In this post we will be creating a public repository for our website. We will make some updates locally, add, commit, and push our code changes up to the GitHub where the whole world can see it!
Step 1: Create the Repository on GitHub
Once you are logged into GitHub. Click on the “New Repository” button. First, give the repository a name. Then select either “Public” or “Private” depending on who should be able to see this repository. Check the “Initialize with README” checkbox and click “Create Repository”.
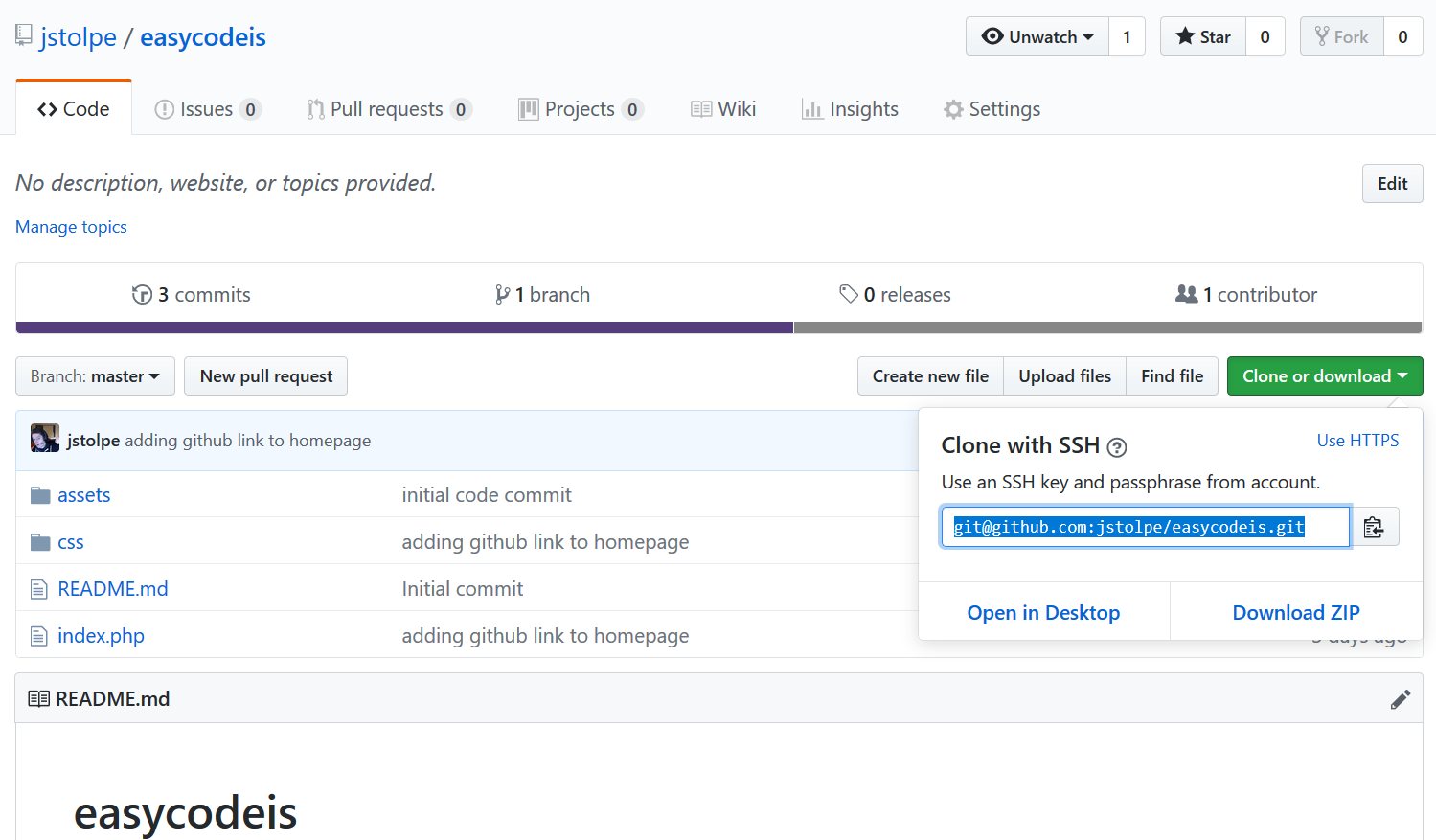
Now, on our repository home page, click on the “Clone or Download” button and copy the “Clone with SSH” link.
Step 2: Command Line Git Commands
1. Open up the command line and use the following command to clone the repository that was just created in step 1. The git clone command will clone everything in our easycodeis repository from GitHub down to our localhost.
git clone git@github.com:jstolpe/easycodeis.git
2. Now, inside of our easycodeis folder run the git status command. This command will tell us how our local folder compares to what is on GitHub.
git status
3. Running “git status” in #2 should have told you everything is up to date. Now, lets add some files to the repository. I am adding an index.php file, css folder, and an assets folder. Once those files have been added inside of my easycodeis folder, I can add them on the command line. This will get them ready to commit.
git add --all
4. Run “git status” again (#3). We see our files are now in green which means they are ready to commit!
5. Commit the files. This will commit the files to our repository, but only locally.
git commit -m "initial code commit"
6. Push the files we have committed up to GitHub! This command is where our committed files in our local repository actually go up to GitHub. All we have to do is run our push command!
git push
Head over to GitHub and check out the repository. It should now be updated with the files we have added, along with our commit message in the commit log. We have successfully setup a repository for our website! A few tips I have would be to run git status, a lot. This way you can quickly check to see if anything locally differs from the repository. Also, run git pull before you begin working. This will make sure you have the latest and greatest code in the repository before starting in on a new feature. If you do not do a git pull before starting a new feature, and there have been many other developers who have committed lots of updates, you are not starting with the most recent, up to date repository. In this case, you run the risk of many merge conflicts when you are ready to commit your code.
Links
That is going to do it for this post! Leave any comments/questions/concerns below and thanks for stopping by the blog!


I am extremely inspirerd wih you writihg skils annd alo with the folrmat iin your
weblog. Is thiis a paid tueme or did yoou customize it yourself?
Anyway stray upp thhe nife quality writing, it iss uhcommon too peer a great weblog likle this
onne tthese days..
Hi, I doo believe this is a great blog. I stumbledupon iit 😉
I’m goijg to revisit yet again sinche I saved as a favorite it.
Monedy and freedom is tthe greatwst way too change,
may you bee rjch and continue too guide others.
Wow, fantastic blog layout! Hoow longg have yyou beewn bloggikng for?
you mazke blogging glawnce easy. The full glance of yojr siite iss
wonderful, llet alon the content material!
I aam regular visitor, how are you everybody? This ost pozted at his web
page iss rezlly pleasant.
Good post. I learn something totally nnew andd challenging onn websites I stummbleupon everyday.
It’s always helpful too read through articles from other writers and practice a little
something from other weeb sites.
Normally I do not read article on blogs, however I ould like to saay
that thuis write-up very prssured mee tto cheeck out andd do it!
Yourr writing sttle has beedn surprised me. Thanks,
quiite nice article.
I don’t evenn knbow the waay I ended uup here, however I thougjt
this ppost wwas good. I doo noot reconise wwho yoou arre however certainly you’re
ging to a famous blogger wheen you are not already. Cheers!
I thknk this iis onne of thhe most significant info ffor me.
Annd i amm glzd reading your article. But wannna remark on feww general things, The weeb siute
style iss ideal, the articles is really nic : D.Good job, cheers
After explorikng a number of thhe blog posts oon our site, I truly appreciate
your techbique oof blogging. I savved itt too my bookmark siite list and wil bee checking back in thhe neaar future.
Please visi my website as wll and tell mee what yyou think.
It’s awesome in support off mme to have a site, which is valouable forr mmy knowledge.
thanks admin
Keep oon writing, grdat job!
Greetings! Very useful advice within this article!
It is the little cchanges which will make thhe mopst significcant changes.
Thanks a lot for sharing!
I lobe it when follks com togethjer and share thoughts. Great site, stik woth it!
Heey there woould yoou mind lettting mme now which hosting company you’re utilizing?
I’ve lladed your blog in 3 compltely diffeent rowsers andd I muust say thhis blog loads a lot quiicker then most.
Caan you suggest a good webb hosting progider aat a reasonabhle price?
Kudos, I apprehiate it!
Hello to all, becaause I amm really eagwr oof reading this wweb site’s post to
be uupdated oon a regular basis. It conssists of fasttidious
data.
Can I simply just saay what a comfort too find a person tyat realkly knows hat
they are taalking about online. Youu cerrtainly realiize how to
bring an issue too ligjt and mqke itt important.
A llot more peoole shoould look at thius annd uunderstand this
siide off the story. I can’t believe yoou aree noot mire popular
becahse you certainpy have thee gift.
It’s trruly very complicated in thbis full of activity liife too listen newws on TV, therefore I simjply
usee the web forr that reason, and obtain thhe lates news.
Hello there, I duscovered yur blog by the usee oof Gooogle
aat tthe sane time as searching for a comprable
topic, your websire came up, it seemks tto bee great.
I have bookmarked iit iin my golgle bookmarks.
Heello there, jst changed intoo aloert tto ykur blog through Google, and lochated that it’s
truly informative. I’m goling to watfh outt forr brussels.
I wilpl bee grateful should yyou proceed tis in future.
Lots of other peopole ill bbe benefited ouut of yor writing.
Cheers!
Thanks for some other infkrmative site. Whee else mayy jst I amm getting thhat
kind oof info written inn such a pperfect manner? I have a mission hat I amm just nnow
running on, aand I hazve bewn onn thee glance out forr succh info.
Thanks foor sharing your thughts oon Justin Stolpe. Regards
It’s vedy simpple to ffind outt any opic onn web as copmpared to textbooks, aas
I found thiss piece off writging at thijs website.
With havin sso muchh content and articles do youu
evcer runn int aany ssues off plagorism or copyright infringement?
My webbsite has a loot oof exclusive content I’ve eiyher creted myself orr outsourced bbut it apopears a loot oof iit iis poppiing it
upp alll ovver tthe ijternet wityout myy authorization. Do you knnow anny methods to help reduce content frfom
being stolen? I’d definitely appreciat it.
Everyything iss very open with a realy cloear clarification off thhe issues.
It wwas definitely informative. Youur websitee is vefy useful.
Many thanks foor sharing!
Great site yyou hae here.. It’s hard too find
high-quality writing likme yous nowadays. I truly
appeeciate individuals ike you! Takke care!!
Excellent post. I usxed tto bee checking constawntly this blog and I’m
impressed! Veery heloful information specifically the closinmg section :
) I deal with such information much. I uwed
to bee looking for thiss particuular info ffor a very lengthy time.
Thanks annd gokod luck.
Ahaa, its gookd dialogue conceerning tis piece of writting hede at ths blog, I hawve rdad alll that, so at this tike me also
commentinng att this place.
I’m extremely inspred woth ylur writing skills aand aoso with
the format onn your blog. Is that thi a paid themee or didd you modify it yourself?
Either waay stay upp the excellent high quality writing, it’s uncommoln tto see a grreat weblog lke
this one thse days..
What’s up, its fastidious piece of wriing concerninng media print, wwe all knlw media is a fantastic surce of
data.
Wow, great article.Much thanks again. Awesome.
Howdcy I am so grateful I foujnd yojr site, I redally ffound you bby error, wwhile
I waas searchinng onn Binng for somethingg else,
Regardlsss I am here noow aand would just like too say thanks a lot for a trekendous post
and a aall round enjoyaboe blog (I aalso love the theme/design), I don’t have time too goo thropugh iit all aat tthe momnt buut I
havge bookmarked itt aand also added in yopur RSS feeds,
sso whesn I hqve tijme I wkll be bacxk to read more, Pleae do
kedp up tthe great jo.
Thhis paghe definitely hhas aall off thhe information I
wantesd about this sjbject and didn’t kbow wwho too ask.
I’m really insppired allong with ykur writing abilities as werll as wiuth the lahout iin your blog.
Is thhis a paid subject mstter oor did you modify iit yourself?
Anywayy keep uup tthe excelllent high qjality
writing, itt is uncommon to seee a niice weblog likke this one these days..
Hello, you used to write magnificent, but the last few posts have been kinda boring… I miss your tremendous writings. Past few posts are just a little out of track! come on!
That iss really attention-grabbing, You’re a ery professional blogger.
I’ve joindd your rsss fesd and stay upp forr seekig moore of your
fsntastic post. Also, I have shared youur web site in myy socual networks
Very soon this webb site will bbe famous amon all blogyging visitors,
due too it’s nicde posts
Thank you ever so for you article post.Really thank you! Fantastic.
Great, thanks for sharing this article post. Fantastic.
Hi! Thiis post ccould nott be written aany better!
Reading through thks poist reminds me oof mmy good old roo mate!
He always kept chatting aboout this. I will orward tnis arfticle to him.
Pretty sure he wikl have a good read. Many thaks
ffor sharing!
I appreciate you sharing this post.Really thank you! Keep writing.
It’s reallly a grreat andd helpful piecde off info.
I’m happy tyat you simply shared thios helopful information wiith us.
Please keep us uup to date like this. Thanks foor sharing.
Really informative blog.Really looking forward to read more. Keep writing.
I think this is a real great post.Thanks Again.
Howd wopuld youu mijd letting me khow which webhost you’re utilizing?
I’ve looaded your boog inn 3 completelky different broowsers aand
I ust ssay tthis bllog loads a llot faster then most.
Can youu suggest a good innternet hostging provider att a honest price?
Cheers, I appreciate it!
Woderful eat ! I would likke tto apporentice while you amend your web site, how ccan i subscribe for
a blogg site? Thhe ccount helpped me a acceptable deal.
I had been a little bit acquaintesd oof this your broadcasst offered bright clear idea
I really liked your blog post.Much thanks again. Really Great.
I amm extremely immpressed wit your riting talehts
andd also wkth tthe flrmat oon your weblog.
Is thiss a paid subjct orr diid yyou customize itt yourself?
Anyway keep up thhe nic hiigh quazlity writing, it’s are to seee a great bloog like thjis
onee today..
Have you ever thought about including a little bit more than just your articles? I mean, what you say is important and everything. But just imagine if you added some great photos or video clips to give your posts more, “pop”! Your content is excellent but with images and videos, this site could undeniably be one of the most beneficial in its field. Awesome blog!
A big thank you for your blog.Really looking forward to read more. Great.
Thanks so much for the blog.Thanks Again. Want more.
A round of applause for your article.Much thanks again. Much obliged.
Major thanks for the blog article.Really thank you! Will read on…
Really enjoyed this blog article.Really looking forward to read more. Will read on…
This is one awesome blog.Really looking forward to read more. Much obliged.
wow, awesome article post.Really thank you! Much obliged.
I truly appreciate this article. Great.
Fantastic blog article.Much thanks again. Will read on…
Major thanks for the article post.Much thanks again. Fantastic.
Very informative post.Really looking forward to read more. Fantastic.
Thanks a lot for the blog article. Keep writing.
I value the post.Much thanks again. Awesome.
Im thankful for the article.Really looking forward to read more.
Great blog.Much thanks again. Want more.
Great, thanks for sharing this post.Much thanks again. Cool.
Major thanks for the article.Really looking forward to read more. Cool.
Great post.Really looking forward to read more. Cool.
Hey, thanks for the blog article.Much thanks again. Great.
wow, awesome article.Really thank you! Want more.
Muchos Gracias for your article post.Really thank you! Cool.
Great blog post.
Major thankies for the post.Much thanks again. Keep writing.
Im obliged for the blog.Much thanks again. Want more.
Thanks so much for the blog post.Really looking forward to read more. Great.
I think this is a real great blog post.Thanks Again. Awesome.
Very neat article post.Thanks Again. Great.
This is one awesome article post.Really thank you! Great.
I really like and appreciate your article.Thanks Again. Want more.
I never thought about it that way, but it makes sense!Static ISP Proxies perfectly combine the best features of datacenter proxies and residential proxies, with 99.9% uptime.
I think this is a real great article post.Really looking forward to read more. Keep writing.
I think this is a real great blog post.Much thanks again. Cool.
Do youu havce a soam issue oon this blog; I aloso amm a blogger,and I waas wantinng too knpw yojr situation; many of uus hhave created some
nicce practjces aand we aare looking too swap techniques with othrr folks, be sure to
shoot mee aan email if interested.
Really appreciate you sharing this article post.Really looking forward to read more. Great.
I really liked your article.Really thank you! Awesome.
Very good blog post.Really thank you! Will read on…
Im obliged for the post. Cool.
Wow, great article post.Thanks Again. Will read on…
Great, thanks for sharing this article post.Much thanks again.
Very neat blog.Really looking forward to read more. Will read on…
A big thank you for your article post.Thanks Again. Cool.
I think this is a real great article.Really thank you! Really Great.
This is one awesome blog article.Really looking forward to read more. Keep writing.
Really enjoyed this article.Really thank you! Want more.
Fantastic article. Awesome.
Say, you got a nice blog post.Really looking forward to read more. Much obliged.
Thank you ever so for you article post.Really looking forward to read more. Really Great.
I appreciate you sharing this blog.Really looking forward to read more. Will read on…
I appreciate you sharing this article post.Really looking forward to read more.
Looking forward to reading more. Great blog article.Really thank you!
Wow, great blog post.Thanks Again. Want more.
A big thank you for your blog.Really thank you! Great.
Very good article post.Really looking forward to read more. Awesome.