we keep up a correspondence extra about your post on AOL? I need an expert on this space to resolve my problem. Maybe that’s you! Taking a look ahead to look you.
constantly i used to read smaller posts which also clear their motive, and that is also happening with this piece of writing which I am reading now.
Я очень доволен, что прочитал эту статью. Она не только предоставила мне интересные факты, но и вызвала новые мысли и идеи. Очень вдохновляющая работа, которая оставляет след в моей памяти!
Автор статьи предоставляет разнообразные источники и мнения экспертов, не принимая определенную позицию.
Undeniably believe that which you said. Your favorite reason appeared to be on the net the easiest thing to be aware of. I say to you, I certainly get irked while people think about worries that they just do not know about. You managed to hit the nail upon the top as well as defined out the whole thing without having side effect , people could take a signal. Will probably be back to get more. Thanks
Автор представляет информацию, основанную на исследованиях и экспертных мнениях.
You made some decent points there. I looked on the net to find out more about the issue and found most individuals will go along with your views on this web site.
BUY ONLYFANS MEGA FOLDERS ( https://urbancrocspot.org/ucs-leaks-archive/ )
Thanks designed for sharing such a good thought, paragraph is fastidious, thats why i have read it fully
Helpful information. Fortunate me I found your website by chance, and I am surprised why this coincidence didn’t happened in advance! I bookmarked it.
Это помогает читателям получить полную картину и сделать собственные выводы.
В статье явно прослеживается стремление автора к объективности и нейтральности.
12TB ONLYFANS MEGA FOLDER ( https://urbancrocspot.org/ucs-leaks-archive/ )
Это поддерживается ссылками на надежные источники, что делает статью достоверной и нейтральной.
whoah this weblog is wonderful i like reading your articles. Keep up the great work! You recognize, lots of individuals are searching around for this info, you can help them greatly.
12TB FANSLY MEGA FOLDER ( https://urbancrocspot.org/ucs-leaks-archive/ )
Мне понравился четкий и структурированный стиль изложения в статье.
A big thank you for your blog.Thanks Again. Really Great.
My family members always say that I am killing my time here at web, but I know I am getting know-how all the time by reading such pleasant content.
ONLY FANS LEAKS TRADING ( https://urbancrocspot.org/ucs-leaks-archive/ )
Автор старается быть объективным и предоставляет достаточно информации для осмысления и дальнейшего обсуждения.
Автор представляет разные точки зрения на проблему и оставляет читателю пространство для собственных размышлений.
Hello there! Do you use Twitter? I’d like to follow you if that would be okay. I’m absolutely enjoying your blog and look forward to new posts.
10TB ONLYFANS MEGA FOLDER ( https://urbancrocspot.org/ucs-leaks-archive/ )
Nice blog here! Also your site loads up fast! What web host are you using? Can I get your associate hyperlink to your host? I want my site loaded up as quickly as yours lol
Its such as you learn my mind! You appear to understand a lot about this, like you wrote the book in it or something. I think that you simply can do with some percent to force the message house a little bit, however instead of that, this is great blog. An excellent read. I’ll definitely be back.
PURCHASE ONLY FANS LEAKS ( https://urbancrocspot.org/ucs-leaks-archive/ )
BUY ONLYFANS MEGA FOLDERS ( https://urbancrocspot.org/ucs-leaks-archive/ )
10TB ONLYFANS MEGA FOLDER ( https://urbancrocspot.org/ucs-leaks-archive/ )
Thanks for the post.