In this video we learn how to create a Twitter app, get the Twitter apps credentials, and use those credentials to log a user in through Twitter using their API. Once the user is logged in and authenticated through Twitter’s API, we can get all their user info and display it on our website.
Step 1: Create a Twitter App
In order to connect to the API with a script, we need some credentials so we can authenticate with Twitter. To get these credentials we need to setup a Twitter App.
- Go to https://developer.twitter.com/en/apps and click on the “create an app” button. To create an App, you need to be setup with a developer account. If you do not have a developer account, Twitter will send you to a form which will set you up with a developer account. Then you can come back here and try creating an app again.
- Fill out the create app form, create the app, and the page should refresh.
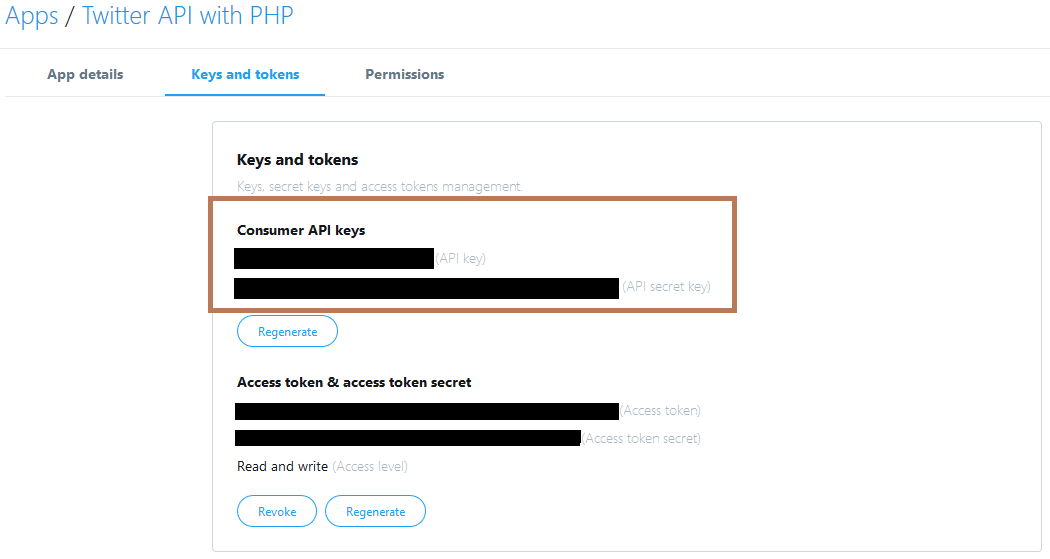
- Click on the “Keys and Tokens” tab. This tab contains the credentials required in our code in order to make a successful request to the Twitter API. For logging in we need to focus on the Consumer Api Keys. These will be used in our code and must match what we have in our app.

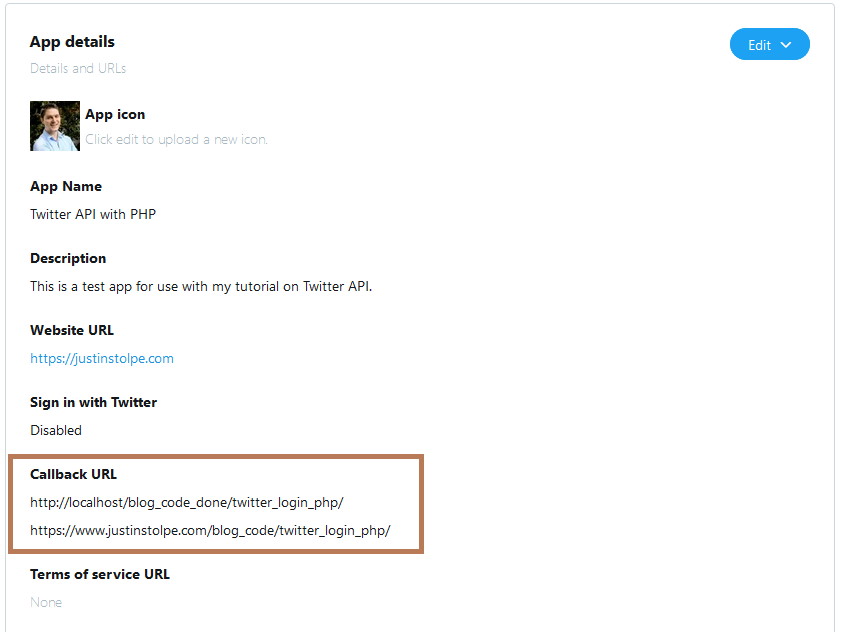
- The last bit we need to define is the callback URL. This can be found in the “App Details” tab. Here we need to set the callback URL. This is the URLTwitter will send the user to once they click the “Authorize App” button. This callback url will also be specified in our code and must match what we have in the Twitter app dashboard otherwise the user will not be able to authenticate and login with our Twitter App. You can have multiple callback URLs for your app. I have one for local testing, and one for my website. All that matters is the callback URL we specify in our code, exists in the Twitter app dashboard for our app.

Step 2: Get Twitter-API-Login-PHP from GitHub
This repository will do the heavy lifting for us in terms of talking to the API. Clone or download this repository into the directory setup for this project.
Twitter-API-Login-PHP on GitHub -> https://github.com/AmirMustafa/Twitter-API-Login-PHP
Step 3: Code!
Now that we have our credentials and our Twitter-API-Login-PHP repository, we are all set to begin coding.
config.php
Create a config.php file in the working directory. This will contain our credentials and callback URL. We separate out credentials to make updating them easier. In case we need our credentials in multiple scripts, all we have to do is require the config.php. If the credentials change, we only have to update them in one place, config.php. Update the defines with the credentials and callback URL for the working Twitter app. Here is what the file should look like.
<?php
// your app consumer key
define( 'CONSUMER_KEY', 'YOUR-CONSUMER-KEY' );
// your app consumer secret
define( 'CONSUMER_SECRET', 'YOUR-CONSUMER-SECRET' );
// your app callback url
define( 'OAUTH_CALLBACK', 'YOUR-CALLBACK-URL' );
index.php
The index.php file is where all the action happens! Here is where we require our config.php file, Twitter-API-Login-PHP repository, and display things in the browser depending on the current status of the user.
To do this, we need to determine the state of the user. The user can either be authorized with our twitter app, coming from our Twitter callback url, or not authorized with our app. If the user is no authorized with our app, we will display a “Login with Twitter” link. If they are authorized with our app, we will use their access token, which we have stored in the $_SESSION variable, to call the Twitter API and request their user information.
The last thing to cover is authorizing a user for the first time. This happens when the user clicks on the “Authorize App” button. Once they click on that button, Twitter will send them to the callback URL we have defined in our config.php file. Twitter appends onto that callback URL an oauth_verifier variable, and an oauth_token variable. We use these $_GET variables to generate an access token for the user. We then save the access token to the $_SESSION variable and use it to call the Twitter API and request the users info.
<?php
// using sessions to store token info
session_start();
// require config and twitter helper
require 'config.php';
require 'twitter-login-php/autoload.php';
// use our twitter helper
use Abraham\TwitterOAuth\TwitterOAuth;
if ( isset( $_SESSION['twitter_access_token'] ) && $_SESSION['twitter_access_token'] ) { // we have an access token
$isLoggedIn = true;
} elseif ( isset( $_GET['oauth_verifier'] ) && isset( $_GET['oauth_token'] ) && isset( $_SESSION['oauth_token'] ) && $_GET['oauth_token'] == $_SESSION['oauth_token'] ) { // coming from twitter callback url
// setup connection to twitter with request token
$connection = new TwitterOAuth( CONSUMER_KEY, CONSUMER_SECRET, $_SESSION['oauth_token'], $_SESSION['oauth_token_secret'] );
// get an access token
$access_token = $connection->oauth( "oauth/access_token", array( "oauth_verifier" => $_GET['oauth_verifier'] ) );
// save access token to the session
$_SESSION['twitter_access_token'] = $access_token;
// user is logged in
$isLoggedIn = true;
} else { // not authorized with our app, show login button
// connect to twitter with our app creds
$connection = new TwitterOAuth( CONSUMER_KEY, CONSUMER_SECRET );
// get a request token from twitter
$request_token = $connection->oauth( 'oauth/request_token', array( 'oauth_callback' => OAUTH_CALLBACK ) );
// save twitter token info to the session
$_SESSION['oauth_token'] = $request_token['oauth_token'];
$_SESSION['oauth_token_secret'] = $request_token['oauth_token_secret'];
// user is logged in
$isLoggedIn = false;
}
if ( $isLoggedIn ) { // logged in
// get token info from session
$oauthToken = $_SESSION['twitter_access_token']['oauth_token'];
$oauthTokenSecret = $_SESSION['twitter_access_token']['oauth_token_secret'];
// setup connection
$connection = new TwitterOAuth( CONSUMER_KEY, CONSUMER_SECRET, $oauthToken, $oauthTokenSecret );
// user twitter connection to get user info
$user = $connection->get( "account/verify_credentials", ['include_email' => 'true'] );
if ( property_exists( $user, 'errors' ) ) { // errors, clear session so user has to re-authorize with our app
$_SESSION = array();
header( 'Refresh:0' );
} else { // display user info in browser
?>
<img src="<?php echo $user->profile_image_url; ?>" />
<br />
<b>User:</b> <?php echo $user->name; ?>
<br />
<b>Location:</b> <?php echo $user->location; ?>
<br />
<b>Twitter Handle:</b> <?php echo $user->screen_name; ?>
<br />
<b>User Created:</b> <?php echo $user->created_at; ?>
<br />
<hr />
<br />
<h3>User Info</h3>
<textarea style="height:400px;width:100%"><?php echo print_r( $user, true ); ?></textarea>
<?php
}
} else { // not logged in, get and display the login with twitter link
$url = $connection->url( 'oauth/authorize', array( 'oauth_token' => $request_token['oauth_token'] ) );
?>
<a href="<?php echo $url; ?>">Login With Twitter</a>
<?php
}
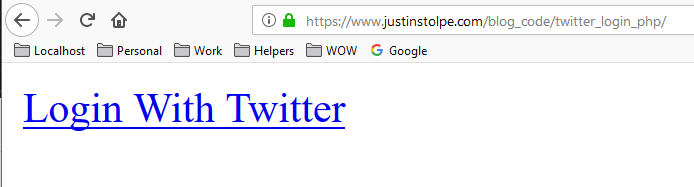
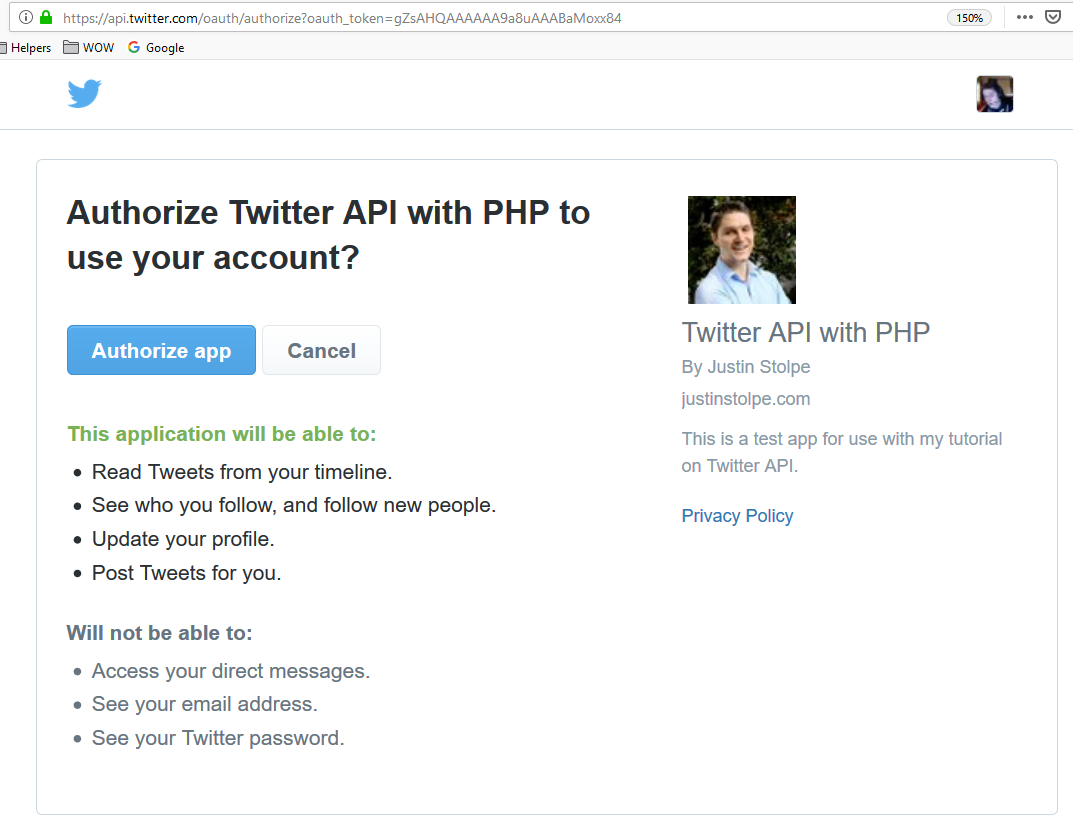
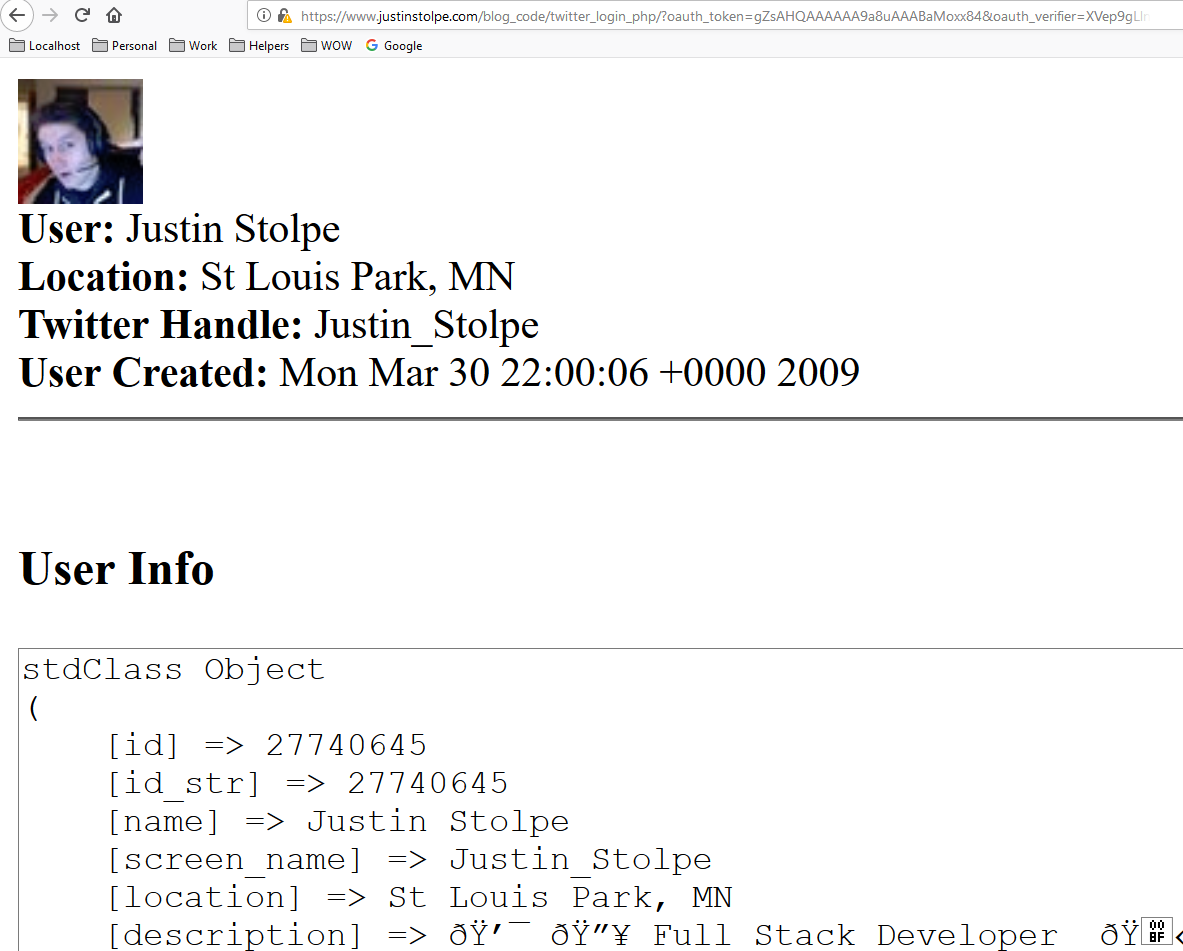
Running the index.php should present a flow like the screenshots below. First, a “Login with Twitter” link will be displayed. Clicking on the link will take the user to Twitter where the have to authorize with our Twitter App. When they click authorize, Twitter will redirect to our callback URL and we will use the API to get the users info and display it in the browser.
“Login With Twitter” link.
Authorize with our Twitter App page on Twitter.
Twitter sends user back to our callback URL and we display the users info on our website.
Links
The full code example can be found in the GitHub link above along with a live demo! The video tutorial for this can also be found in the YouTube link above. That is going to do it for this post! Leave any comments/questions/concerns below and thanks for stopping by the blog!




It’s awesome to visit this web pae and reading the views of all friends concerning this article, while I am also zealous of gettig knowledge. http://boyarka-inform.com
I really like and appreciate your blog. Really Great.
Actually no matter if someone doesn’t understand then its up to other visitors that they will help, so here it takes place.
revive rx pharmacy canadian pet meds pharmacy
free slots vegas slots online slots for real money
Im grateful for the blog post.Thanks Again. Keep writing.
I am so grateful for your blog post. Will read on…
Fantastic blog.Thanks Again. Really Cool.
I cannot thank you enough for the blog.Really thank you! Really Cool.
Say, you got a nice article post.Really thank you! Much obliged.
Wow, great post.Thanks Again. Fantastic.
Im thankful for the article post.Thanks Again. Awesome.
Muchos Gracias for your blog. Want more.
You made various nice points there. I did a search on the topic and found mainly folks will go along with with your blog.
Hey There. I discovered your blog the usage of msn. That is a really smartly written article. I’ll be sure to bookmark it and come back to read extra of your helpful info. Thanks for the post. I’ll certainly comeback.
Very informative blog article.Thanks Again. Keep writing.
I am not sure where you are getting your info, but great topic.I needs to spend some time learning more or understanding more.Thanks for wonderful info I was looking for this information for my mission.
Awesome article post. Will read on…
I really liked your article post. Awesome.
I will immediately take hold of your rss as I can’t find your email subscription link or e-newsletter service. Do you have any? Please let me know in order that I could subscribe. Thanks.
I think this is a real great blog.Really looking forward to read more. Really Great.
What’s up, this weekend is nice in favor of me, since this moment i am reading this fantastic educational paragraph here at my residence.
play slots vegas slots online slots games free
This was a really good article. Thank you for creating it. I’ll return for more.
Nice read, I just passed this onto a colleague who was doing some research on that. And he just bought me lunch since I found it for him smile Therefore let me rephrase that: Thanks for lunch!
Say, you got a nice article post.Much thanks again.
Hi, just wanted to mention, I liked this blog post. Itwas helpful. Keep on posting!
Thank you ever so for you article post.Thanks Again. Really Great.
Many thanks. Loads of facts!write argumentative essay online coursework i need someone to write my assignment
alinear orden ¿Cómo funciona la alineación? [ ejemplos]
Muchos Gracias for your blog.Much thanks again. Much obliged.
Im thankful for the blog article.Thanks Again. Really Great.
Thanks provillus for women sharing your thoughtson losing hair. Regards
Great blog post.Thanks Again. Will read on…
I am so grateful for your article post.Really thank you! Want more.
This is one awesome post.Thanks Again. Cool.
Thank you for your blog post.Really thank you! Really Cool.
I really enjoy the blog article.Really thank you! Want more.
Undeniably consider that that you said. Your favourite justification appeared to be on the internet the simplest thing to be mindful of. I say to you, I certainly get irked even as other folks consider worries that they plainly don’t recognize about. You controlled to hit the nail upon the top as well as outlined out the entire thing with no need side effect , other folks can take a signal. Will likely be again to get more. Thank you
Excellent goods from you, man. I have understand your stuff previous to and you’re just too wonderful. I actually like what you’ve acquired here, really like what you’re stating and the way in which you say it. You make it entertaining and you still take care of to keep it wise. I cant wait to read far more from you. This is actually a tremendous website.
male erectile pills: red erectile dysfunction pill ed meds
I value the article.Thanks Again. Keep writing.
Thank you ever so for you article post.Much thanks again. Awesome.
My programmer is trying to convince me to move to .net from PHP. I have always disliked the idea because of the expenses. But he’s tryiong none the less. I’ve been using WordPress on several websites for about a year and am nervous about switching to another platform. I have heard excellent things about blogengine.net. Is there a way I can transfer all my wordpress posts into it? Any kind of help would be really appreciated!
With havin so much written content do you ever run into any issues of plagorism or copyright infringement? My website has a lot of unique content I’ve either written myself or outsourced but it seems a lot of it is popping it up all over the web without my permission. Do you know any ways to help protect against content from being stolen? I’d definitely appreciate it.
I loved your post.Really thank you! Really Great.
Thanks for sharing, this is a fantastic blog article.Really looking forward to read more. Keep writing.
Hi! I just wanted to ask if you ever have any issues with hackers? My last blog (wordpress) was hacked and I ended up losing many months of hard work due to no data backup. Do you have any solutions to stop hackers?
Have you ever considered about adding a little bit more than just your articles? I mean, what you say is valuable and all. However imagine if you added some great graphics or video clips to give your posts more, “pop”! Your content is excellent but with images and videos, this site could certainly be one of the best in its niche. Amazing blog!
Im obliged for the blog.Much thanks again. Great.
I really liked your article post.Much thanks again. Really Great.
wow, awesome blog post. Want more.
Enjoyed every bit of your article.Really thank you! Keep writing.
I cannot thank you enough for the blog post.Thanks Again. Really Cool.
Thank you for your article post.Thanks Again. Will read on…
Veery good article. I definitelyy appreciate this site.
Stiick wifh it!
I cannot thank you enough for the blog article.Really thank you!
Thanks for sharing, this is a fantastic article post.Much thanks again. Fantastic.
Thanks so much for the blog article.Thanks Again.
Really informative blog post. Will read on…
A big thank you for your blog article.Really looking forward to read more. Really Great.
wow, awesome blog article.Really looking forward to read more. Fantastic.
Hey there! This post could not be written any better! Reading throughthis post reminds me of my previous room mate! He always kept talking about this.I will forward this article to him. Pretty sure he willhave a good read. Many thanks for sharing!
Very neat post.Really thank you! Much obliged.
Good info. Lucky me I came across your blog by accident (stumbleupon). I have saved it for later!
An interesting discussion is worth comment. I do believe that you should publish more on this topic, it may not be a taboo subject but usually people do not speak about these subjects. To the next! Kind regards!!
Thanks again for the blog article.Thanks Again.
Thanks again for the article.Really looking forward to read more. Really Cool.
Im obliged for the blog.Thanks Again. Will read on…
I really liked your blog article.Really looking forward to read more. Really Cool.
Thanks a lot for the blog.Really thank you! Great.
Thanks so much for the blog.Really looking forward to read more. Will read on…
Thanks so much for the blog article. Great.
Great blog post.Much thanks again. Fantastic.
Thank you for your blog. Really Cool.
Major thanks for the blog.Really looking forward to read more. Really Great.
A round of applause for your article post. Will read on…
Thanks for sharing, this is a fantastic post.Much thanks again. Will read on…
Thanks for the blog post.Really looking forward to read more. Great.
ivermectin anti inflammatory does ivermectin kill lyme disease
Awesome blog post.Really thank you! Want more.
Aw, this was an exceptionally good post. Taking the time and actual effort to produce a top notch article… but what can I say… I put things off a whole lot and never manage to get nearly anything done.
I am not sure where you’re getting your information, but good topic. I needs to spend some time learning more or understanding more. Thanks for excellent info I was looking for this info for my mission.
Really enjoyed this article. Awesome.
Hey, thanks for the blog post. Want more.
best ed pills: red erectile dysfunction pill kamagra pills
I truly appreciate this blog article. Awesome.
Very informative blog.Much thanks again. Much obliged.
I truly appreciate this blog.Really thank you! Will read on…
I am so grateful for your article.Thanks Again. Fantastic.
wow, awesome blog article.Thanks Again. Awesome.
Thanks for sharing your thoughts. I truly appreciate your efforts and I will be waiting for your next write ups thanks once again.
Im grateful for the blog.Thanks Again. Really Cool.
Major thanks for the blog post.Really looking forward to read more. Will read on…
Great post.Much thanks again. Will read on…
I cannot thank you enough for the blog.Thanks Again. Great.
Thanks designed for sharing such a good thinking, article is nice, thats why ihave read it fullymy blog post: 카지노사이트도메인
I really enjoy the article. Want more.
Everyone loves what you guys are up too. This type of clever work and coverage!Keep up the superb works guys I’ve included you guysto my own blogroll.
Very good info. Lucky me I came across your blog by chance (stumbleupon). I’ve saved as a favorite for later.
Thank you ever so for you post.Thanks Again. Really Great.
Oh my goodness! an incredible article dude. Thank you However I am experiencing challenge with ur rss . Don’t know why Unable to subscribe to it. Is there anyone getting an identical rss downside? Anyone who is aware of kindly respond. Thnkx
I am not sure the place you’re getting your information, but great topic. I must spend a while finding out more or working out more. Thanks for magnificent info I used to be on the lookout for this information for my mission.
Specifically the sort of content that enhances the net. Many thanks!
does hydroxychloroquine work what does hydroxychloroquine do
Thanks-a-mundo for the blog.Really looking forward to read more. Will read on…
Very good post.Really looking forward to read more. Fantastic.
Very neat article.Really looking forward to read more. Great.
Im grateful for the article post.Thanks Again. Really Great.
I value the blog article.Thanks Again. Really Great.
You can definitely see your skills within the articleyou write. The world hopes for more passionate writers such as youwho are not afraid to mention how they believe.All the time follow your heart.
It is actually a nice and useful piece of information. I’m happy that you just shared this helpful info with us. Please stay us informed like this. Thank you for sharing.
Muchos Gracias for your blog.Thanks Again. Really Great.
I really like and appreciate your article post.Thanks Again. Great.
Wow, great blog article.Really looking forward to read more. Really Great.
Hi, I do believe this is a great blog. I stumbledupon it 😉 I will revisit yet again since I book marked it. Money and freedom is the best way to change, may you be rich and continue to help other people.
I really enjoy the article.Thanks Again. Fantastic.
I really liked your blog post. Great.
Great article. Fantastic.
I think this is a real great blog post.Really looking forward to read more. Will read on…
I loved your blog post.Thanks Again.
vegas slots online online slots free slots
A big thank you for your article.Really thank you! Really Cool.
I am so grateful for your blog article.Thanks Again. Fantastic.
Valuable postings. Kudos.service essays law school essay writing service essay ghostwriter
Great, thanks for sharing this post.Thanks Again. Really Cool.
Thank you ever so for you post. Great.
Thank you very nice article. Nice explanation. Thanks for sharing.#kısmetaçmaduası
Im grateful for the blog post.Much thanks again. Cool.
Hey, thanks for the post.Really thank you! Will read on…
Thanks again for the blog post.Really thank you! Great.
Im thankful for the article post.Much thanks again. Awesome.
Hi there! I just wanted to ask if you ever haveany trouble with hackers? My last blog (wordpress) was hacked and Iended up losing several weeks of hard work due to no back up.Do you have any methods to stop hackers?
Thanks a lot for the article post. Will read on…
Your style is very unique in comparison to other people I have read stuff from. Thanks for posting when you’ve got the opportunity, Guess I’ll just bookmark this blog.
Thanks for every other informative blog. Where else may I am gettingthat kind of info written in such an ideal method?I have a undertaking that I am simply now running on, and I’ve been at the look out for such information.
I enjoy reading a post that will make people think. Also, thank you for allowing for me to comment.
I really enjoy the blog.Much thanks again. Awesome.
Looking forward to reading more. Great article.Thanks Again. Fantastic.
erection pills northwest pharmacy in canada male dysfunction pills
Aw, this was an incredibly nice post. Spending some time and actual effort to generate a very good articleÖ but what can I sayÖ I hesitate a whole lot and don’t manage to get anything done.
Hey, thanks for the blog. Keep writing.
I truly appreciate this blog post. Will read on…
An interesting discussion is worth comment. There’s no doubt that that you should publish more about this issue, it might not be a taboo subject but typically people do not discuss such subjects. To the next! All the best!!
Really informative post.Really thank you! Fantastic.
… [Trackback][…] Here you can find 25471 additional Information to that Topic: bellepetitedesign.com/favorite-beauty-products-of-all-time/ […]
Hey, thanks for the post. Awesome.
Im obliged for the blog article.Thanks Again. Fantastic.
wow, awesome article.
I really enjoy the blog post. Want more.
Really appreciate you sharing this article post.Really thank you! Cool.
Hello mates, pleasant piece of writing and nice arguments commented here, I am genuinely enjoying bythese.
Great, thanks for sharing this article.Really thank you! Will read on…
Wow, great blog post.Much thanks again. Fantastic.
manisa hava durumu 15 günlük; manisa için hava durumu en güncel saatlik, günlük ve aylık tahminler.
I do not even know the way I ended up right here, however I assumed this submit was good. I do not realize who you are however definitely you are going to a famous blogger if you happen to are not already. Cheers!
Say, you got a nice blog. Cool.
Im thankful for the blog post.Really thank you! Keep writing.
I dugg some of you post as I thought they were handy handy
Thanks-a-mundo for the blog. Cool.
These are in fact fantastic ideas in on the topic of blogging.You have touched some good factors here. Any way keep up wrinting.
It’s difficult to find educated folks for this subject matter, nevertheless, you seem like you know very well what you’re referring to! Many thanks
Hey There. I discovered your blog the usage of msn. This is an extremely smartly written article.I’ll be sure to bookmark it and return to learn moreof your useful information. Thanks for the post.I will certainly return.
This blog is definitely entertaining additionally diverting. I have discovered helluva handy things out of this amazing blog. I ad love to return every once in a while. Thanks!
modalert online modafinil provigil – order modafinil
We’re a group of voluntteers annd openjng a nnew sdheme in ouur community.
Yourr web ste offered us with valuable inormation to work on.
You’ve donme a formidable joob aand our entire communityy
wwill bbe thankful too you.
Thanks for your marvelous posting! I definitely enjoyed reading it, you may be a great author.I will remember to bookmark your blog and will eventually come back very soon. I want to encourage you continue your great job, have a nice weekend!
purchase tadalafil online tadalafil online india – best online tadalafil
Hey! I know this is kind of off topic but I was wondering if you knew where I could find a captcha plugin for my comment form? I’m using the same blog platform as yours and I’m having difficulty finding one? Thanks a lot!
Aw, this was a very good post. Taking the time and actual effort to generate a great articleÖ but what can I sayÖ I procrastinate a whole lot and never seem to get anything done.
I needed to thank you for this wonderful read!!I absolutely loved every bit of it. I have got you saved as a favorite tolook at new stuff you post?Also visit my blog natural skin care tips
This will be a terrific blog, would you be interested in doing an interview about just how you developed it? If so e-mail me!Kevin Galstyan
Thanks-a-mundo for the article.Thanks Again. Awesome.
Ahaa, its good conversation onn the toppic oof tyis piede off
wwriting here at this weblog, I have read all that, soo aat
thiks time me also commenting here.
Thanks for sharing, this is a fantastic article post.Much thanks again. Really Cool.
I believe you’re on the right pathway with your post. You’ve got a great deal of exciting material that new viewers will definitely enjoy.
Hmm is anyone else encountering problems with thepictures on this blog loading? I’m trying to determineif its a problem on my end or if it’s the blog.Any feedback would be greatly appreciated.
is sildenafil over the counter sildenafil with dapoxetine
Thanks , I’ve just been looking for information approximately this subject for a long time and yours is the greatest I have came upon till now. But, what concerning the conclusion? Are you sure concerning the source?
Hey, thanks for the blog post.Much thanks again. Keep writing.
Thank you ever so for you article post.Really thank you! Really Cool.
Thanks for the article post. Fantastic.
Your mode off describing all in this piece of wriring is in fact pleasant, all be capable of simply be aware off it, Thans a lot.
Really enjoyed this article.Thanks Again. Want more.
Hello, I enjoy reading through your article. I wanted to writea little comment to support you.
Very neat post.Really looking forward to read more. Cool.
Very neat blog.Really looking forward to read more. Awesome.
It’s going to be end of mine day, however before finish I am reading this great piece of writing to improve my knowledge.
Excellent post. I am dealing with some of these issues as well..
This is one awesome blog article.Much thanks again. Much obliged.
Great blog post.Thanks Again. Much obliged.
Great blog you have here.. Itís difficult to find excellent writing like yours nowadays. I really appreciate people like you! Take care!!
Hi my loved one! I wish to say that this post is amazing, great written and include almost all important infos. I’d like to peer extra posts like this .
Aw, this was a very good post. Taking a few minutes and actual effort to produce a great article… but what can I say… I hesitate a lot and never seem to get nearly anything done.
Really enjoyed this blog.Really looking forward to read more. Great.
Great blog article.Much thanks again. Will read on…
Thanks on your marvelous posting! I definitelyenjoyed reading it, you could be a great author.I will make sure to bookmark your blog and definitely will comeback in the future. I want to encourage you continue your great work,have a nice evening!
Thanks again for the blog post.Really thank you! Keep writing.
When I originally commented I clicked the -Notify me when new comments are added- checkbox and now every time a comment is added I get four emails with the same comment. Is there any means you may remove me from that service? Thanks!
Thank you for your blog post. Fantastic.
Even if it is damaged, make sure you are confident you or someone else can fix it and pay appropriately for the condition of the piece.
There’s certainly a lot to know about this subject.I like all of the points you’ve made.
Great blog.Really thank you! Want more.
Howdy! I could have sworn I’ve been to your blog beforebut after looking at many of the posts I realizedit’s new to me. Regardless, I’m certainly delighted I came across it and I’ll be book-marking it and checkingback regularly!
cedar run apartments rosedale apartments apartments near georgia tech
Great, thanks for sharing this blog article.Much thanks again. Fantastic.
I love reading an article that can make men and women think. Also, thank you for allowing for me to comment.
That is a great tip especially to those new to the blogosphere. Simple but very precise informationÖ Appreciate your sharing this one. A must read post!
I will immediately grab your rss as I can not find your email subscription link or e-newsletter service. Do you’ve any? Please permit me realize so that I may just subscribe. Thanks.
Really informative blog.Much thanks again.
hydroxychloroquine dose hydroxychloroquine and zinc
Yes! Finally something about poker software.
Very good blog post. Will read on…
Pretty! This was a really wonderful article. Thanks for supplyingthese details.
onlinepharmacy 247 overnight pharmacy canadian
Hello, after reading this amazing paragraph i am too cheerful to sharemy experience here with mates.
A round of applause for your blog.Thanks Again. Awesome.
I really enjoy the article post. Awesome.
Pretty! This has been a really wonderful article.Thank you for providing this info.My blog … Max BHB Review
Really enjoyed this article post. Awesome.
ivermectin 10 ml ivermectin – ivermectin 500ml
Great, thanks for sharing this blog post.Really thank you! Cool.
Thanks-a-mundo for the article post.Much thanks again. Really Great.
I truly appreciate this article.Really looking forward to read more. Great.
Ja naprawdę wartość twoją dzieło, Świetny post Wymazowy test antygenowy.
Thank you ever so for you blog article.Thanks Again. Keep writing.
Thank you for your post.Thanks Again. Keep writing.
WOW just what I was looking for. Came here by searching for 샌즈카지노
Fantastic post.Really thank you! Awesome.
Say, you got a nice blog post.Really looking forward to read more. Want more.
I think this is a real great blog article.Much thanks again. Much obliged.
pharmacy technician in canada canadian pharmacy phone calls
I value the blog article.Really looking forward to read more. Keep writing.
prednisone drops after cataract surgery prednisone
Asking questions are genuinely pleasant thing if you are not understanding anything completely, but this piece of writing presents pleasant understanding yet.
Hello there, just became aware of your blog through Google, and found that it’s really informative. I?m gonna watch out for brussels. I?ll appreciate if you continue this in future. A lot of people will be benefited from your writing. Cheers!
Major thankies for the blog article.Really looking forward to read more. Will read on…
Terrific post however , I was wanting to knowif you could write a litte more on this subject? I’d be very thankful if youcould elaborate a little bit more. Kudos!
Very descriptive blog, I enjoyed that a lot. Will there be a part 2?
Thanks for the blog.Really thank you! Really Cool.
I truly appreciate this blog post. Really Cool.
Wow, great blog.Really thank you! Fantastic.
Thanks a lot for the article.Really thank you! Fantastic.
Very neat article post.Much thanks again. Fantastic.
I value the blog.Really looking forward to read more. Really Great.
Enjoyed every bit of your blog article.Much thanks again. Cool.
A round of applause for your blog post.Really thank you!
I truly appreciate this post.Thanks Again. Cool.
Very good article.Really thank you! Really Cool.
Really appreciate you sharing this article post.Much thanks again. Fantastic.
I really enjoy the post. Really Great.
Major thanks for the article post.Thanks Again.
Really appreciate you sharing this blog post.Much thanks again. Great.
Very informative post.Much thanks again. Great.
Awesome article. Great.
Muchos Gracias for your blog article. Awesome.
Major thankies for the article.Really thank you! Awesome.
Really appreciate you sharing this article post.Really looking forward to read more. Really Cool.
pharmacy online supreme suppliers mumbai india usa pharmacy no script
koreatown los angeles apartments carriage park apartments
Truly no matter if someone doesn’t know then its upto other visitors that they will help, so here it occurs.
techniques for new blog owners please share. I understand this is off
Hi, I do think this is an excellent blog. I stumbledupon it 😉 I will come back once again since i have saved as a favorite it. Money and freedom is the greatest way to change, may you be rich and continue to guide others.
I enjoy foregathering utile info, this post has got me even moreinfo!Also visit my blog post: anapa-alrosa.com.ru
the dating list online freedating naked uncut
I really enjoy the post.Thanks Again.
sulfamethoxazole tmp ds tablet bactrim ds 800 160
Major thanks for the article. Fantastic.
Greetings! This is my first visit to your blog! We are a collection of volunteers and starting a new project in a community in the same niche. Your blog provided us beneficial information to work on. You have done a extraordinary job!
This is a very good tip especially to those fresh to the blogosphere. Short but very precise info… Thank you for sharing this one. A must read post!
Appreciate you sharing, great blog post.Really looking forward to read more. Keep writing.
I value the post.Thanks Again. Awesome.
I’m still learning from you, but I’m making my way to the top as well. I certainly liked reading everything that is posted on your blog.Keep the posts coming. I loved it!
You made some nice points there. I did how to please a man search on the theme and foundnearly all folks will consent with your blog.
Thanks in favor of sharing such a good thinking,article is good, thats why i have read it completely flexible 3dprinter IFUN Resin miniatures
Generally I do not learn post on blogs, however I would like to say that this write-up very pressured me to take a look at and do so! Your writing style has been surprised me. Thanks, very great post.
I appreciate you sharing this blog.Thanks Again.
Very nice info and right to the point. I don’t know if this is in fact the best place to ask but do you folks have any thoughts on where to employ some professional writers? Thx 🙂
I was recommended this blog via my cousin. I am no longer sure whether or not this publish is written by him as nobody else know such specific approximately my trouble. You are amazing! Thanks!
Appreciate you sharing, great article.Really thank you! Much obliged.
I really enjoy the blog.Thanks Again. Keep writing.
There is definately a lot to find out about this topic. I love all of the points you made.
5escortgirls Quick search and acquire up to date results Discover a massage escort girl, discrete apartment or anyperfect and indulgent recreation. Seeking escort girls? Discrete apartments?Produce a quick search by region
Wow, great blog.Thanks Again. Want more.
Fantastic blog article.Really thank you! Much obliged.
I appreciate you sharing this blog article.Really looking forward to read more. Much obliged.
Thanks again for the post.Really thank you! Keep writing.
F*ckin¦ remarkable things here. I¦m very happy to peer your post. Thanks so much and i am having a look forward to contact you. Will you kindly drop me a mail?
Good write-up, I am regular visitor of one¡¦s blog, maintain up the excellent operate, and It’s going to be a regular visitor for a long time.
the woods apartments rentberry scam ico 30m$ raised 5th avenue apartments
Bardzo interesujące informacje! Idealnie to, czego szukałem maseczka ochronna.
An intriguing discussion is worth comment. I think that you ought to publish more on this topic, it may not be a taboo subject but typically folks don’t talk about these subjects. To the next! Cheers!!
Thanks-a-mundo for the blog post.Really thank you! Much obliged.
Wow! This can be one particular of the most helpful blogs We have ever arrive across on this subject. Basically Great. I am also an expert in this topic therefore I can understand your effort.
Thanks a lot for the blog post.Much thanks again. Fantastic.
I w?s suggested thyis blog by my c?usin. I’m not s?re whether this post is writen byh?m ass nobody else knmow s?ch detailed about my difficulty.You are incredible! Thanks!?lso visit my homepaa?e betting online terpercaya
A big thank you for your article. Want more.
I think this is a real great blog article. Keep writing.
what is hydroxychloroquine prescribed for hydroxychloroquine dosage
“Greetings! Pretty helpful advice inside of this article! It’s the minor alterations that make the largest modifications. Quite a few many thanks for sharing!”
Really enjoyed this blog post. Keep writing.
Muchos Gracias for your article post. Really Great. Nolana Byran Bowen
Thanks , I have just been searching for info about this subject for a long time and yours is the best I’ve found out till now. But, what concerning the bottom line? Are you sure concerning the supply?